Google マップでマイマップを作成しよう

Google マップにはさまざまな機能があります。ホームページに埋め込んで会社の位置を表示させたり、スマートフォンでナビとして利用したり。
例えば、旅行先などで、お腹がすいた、よし、お店を探そう→「Google Map」起動→「レストラン」で検索→現在地から近いお店をチェック→「営業時間」「連絡先」「口コミ」などで判断→場所を決めてルート検索を利用して移動、といった感じでしょうか。
また、それ以外にも地図としていろんな便利機能があります。今回はその中のひとつ「マイマップ」を、ホームページに役立てる方法について解説いたします。
マイマップとは?
マイマップとは、簡単に言うと、自分の好きな場所を複数箇所登録して地図上に表示させることができる機能です。また、ただ地図を表示させるだけでなく、細かな案内をつけるなど、多彩な表示も可能です。
マイマップの作成
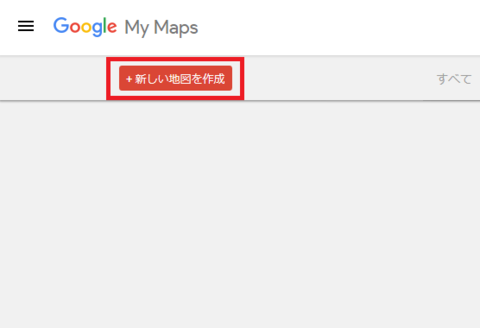
1.Googleマイマップへアクセス
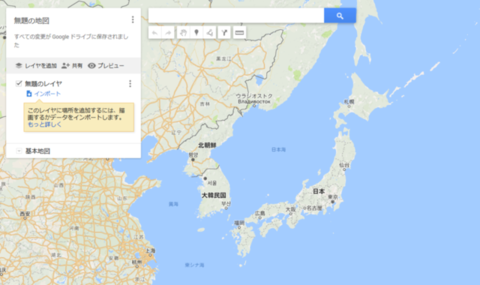
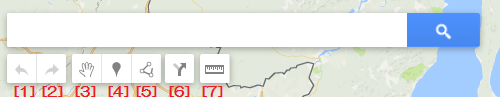
3.項目の説明

[1]戻る・・・一つ前の作業に戻ります。
[2]進む・・・一つ前の作業に戻っている場合、作業を行った処理へ進みます。
[3]選択ツール・・・地図などを操作するためのツールです。
[4]マーカーの設置・・・マーカーの設置行います。
[5]ラインの描写・・・道に線を引くことができます。
[6]ルートの指定・・・目的地へルート検索です。
[7]距離の測定・・・距離を測る機能です。地図上には反映されません。
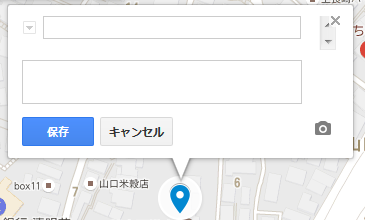
4.マーカーの設置

マーカー設置のアイコンをクリックし、マーカーを置きたい場所をクリックすると左の画像のような吹き出しが表示されます。
上側の空白に場所の名称を入力します。これを繰り返して、マーカーを設置していきます。
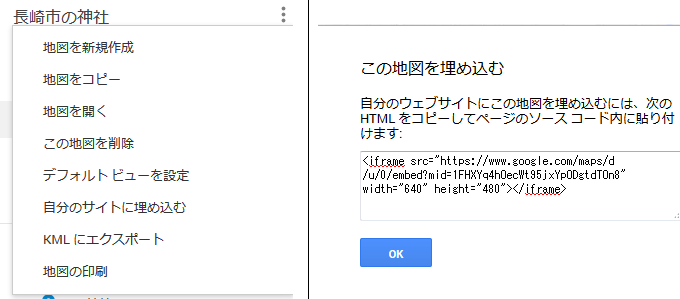
5.おりこうブログへの貼り付け

マーカーの設置ができましたので、 実際におりこうブログへ貼り付けます。 | 上記のようなタグが発行されます。 おりこうブログの文章エディタにソース(※)で貼り付けます。 |
マーカーを設置すると上記のように表示されます。
※マーカーの色は変更可能です。
マーカーをクリックすると、設置したときに入力した名称や説明文が表示されます。
※自分のサイトへ埋め込む場合、マイマップの共有設定が公開の設定になっている必要があります。(おりこうブログDSで、マーカーを複数置くことは可能です)
マーカーだけでなく、ラインやルート案内を利用すると、
以上のような道案内のマップが作成できます。
青い線は「ルート案内」、矢印や建物を囲っている枠は「ライン」で作成しています。
最後に
Google マイマップで作成した地図はとても便利です。
・複数の事業所があり、それぞれお問い合わせを受けるような地図を作る
・店舗への誘導の際、ナビでうまく対応できない方へのルート案内
など、ホームページ閲覧者にとっても非常に役に立つ案内を掲載することができます。ぜひ自社だけのオリジナルマップを作成して、便利な地図を掲載しましょう。