画面概要
見たまま編集画面
見たまま編集画面では、公開されている画面に近い形でページを作成・編集できます。
その他、パーツ配置やデザインの切り替えなども、見たまま編集画面で行います。
各要素の名称
おりこうブログDSでは、それぞれの編集要素を以下のように色分けしています。
(1)ページ=青、(2)ブロック=緑、(3)データ=赤、(4)パーツ=黄色で表示されます。

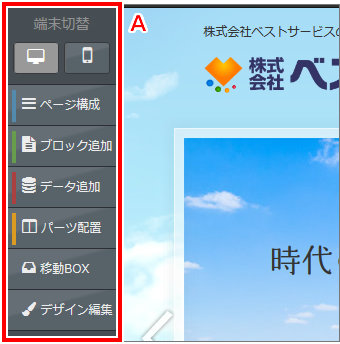
(A)ツールバー

見たまま編集画面では、画面左に"ツールバー"が表示されます。
ツールバーは、ページ・ブロック・データやパーツなど、サイト作成時に使用します。
ツールバーは、ページ・ブロック・データやパーツなど、サイト作成時に使用します。
端末切替
パソコンサイトを作成すると、モバイルサイト(スマホ、ケータイ)も自動的に生成されます。
端末切替ボタンで、"パソコン見たまま編集"画面と"スマホ見たまま編集"画面を切り替えることができます。
*ケータイサイトの見たまま編集は行えません。
(B)操作パネル

編集したい要素にカーソルを合わせると、操作パネルが表示されます。
(1)【移動】…………ドラック&ドロップで位置を移動します。
(2)【編集】…………クリックすると編集パネルが表示されます。
(3)【下書き/公開】…クリックすると公開または下書きに切り替わります。
(4)【追加】…………クリックするとデータ追加パネルが表示されます。
(5)【削除】…………クリックするとデータがごみ箱へ移動できます。
(6)【複製】…………クリックすると複製されます。
(7)【URL】…………クリックするとURLが表示され、コピーできます。
*一部、操作パネルで項目が異なるものがございます。
*パーツの操作パネルには【削除】【複製】【URL】が無く、【戻す】ボタンがあります。
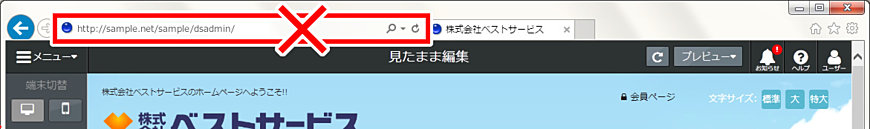
URLをコピーする際の注意
(!)URLをコピーする際の注意事項
サイト内のページへのリンクを入力する際、管理画面のURLをコピーしないようご注意ください。
管理画面(見たまま編集)のURLと、公開画面のURLは、同じではありません。 |

管理画面のアドレスバーからはコピーしないでください。