カタログ作成(要素の追加)

テキスト・画像・表組の要素をページに追加し配置する事が出来ます。
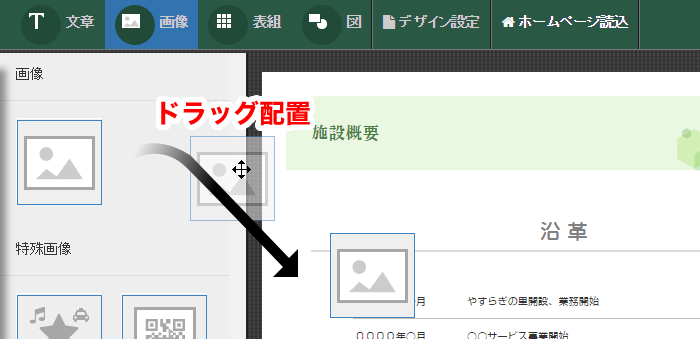
- 編集画面上部にあるメニュ0から配置したい要素をクリックします。
- 画面左側から配置可能な項目が表示されます。配置したい要素のアイコン画像をドラッグして、ページに配置します。
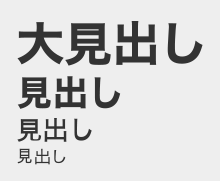
テキスト要素

大見出し・見出し・小見出し・テキスト文の4種類から追加が可能です。それぞれ文字のサイズが異なります。
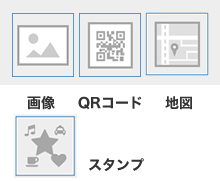
画像要素

画像要素を配置し画像をアップロードします。特殊画像として、QRコードや地図、スタンプを配置する事が出来ます。
表組要素

2つのデザインが異なる表を配置します。セルのカラーや文字等の編集が可能です。
図

図形(四角形、角丸四角形、丸)や罫線を配置する事ができます。
