デザイン編集
デザイン編集とは
デザイン編集では、デザインテンプレートのダウンロード、レイアウトの変更、色やフォントの変更など、サイト全体で共通のデザインを管理します。
(!)デザインの切り替えについて
>デザイン切り替えの際に、表示が崩れる場合がございます。 >デザインを切り替える際、以前とは違うレイアウト(2カラム、3カラム)に変更すると、パーツの配置が変わります。以前とは違うレイアウトにした場合は、必ず各端末でパーツ配置をご確認ください。
|
レイアウトについて
おりこうブログDSでは、パソコンサイトのレイアウトが3種類(2カラム・右、2カラム・左、3カラム)あります。

2カラム(サイド1つ、左右選択可)

3カラム(サイド2つ)
1カラム表示について

サイドなし
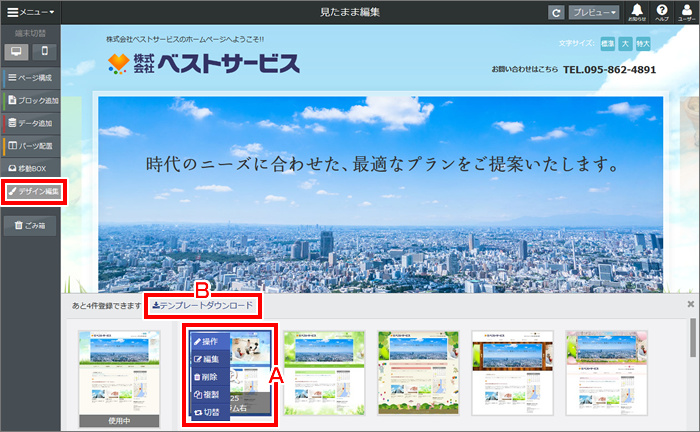
デザイン編集パネル

ツールバー内の【デザイン編集】をクリックすると、"デザイン編集"パネルが表示されます。
"デザイン編集"パネルでは、デザインテンプレートのダウンロード、切り替え、削除が行えます。
(A)操作パネル
【操作】にカーソルを合わせると"操作パネル"が表示されます。
(1)編集
このデザインを編集します。
クリックすると、"基本デザイン設定デザイン(パソコン)"画面が表示されます。
(2)削除
(3)複製
このデザインを複製します。
(4)切替
サイトのデザインを、このデザインに切り替えます。
"サムネイル画像"をクリックすると、こののデザインに切り替えた場合の"プレビュー"画面が表示されます。
*"オリジナルデザイン"および現在使用中のデザインに関しては、編集・削除できません。("オリジナルデザイン"を編集したい場合は、複製したものを編集してください。)
(B)テンプレートダウンロード

テンプレートダウンロードでは、各端末用のデザインテンプレートからお好きなものをダウンロードできます。
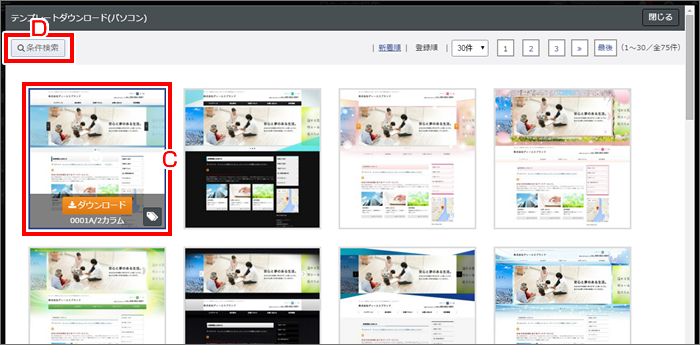
(C)デザイン選択

サムネイル画像にカーソルを合わせると"操作パネル"が表示されます。"サムネイル画像"をクリックすると、そのデザインに切り替えた場合の"プレビュー"画面が表示されます。
(1)ダウンロード
このテンプレートをダウンロードします。
(2)タグ
例えば「色違い」や「同じテーマ」など、このデザインに関連するテンプレートがある場合に表示されます。
クリックすると、関連するテンプレートが表示されます。
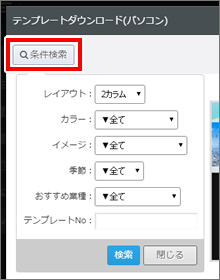
(D)条件検索

【条件検索】ボタンをクリックすると、検索パネルが開きます。
カラーやおすすめの業種で絞り込むことによって、お客様のイメージにぴったりのテンプレートが見つかりやすくなります。

