ボタン
別ページへリンク可能なテキストボタンを配置できます。
文章やタイトルのように、ボタン内の文章を自由に打ちかえられます。
また、背景や角丸、影などのデザイン編集も行えます。
公開画面

編集方法
内容の編集

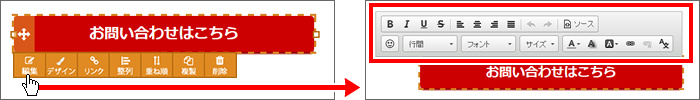
操作パネルの【編集】ボタンをクリックするとエディタが表示され、ボタンの文章を編集できます。
デザイン編集
ボタンデザイン編集

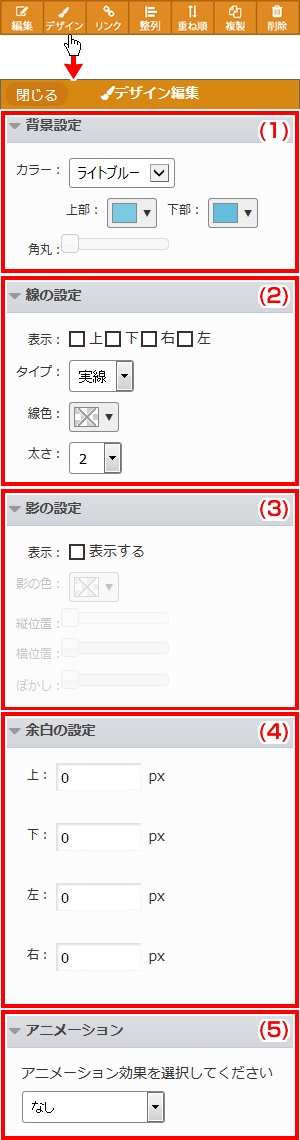
操作パネルの【デザイン編集】アイコンをクリックすると、画面左側にデザイン編集パネルが表示されます
(1)背景設定
文章の背景色を設定できます。
文章の背景色を設定できます。
また、スライダーで背景の角丸のを設定できます。
(2)線の設定
背景の枠線を表示します。
(2)線の設定
背景の枠線を表示します。
"上"、"下"、"右"、"左"のチェックボックスにチェックをした箇所に線が表示されます。
線のタイプを"実線"、"点線"、"破線"から選択できます。
その他、線の色、太さを変更できます。
(3)影の設定
背景の影を表示します。
"表示する"にチェックすると、影の設定を行えます。
影の位置やぼかしなどを設定できます。
(4)余白の設定
文章からと背景の余白を設定します。
上下左右のテキストボックス内に数値を入力すると、余白が表示されます。
(5)アニメーション
コンテンツの表示時のアニメーションを設定します。
コンテンツの表示時のアニメーションを設定します。
*アニメーションの表示は、プレビュー画面でご確認ください。
入力が完了後、パネル左上の【閉じる】ボタンをクリックすると、パネルが閉じます。
入力が完了後、パネル左上の【閉じる】ボタンをクリックすると、パネルが閉じます。
リンク先編集

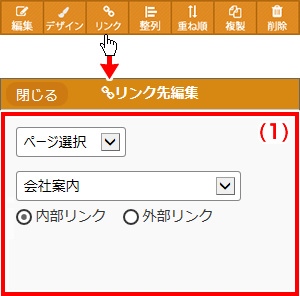
操作パネルの【リンク先編集】アイコンをクリックすると、画面左側にリンク先編集パネルが表示されます
(1)リンク
リンク先を設定します。
リンク先を設定します。
入力が完了後、パネル左上の【閉じる】ボタンをクリックすると、パネルが閉じます。
