スマホ編集画面
スマホ表示編集画面では、作成したスペシャルページがスマートフォンでどのように表示されるのか確認しながら、コンテンツを編集できます。

(A)編集画面切替
クリックすると、"スマホ編集画面"と"パソコン編集画面"を切り替えれます。
クリックすると、"スマホ編集画面"と"パソコン編集画面"を切り替えれます。
(B)SPブロック一覧
ページ内に配置されているSPブロックをサムネイルで確認できます。
ページ内に配置されているSPブロックをサムネイルで確認できます。
*スマホ編集画面ではSPブロック表示位置の移動・ブロック名の変更、複製、削除は行えません。
(C)ページ公開状況
編集中のページの公開状況が表示されます。
クリックすると、公開状況が公開もしくは下書きに切り替わります。
編集中のページの公開状況が表示されます。
クリックすると、公開状況が公開もしくは下書きに切り替わります。
(D)ページを保存
編集を行うと、画面上部に保存ボタンが表示されます。
編集を行うと、画面上部に保存ボタンが表示されます。
クリックすると、スマホ編集画面で編集した内容が保存されます。
*スペシャルページ編集では、ブロックやコンテンツ毎の保存(自動保存含む)が行われないため、ページ内容の変更を行った場合は、必ず【ページを保存】ボタンをクリックし、保存を行ってください。
(!)スペシャルページスマホ編集について
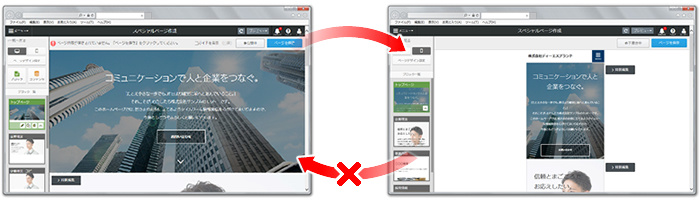
スペシャルページのスマホ編集画面では、パソコン編集画面で作成された内容を、スマホの表示画面にあわせて編集を行えます。
パソコンで編集後保存した箇所はスマホに反映されますが、編集された内容はスマホ独自の表示になるため、保存を行ってもパソコン表示画面には反映されません。
|
表示例

パソコンで作成した内容をスマホ編集画面で変更し、保存を行っても、スマホには表示されません。
パソコンで編集を行い保存した箇所は、スマホにも反映されます。
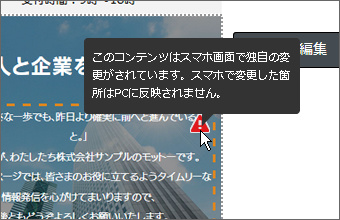
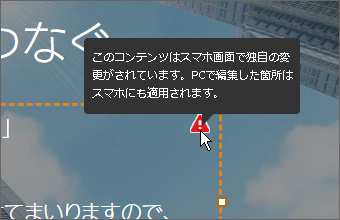
スマホで編集を行った箇所は、編集後、スマホ・パソコン編集画面共にアイコンが表示されます。
アイコンにカーソルを重ねると、確認のメッセージが表示されます。

スマホの場合

パソコンの場合
コンテンツの編集

スペシャルページのスマホ編集画面では、パソコンの編集画面で作成した コンテンツの編集を行えます。
*ブロックやコンテンツの追加、コンテンツのデザイン編集、複製、削除 等は行えません。
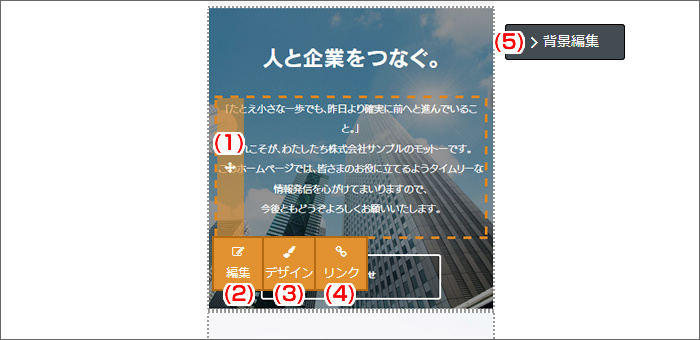
(1)移動アイコン
カーソルを重ねると、十字キーで表示されます。
ドラッグ&ドロップで、ブロック内のコンテンツ上下表示位置の並べ替えが行えます。
(2)編集
コンテンツの内容を編集します。
クリックすると、コンテンツの編集パネルが表示されます。
(3)デザイン設定
デザインを編集します。
クリックすると、画面左側からコンテンツのデザイン編集パネルが表示されます。
(4)リンク設定 *一部のコンテンツのみ
リンクを設定します。
クリックすると、左側からリンク設定パネルが表示されます。
*リンク設定についてはこちら
コンテンツの内容を編集します。
クリックすると、コンテンツの編集パネルが表示されます。
(3)デザイン設定
デザインを編集します。
クリックすると、画面左側からコンテンツのデザイン編集パネルが表示されます。
(4)リンク設定 *一部のコンテンツのみ
リンクを設定します。
クリックすると、左側からリンク設定パネルが表示されます。
*リンク設定についてはこちら
(5)背景設定
クリックすると、SPブロックの背景設定パネルが表示されます。
背景イメージや フィルターカラーなどを選択できます。
入力後、再度【背景編集】ボタンをクリックするか、背景編集パネル外の画面をクリックすると、パネルが閉じます。
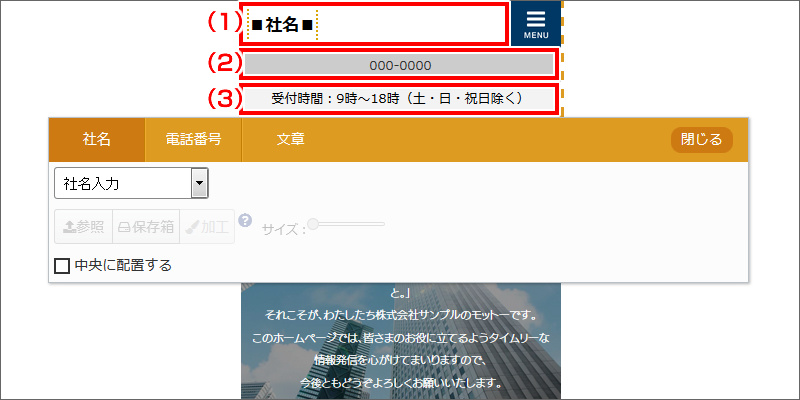
ヘッダーの編集

(1)社名
表示する社名(ロゴ画像・テキスト)を設定します。
未入力の場合は、パソコン編集画面で設定している内容が表示されます。
ロゴ画像を設定した場合、"サイズ"のスライダーで画像の表示サイズを変更できます。
(2)電話番号
電話番号を表示したい場合に入力します。
(3)文章(1・2)
文章を表示したい場合に入力します。
*ヘッダーで編集した内容は、パソコン画面には反映されません。スマホ閲覧時のみ表示されます。
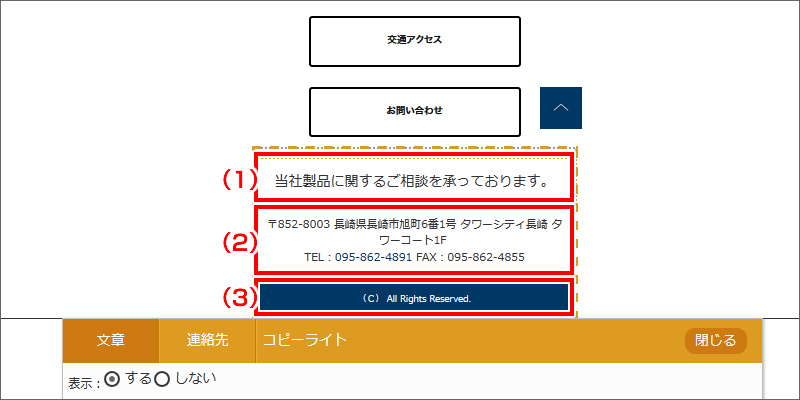
フッターの編集

(1)文章
文章を表示したい場合に入力します。
(2)電話番号
連絡先を表示したい場合に入力します。
(3)コピーライト
スマホサイトでコピーライトを表示するか設定できます。
*編集した内容は、パソコン画面には反映されません。スマホ閲覧時のみ表示されます。
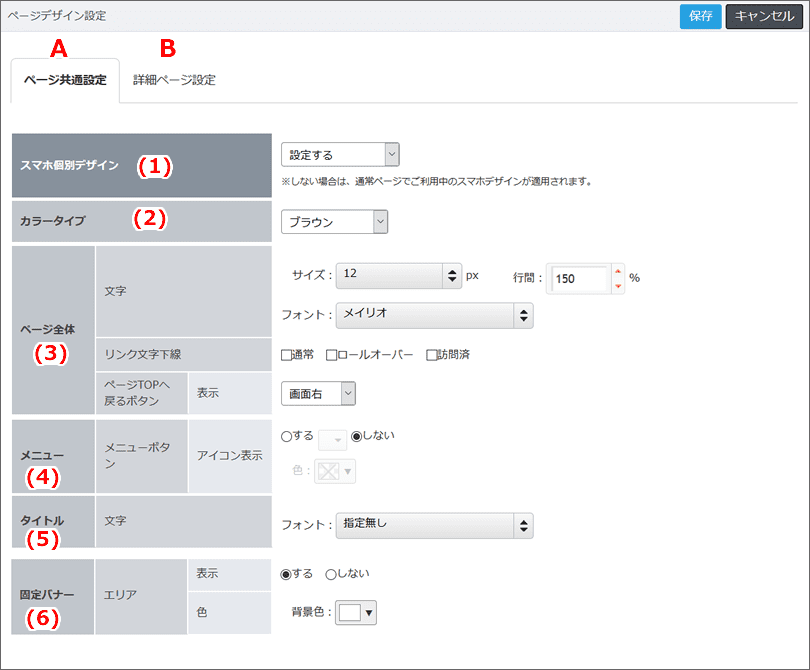
ページデザイン設定

A-ページ共通設定(スマホ)
(1)スマホ個別デザイン
"する"を選択すると、スペシャルページのスマホ表示でのみ、ヘッダフッターやメニュー箇所の個別デザインが行えます。
"しない"を選択すると、DSの通常ページで選択しているスマホデザインがスペシャルページのスマホ画面にも適用されます。また、"カラータイプ"、"ページ全体"、"メニュ―"の項目が設定できません。
(2)カラータイプ(スマホ個別デザイン"する"選択時のみ)
スマホページ全体のカラ―の選択を行えます。
タイプは、"ブルー"、"ライトブルー"、"レッド"、"ピンク"、"グリーン"、"ライトグリーン"、"オレンジ"、"ブラウン"、"ブラック"、"グレー"、"ホワイト"、"オリジナル" の全11種から選択できます。
"オリジナル"を選択した場合は、各カラ―の設定や、背景画像の挿入、ヘッダーフッターエリアの設定が行えます。
(3)ページ全体(スマホ個別デザイン"する"選択時のみ)
スマホページで表示する文字、リンク、TOPへ戻るボタン等の設定を行えます。
(4)メニュー(スマホ個別デザイン"する"選択時のみ)
スマホページで表示するメニューの表示が行えます。
(5)タイトル(スマホ個別デザイン"する"選択時のみ)
スマホ公開画面で表示するタイトルコンテンツのフォントタイプを一律で設定します。
(6)固定バナー
*スマホ画面でのみ表示
固定バナーは、スペシャルページの画面下部に表示されるバナーです。
バナーは、文章や背景、または画像を編集し、リンクを設定できます。
*バナーの設定についてはこちら
*バナーの設定についてはこちら
スマホの個別設定"しない"を選択している場合、通常ページのスマホ画面で固定メニューの表示設定を行っている場合は、通常ページの固定メニューが表示されます。
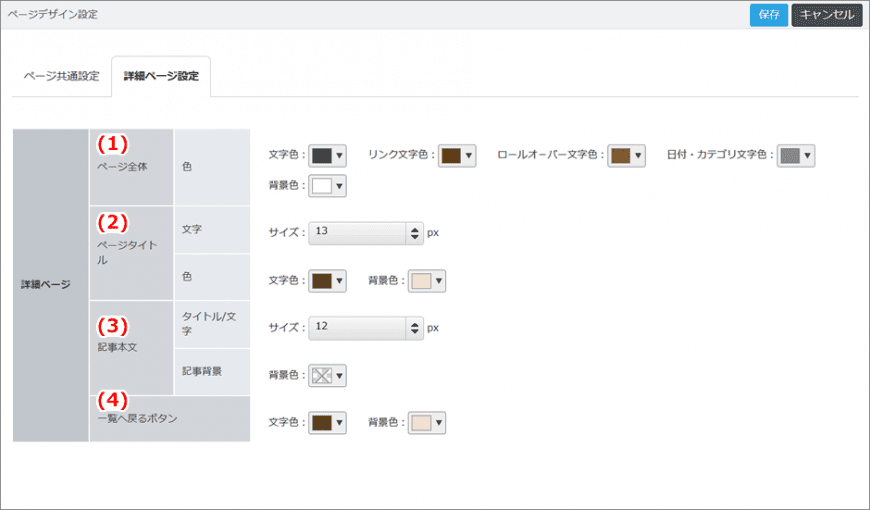
B-詳細ページ設定(スマホ)
詳細ページ閲覧画面

ページデザイン設定画面

(1)ページ全体
詳細ページ全体の文字色や背景色の設定が行えます。
"ページ共通設定"でカラータイプを選択している場合は、カラータイプごとに設定されたカラーがあらかじめ選択されています。
また、文字のサイズやフォントタイプなどは、"ページ共通設定"のページ全体設定で設定されている値が適用されます。
(2)ページタイトル
詳細ページタイトルのデザイン設定を行います。
ページタイトルは、コンテンツの編集画面上で設定したブロックのブロックタイトルが、ページタイトルとして表示されます。
*ページタイトルを非表示にしたい場合は、SPコンテンツの設定画面で表示設定を行う必要があります。
(3)記事本文
詳細ページ内の記事などの設定を行えます。
記事本文の背景に色を付けたい場合や、ページ全体の文字色とは異なる色で表示したい場合に設定を行います。
(4)一覧へ戻るボタン
記事のもととなる、一覧画面(コンテンツを設置しているSPブロック)へリンクするボタンの背景色・文字色を設定できます
