詳細ページ
対象製品
AI
ホームページ内のフォントを変更できますか。(おりこうブログAI)
おもにメニューやタイトル箇所であれば「デザイン編集」より、ホームページ内の一部の文章であれば「文章エディタ」よりフォントをご変更いただけます。
※ホームページ全体のフォントを、一括で指定することはできません。
また、おりこうブログAIは「Webフォント」に対応しており、多種類のフォントをご利用いただけます。
フォントの変更方法は、以下の通りです。

▼メニュー名やページタイトル・ブロックタイトルのフォントを変更
※スマホ端末のデザインを変更する際は、スマホに端末を切り替えていただき、デザイン編集の操作をお試しください。
「デザイン編集」よりフォントを変更します。
※使用中のデザインの編集はできませんので、使用中のデザインを複製、または他のデザインと切り
替えて作業してください。

1.該当のデザインの操作パネルより、「編集」をクリックします。

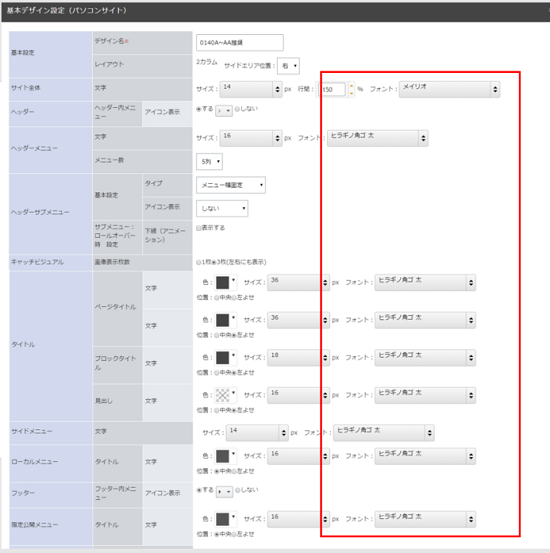
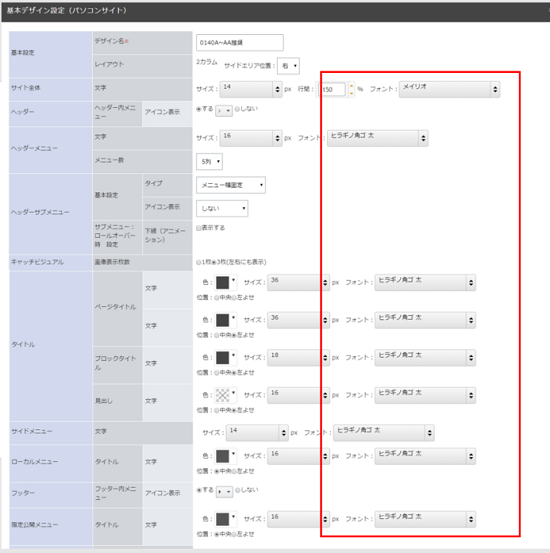
2.「基本デザイン設定」が表示されます。
“フォント”と記載がある欄のみ、フォントをご変更いただけます。

詳しくは、おりこうブログAI Webマニュアルサイトをご覧ください。
≫おりこうブログAI Webマニュアルサイト「基本デザイン設定」
▼エディタ機能が備わっているブロック・パーツで部分的にフォントを変更

<該当ブロックタイプ>
文章(+イメージ)、地図、イメージ、ビフォーアフター、画像バナー、リンク集、
ブログ、トピックス、Q&A、カレンダー、紹介、商品紹介 など
<該当パーツ>
フリー、お問い合わせ など
※ホームページ全体のフォントを、一括で指定することはできません。
また、おりこうブログAIは「Webフォント」に対応しており、多種類のフォントをご利用いただけます。
※Webフォントとは※
Webフォントとは、閲覧側の環境に依存することなく、サーバー上にあるフォントを利用して表示するもので、閲覧側のパソコンにインストールされていないフォントでもWebページ上で表示できるので、表現の幅が広がります。
Webフォントとは、閲覧側の環境に依存することなく、サーバー上にあるフォントを利用して表示するもので、閲覧側のパソコンにインストールされていないフォントでもWebページ上で表示できるので、表現の幅が広がります。
フォントの変更方法は、以下の通りです。

▼メニュー名やページタイトル・ブロックタイトルのフォントを変更
※スマホ端末のデザインを変更する際は、スマホに端末を切り替えていただき、デザイン編集の操作をお試しください。
「デザイン編集」よりフォントを変更します。
※使用中のデザインの編集はできませんので、使用中のデザインを複製、または他のデザインと切り
替えて作業してください。

1.該当のデザインの操作パネルより、「編集」をクリックします。

2.「基本デザイン設定」が表示されます。
“フォント”と記載がある欄のみ、フォントをご変更いただけます。

詳しくは、おりこうブログAI Webマニュアルサイトをご覧ください。
≫おりこうブログAI Webマニュアルサイト「基本デザイン設定」
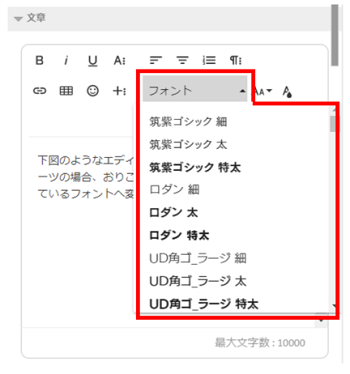
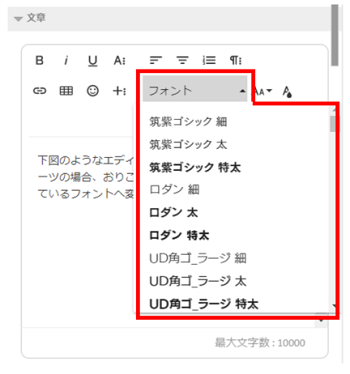
▼エディタ機能が備わっているブロック・パーツで部分的にフォントを変更
下図のようなエディタが備わっているブロック・パーツの場合、おりこうブログで
あらかじめご用意しているフォントへ変更することが可能です。
あらかじめご用意しているフォントへ変更することが可能です。

<該当ブロックタイプ>
文章(+イメージ)、地図、イメージ、ビフォーアフター、画像バナー、リンク集、
ブログ、トピックス、Q&A、カレンダー、紹介、商品紹介 など
<該当パーツ>
フリー、お問い合わせ など
更新日[2024年02月02日]
No.1155
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった