詳細ページ
印刷用画面
対象製品
BB
Facebookの「いいね!」ボタンをホームページに設置する方法を教えてください。(おりこうブログBB)
 |
2015年3月現在の情報です。サービスの性質上、表示方法など予告なく変更される場合がございます。なお、Facebookは外部サービスにつき、サポート対象外となります。 また、本操作にて提供されるタグの動作についても保証いたしかねますので、あらかじめご了承ください。 |

1.Facebookコネクトへアクセスします
≫≫https://developers.facebook.com/docs/plugins/like-button/
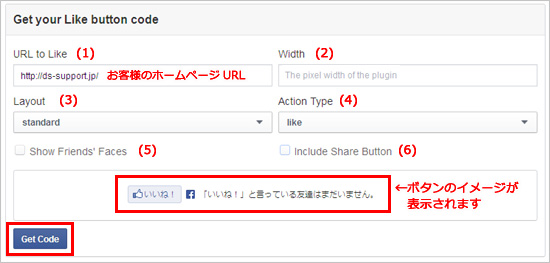
2. 以下の(1)~(6)を設定し、「いいね!」ボタンのコードを取得します。

(1)URL to Like
お客様のホームページURLを入力します
(2)Width
幅を任意で指定します
※空欄でご設定いただくと、デフォルトのサイズで表示されます。
(3)Layout
[いいね!]ボタンのデザインを選択します
※選択したデザインのイメージが枠内に表示されます。
(4)Action Type
ボタンに表示する文字を選択します
like・・・「いいね!」 recommend・・・「おすすめ」
(5)Show Friends' Faces
チェックを外してください
※いいね!ボタンをクリックしたユーザーの画像が表示される機能ですが、
おりこうブログでは画像を表示することができません。
(6)Include Share Button
チェックを外してください
※URLを送信し共有できる機能ですが、おりこうブログでは設定できかねます。
以上を指定したら、[Get Code]をクリックします。
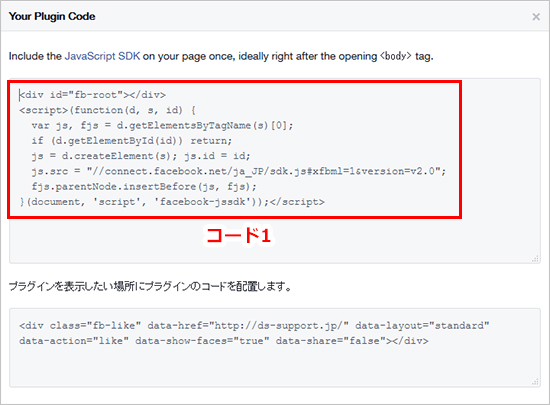
3.まずは、コード1をクリックし、右クリックなどでコピーします。

コピー後、コード表示画面は閉じずに、開いたままにしておきます。
4.おりこうブログの管理画面を表示し、コピーしたコードを貼り付けます。
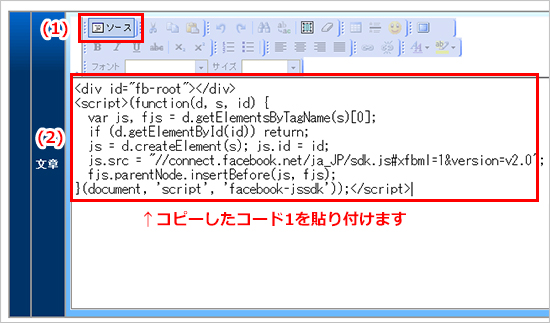
▼文章コンテンツを利用する場合
※必要に応じて、あらかじめ[コンテンツを追加する]より文章コンテンツを追加してください。

(1) [ソース]をクリックします。
(2) 手順3でコピーしたコード1を文章入力欄へ貼り付けます。
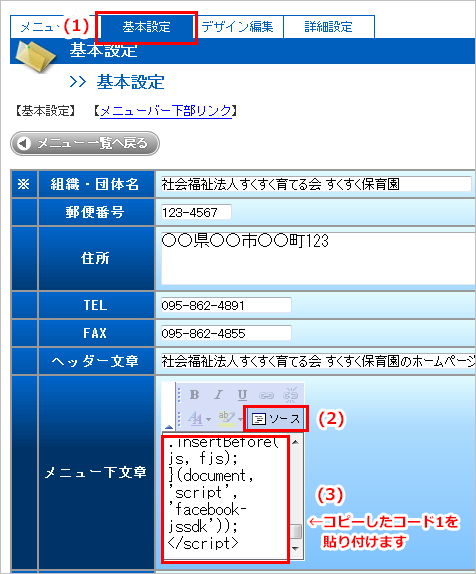
▼サイドメニュー下部に設置する場合
※上記2-(3)Layoutで「standard」以外を選択してください。(横幅がオーバーしてしまうため)

(1) 「基本設定」を開きます。
(2) 「メニュー下文章」欄の[ソース]をクリックします。
(3) 手順3でコピーしたコード1を貼り付けます。
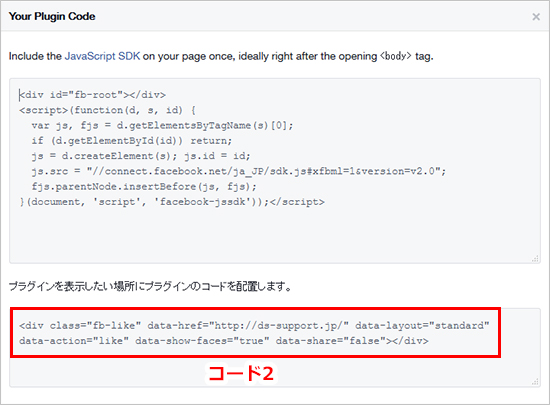
5.引き続き、Facebookコネクトのコード表示画面へ表示を切り替え、コード2をクリックし
右クリックなどでコピーします。

コードをコピーしたら、右上「×」で閉じます。
6.再び、おりこうブログの管理画面を表示し、コピーしたコード2を貼り付けます。
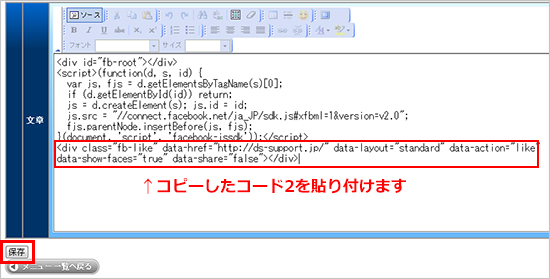
▼文章コンテンツ
手順5でコピーしたコード2を、コード1の下へ貼り付け、保存します。

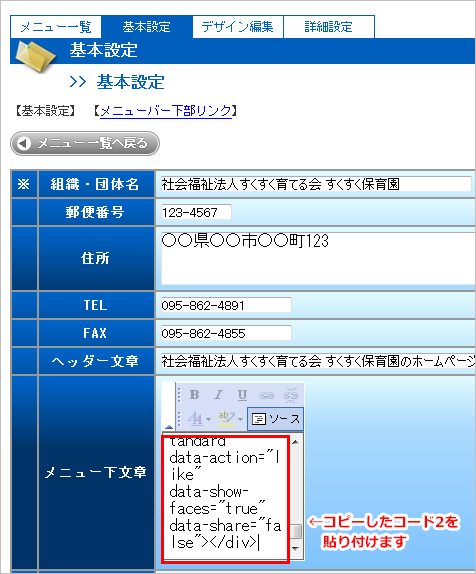
▼サイドメニュー下部
手順5でコピーしたコード2を、コード1の下へ貼り付け、保存します。

以上で作業は完了です。
ホームページを開き、「いいね!」ボタンが表示されていることをご確認ください。
更新日[2015年03月17日]
No.241