詳細ページ
印刷用画面
対象製品
CSプラス
CSライト
CS
Facebookページに投稿した内容を、ホームページ上でも表示する方法を教えてください。(おりこうブログCSシリーズ)
FacebookのPage Pluginを利用することで、Facebookページの内容をホームページ上でも表示することができます。
以下、Page Pluginの設置方法をご案内いたします。

1.Facebook “Page Plugin” へアクセスします。
≫≫https://developers.facebook.com/docs/plugins/page-plugin
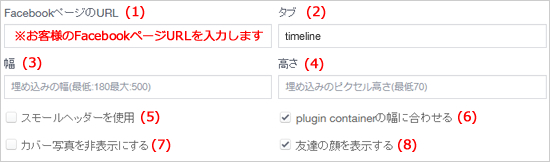
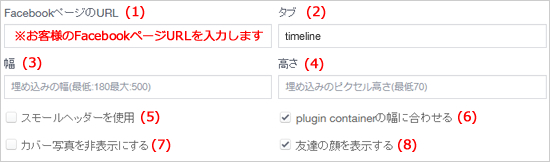
2.以下の(1)~(8)を設定し、ホームページへ設置するためのコードを取得します。

(1)FacebookページのURL
お客様がお持ちのFacebook ページのURL を入力します。
(2)タブ
Pluginに表示する内容を設定します。
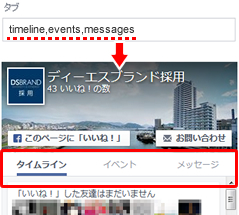
初期値は「timeline」で、その他「events」「messages」の設定が可能です。
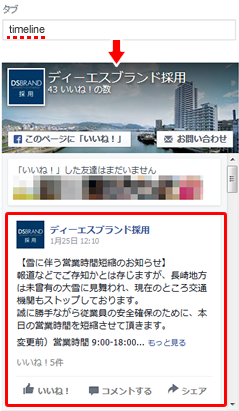
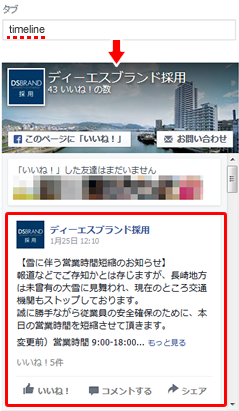
▼timeline(タイムライン)
Facebookのタイムラインが表示されます。

▼events(イベント)
Facebookページへ登録されている、開催予定のイベントが表示されます。

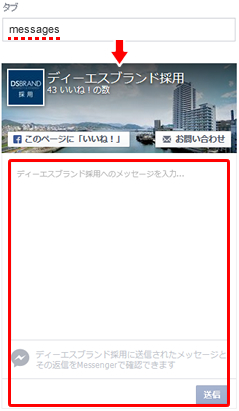
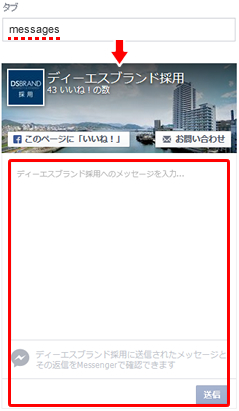
▼messages(メッセージ)
メッセージの入力欄が表示され、Pluginからメッセージの送信ができます。

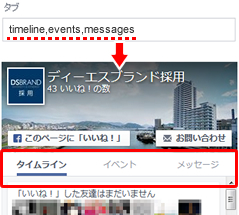
また、半角カンマで区切ることで複数設定も可能で、タブで分かれて表示されます。
入力順を変更すると、タブの表示順が変わります。

(3)幅
「500」と入力します。
※設定可能な表示幅は「180(最小)~500(最大)」となっております。
Facebook側の仕様により、この範囲外での表示設定はできませんので、ご了承ください。
(4)高さ
ご希望の高さを「70」からご設定いただけます。任意でご入力ください。
※空欄のままでも構いません。
「いいね!」と言っている友達の画像表示・非表示の設定です。
友達の画像を表示する場合は、チェックを入れてください。
以上を指定したら、[コードを取得]をクリックします。
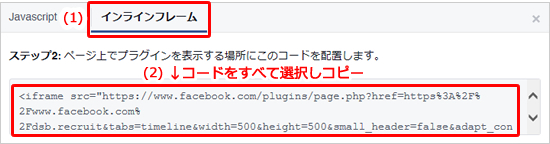
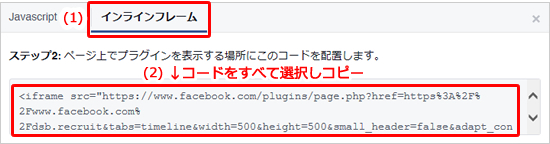
3.表示されたコードをコピーします。

(1)「インラインフレーム」タブをクリックします。
(2)コード欄をクリックし、すべて選択したら右クリックなどでコピーします。
コードをコピーしたら、右上「×」で閉じます。
4.おりこうブログ管理画面で、文章ブロックを追加し、コードを貼り付けます
※必要に応じて、[ブロック追加]より文章ブロックを追加し、続けて[データ]を追加します。
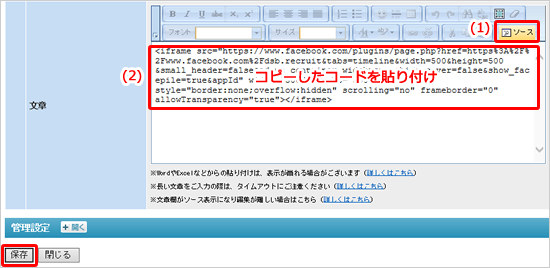
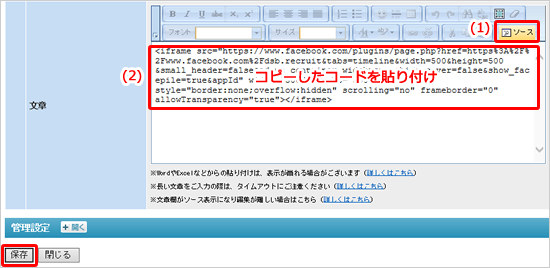
▼文章ブロック

(1) [ソース]をクリックします。
(2) 手順3でコピーしたコードを文章入力欄へ貼り付け、保存します。
以上で作業は完了です。
ホームページを開き、表示をご確認ください。
以下、Page Pluginの設置方法をご案内いたします。
 |
2016年4月21日現在の情報です。サービスの性質上、表示方法など予告なく変更される場合がございます。なお、Facebookは外部サービスにつき、サポート対象外となります。 また、本操作にて提供されるタグの動作についても保証いたしかねますので、あらかじめご了承ください。 |

1.Facebook “Page Plugin” へアクセスします。
≫≫https://developers.facebook.com/docs/plugins/page-plugin
2.以下の(1)~(8)を設定し、ホームページへ設置するためのコードを取得します。

(1)FacebookページのURL
お客様がお持ちのFacebook ページのURL を入力します。
(2)タブ
Pluginに表示する内容を設定します。
初期値は「timeline」で、その他「events」「messages」の設定が可能です。
▼timeline(タイムライン)
Facebookのタイムラインが表示されます。

▼events(イベント)
Facebookページへ登録されている、開催予定のイベントが表示されます。

▼messages(メッセージ)
メッセージの入力欄が表示され、Pluginからメッセージの送信ができます。

また、半角カンマで区切ることで複数設定も可能で、タブで分かれて表示されます。
入力順を変更すると、タブの表示順が変わります。

(3)幅
「500」と入力します。
※設定可能な表示幅は「180(最小)~500(最大)」となっております。
Facebook側の仕様により、この範囲外での表示設定はできませんので、ご了承ください。
(4)高さ
ご希望の高さを「70」からご設定いただけます。任意でご入力ください。
※空欄のままでも構いません。
|
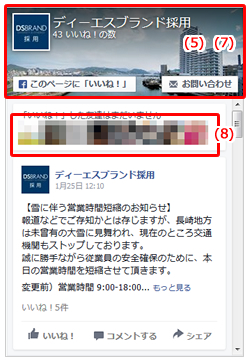
(5)スモールヘッダーを使用 チェックを入れると、ヘッダー部分の高さが 低くなり、少しコンパクトになります。 (6)plugin containerの幅に合わせる チェックを入れると、スマートフォンなどでの閲覧の際に、ご覧の環境に合わせて自動で表示幅が可変します。 ただし、最大幅「500px」を超えての表示はされません。 (7)カバー写真を非表示にする お客様のFacebookページで使用している カバー写真の表示・非表示の設定です。 カバー写真を表示する場合は、チェックを外してください。 (8)友達の顔を表示する |
▼表示イメージ |
友達の画像を表示する場合は、チェックを入れてください。
以上を指定したら、[コードを取得]をクリックします。

3.表示されたコードをコピーします。

(1)「インラインフレーム」タブをクリックします。
(2)コード欄をクリックし、すべて選択したら右クリックなどでコピーします。
コードをコピーしたら、右上「×」で閉じます。
4.おりこうブログ管理画面で、文章ブロックを追加し、コードを貼り付けます
※必要に応じて、[ブロック追加]より文章ブロックを追加し、続けて[データ]を追加します。
▼文章ブロック

(1) [ソース]をクリックします。
(2) 手順3でコピーしたコードを文章入力欄へ貼り付け、保存します。
以上で作業は完了です。
ホームページを開き、表示をご確認ください。
※Page Pluginの表示幅について※
Page Pluginの表示幅は、最大「500」となっておりますが、おりこうブログCSのブロック幅は、最大「550(2カラム・3カラムの場合)」または「680(2カラムワイドの場合)」となっております。そのため、Page Plugin設置箇所に余白ができてしまいますが、あいにくFacebook側の仕様により、表示幅を調整することはできかねますので、ご了承ください。
Page Pluginの表示幅は、最大「500」となっておりますが、おりこうブログCSのブロック幅は、最大「550(2カラム・3カラムの場合)」または「680(2カラムワイドの場合)」となっております。そのため、Page Plugin設置箇所に余白ができてしまいますが、あいにくFacebook側の仕様により、表示幅を調整することはできかねますので、ご了承ください。
更新日[2016年04月21日]
No.253