詳細ページ
印刷用画面
対象製品
CSプラス
ブログの文章の途中に画像を表示することはできませんか。(おりこうブログCSプラス)
ブログブロックには画像欄がございますので、画像の挿入は画像欄をご利用いただくことを推奨しておりますが、文章欄で文章の途中に画像を挿入する方法もございます。
ただし、以下の注意点を踏まえたうえで、お試しいただきますようお願い致します。
なお、ブログブロック以外でも書式設定や絵文字の挿入が可能なエディタ機能の備わったブロックであれば、同様の方法をご利用いただけます。
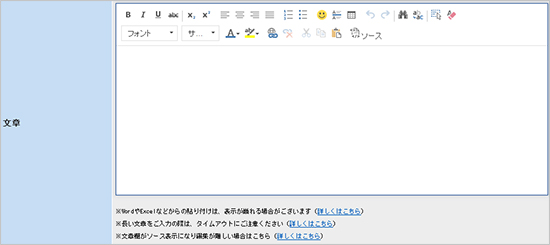
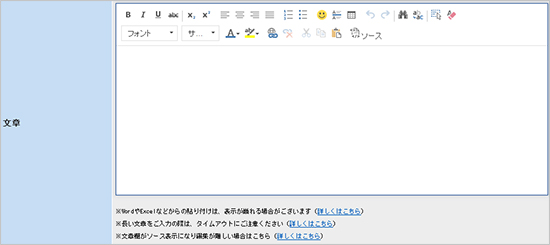
▼エディタ(文章ブロック・トピックスブロックなど)


1.[見たまま編集]を開き、リモコンバーより[保存箱]をクリックします。

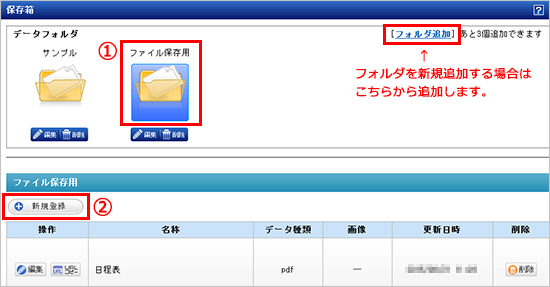
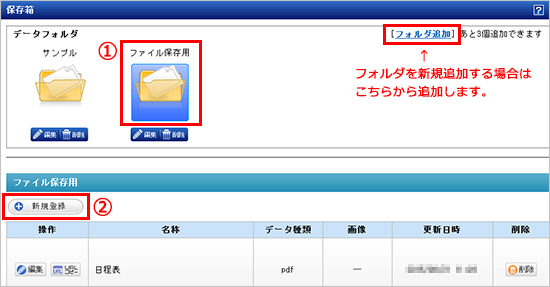
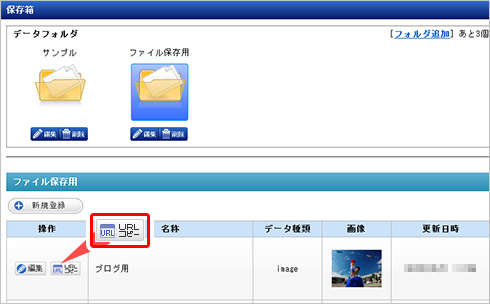
2.データフォルダより、任意のフォルダをクリックします。
フォルダの内容が表示されたら[新規登録]をクリックします。

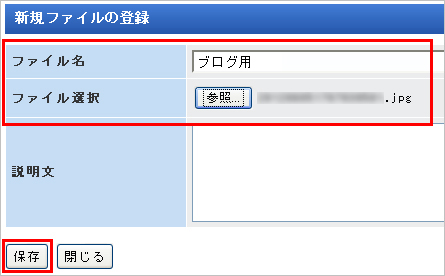
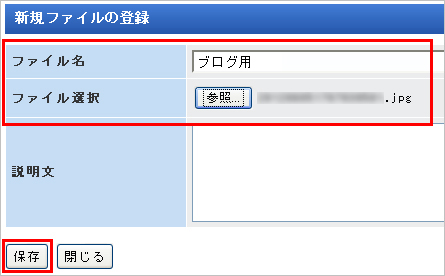
3.画像ファイルを保存します。
●ファイル名:保存箱上の名称欄へ表示されます。(必須)
●ファイル選択:ブログへ挿入したい画像を[参照]より開きます。(必須)
●説明文:任意でご入力ください。
以上の設定が完了したら[保存]をクリックしてください。
「保存しました」と表示されたら、新規ファイルの登録画面を閉じてください。
※ファイルの容量によっては、保存に時間がかかる場合があります。
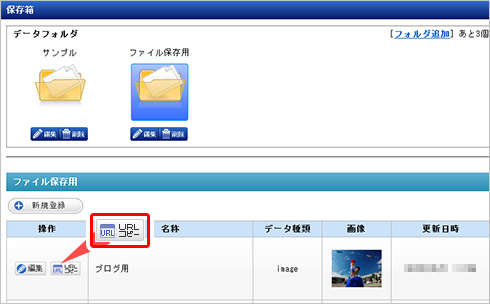
4.保存箱へ追加した画像の[URLコピー]をクリックします。

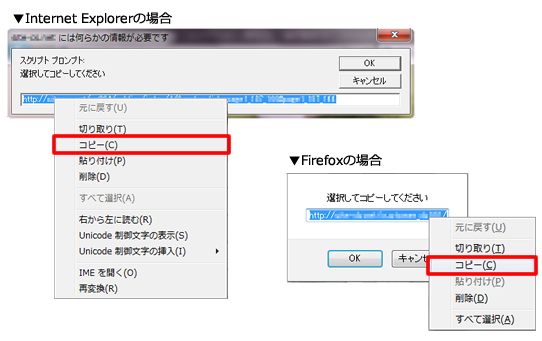
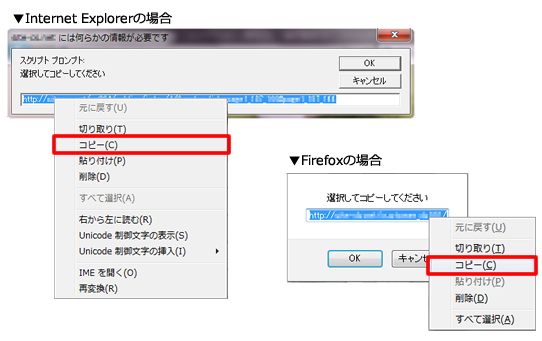
5.URLコピー画面が表示されるので、青く反転している箇所で右クリック(または、
[Ctrl]キー+[C]キーを押下)し、コピーします。

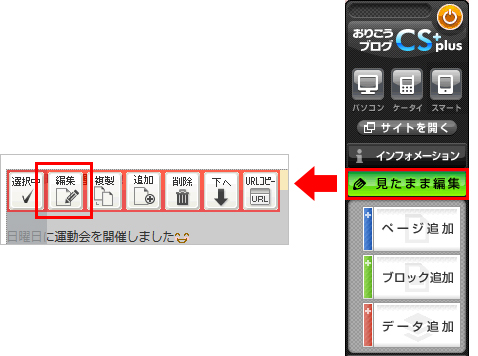
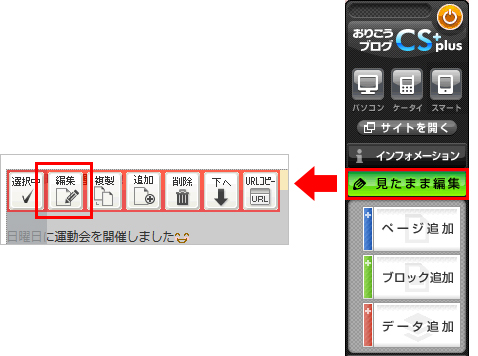
6.リモコンバーより[見たまま編集]を選択します。
対象のブログのデータの [選択] >[編集] をクリックします。
(対象のデータを未作成の場合は、データを追加してください。)

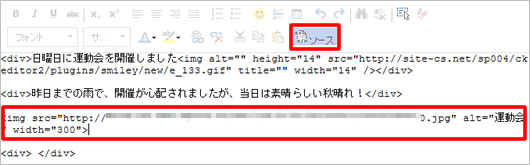
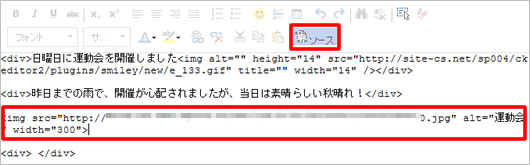
7.[ソース]をクリックし、画像を表示したい位置へタグを入力します。

【入力するタグ】

※タグはサンプルです。お客様の情報に置き換えてください。
<img src="http://sampleurl.jpg" alt="サンプル" width="300"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
応用編
~代替テキスト・画像の幅も指定する場合~

<img src="http://sampleurl.jpg" alt="サンプル" width="300"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
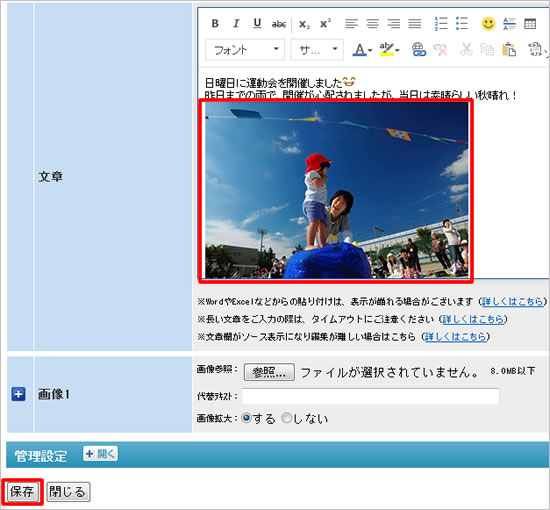
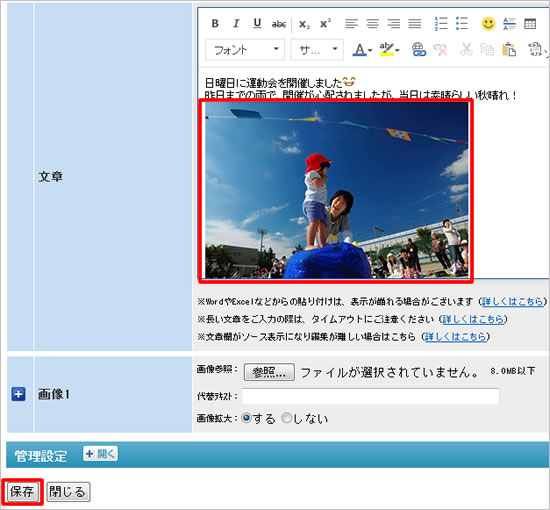
8.[ソース]をクリックし、画像が文章欄に表示されたら[保存]をクリックします。

補足
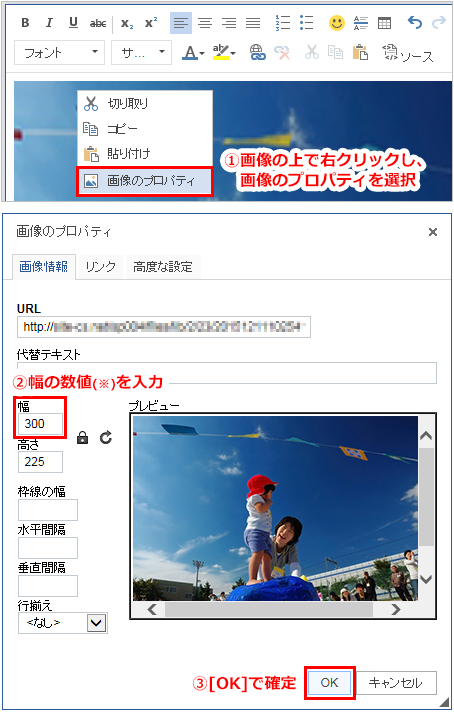
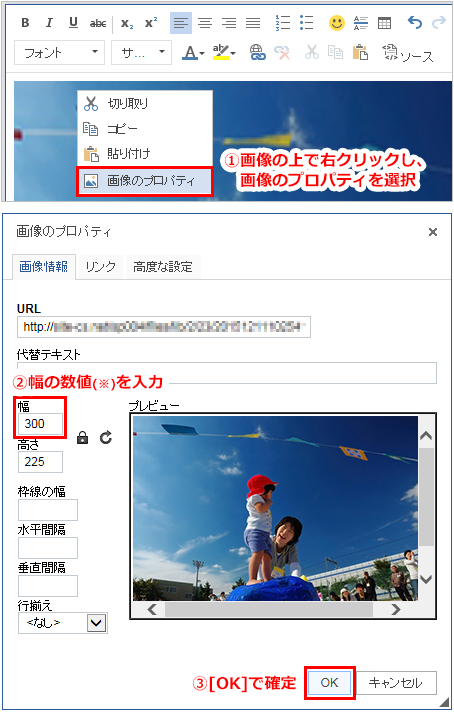
貼り付けた画像のサイズが大きい場合は、画像の上で右クリックし、画像のプロパティより画像サイズを調整してください。

以上で操作は完了です。
文章の途中に画像が表示されていることをお確かめください。

ただし、以下の注意点を踏まえたうえで、お試しいただきますようお願い致します。
 |
文章欄へ直接画像を挿入する場合、元画像の表示サイズのまま表示されますので、レイアウト崩れ防止として、あらかじめ画像を最適なサイズに調整しておいていただくことをお奨めいたします。 ※スマートフォンサイトでの表示を考慮し、「幅:300ピクセル以下」のサイズを推奨 参考 画像サイズの調整方法は、以下のQ&Aをご覧ください。 Q.画像のサイズが大きすぎるので小さくしたいのですが、どうしたらいいですか。 |
 |
ページ内に多数の画像を掲載すると、ページの読み込みに時間がかかったり、サーバーの容量を圧迫する恐れがございますので、ご注意ください。 |
なお、ブログブロック以外でも書式設定や絵文字の挿入が可能なエディタ機能の備わったブロックであれば、同様の方法をご利用いただけます。
▼エディタ(文章ブロック・トピックスブロックなど)


1.[見たまま編集]を開き、リモコンバーより[保存箱]をクリックします。

2.データフォルダより、任意のフォルダをクリックします。
フォルダの内容が表示されたら[新規登録]をクリックします。

3.画像ファイルを保存します。

●ファイル名:保存箱上の名称欄へ表示されます。(必須)
●ファイル選択:ブログへ挿入したい画像を[参照]より開きます。(必須)
●説明文:任意でご入力ください。
以上の設定が完了したら[保存]をクリックしてください。
「保存しました」と表示されたら、新規ファイルの登録画面を閉じてください。
※ファイルの容量によっては、保存に時間がかかる場合があります。
4.保存箱へ追加した画像の[URLコピー]をクリックします。

5.URLコピー画面が表示されるので、青く反転している箇所で右クリック(または、
[Ctrl]キー+[C]キーを押下)し、コピーします。

6.リモコンバーより[見たまま編集]を選択します。
対象のブログのデータの [選択] >[編集] をクリックします。
(対象のデータを未作成の場合は、データを追加してください。)

7.[ソース]をクリックし、画像を表示したい位置へタグを入力します。

【入力するタグ】

※タグはサンプルです。お客様の情報に置き換えてください。
<img src="http://sampleurl.jpg" alt="サンプル" width="300"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
応用編
~代替テキスト・画像の幅も指定する場合~

<img src="http://sampleurl.jpg" alt="サンプル" width="300"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
8.[ソース]をクリックし、画像が文章欄に表示されたら[保存]をクリックします。
| ※ | 画像の表示サイズが大きい場合は、次の「補足」をご覧ください。 | |
| ※ | 対象の画像を保存箱から削除した場合、文章欄に貼り付けた画像も削除されますので、ご注意ください。 |

補足
貼り付けた画像のサイズが大きい場合は、画像の上で右クリックし、画像のプロパティより画像サイズを調整してください。

| ※ |
スマートフォンサイトでの表示を考慮し、「幅:300ピクセル以下」を推奨致します。 なお、幅に「100%(半角)」と入力すると、閲覧する端末の最大幅を超えている画像でも、自動的に閲覧する端末の幅に合わせて表示されます。 |
以上で操作は完了です。
文章の途中に画像が表示されていることをお確かめください。

更新日[2020年11月10日]
No.317