詳細ページ
印刷用画面
対象製品
CSプラス
CSライト
CS
Twitterでつぶやいた内容を、ホームページ上に表示することはできますか。(おりこうブログCSシリーズ)
Twitter社が発行するコードを取得し、ホームページ内へタイムラインを設置することが可能です。

1.Twitterへログインします。
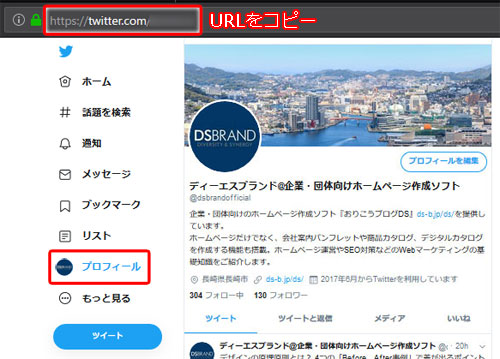
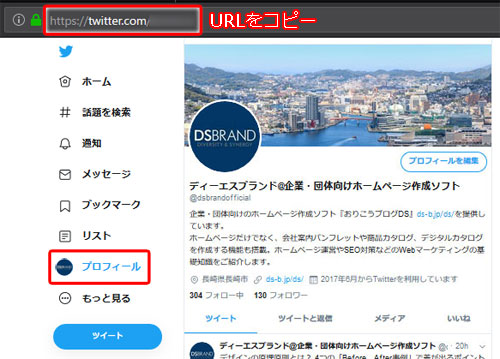
2.画面左「プロフィール」をクリックし、アドレスバーのURLをコピーします。

3.https://publish.twitter.com/に移動します。
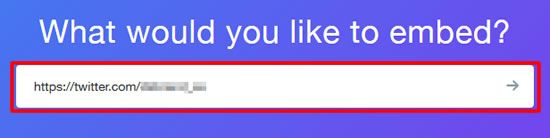
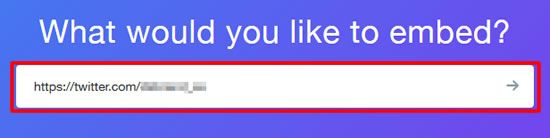
4.下図のような画面が表示されたら、手順2でコピーしたURLを貼り付け、「→」を
クリック(または、[ENTER])します。

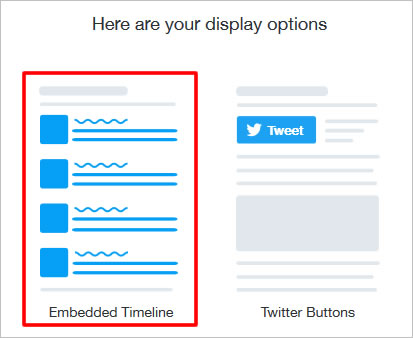
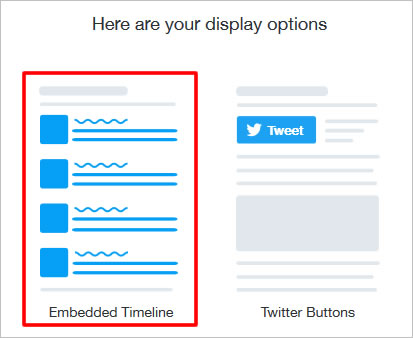
5.「Enbedded Timeline」をクリックします。

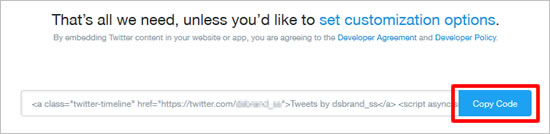
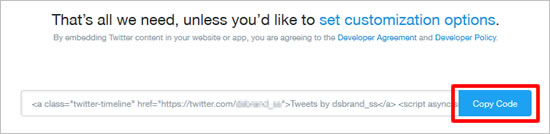
6.「Copy Code」をクリックし、発行されたコードをコピーします。

下図のようなコピー完了のメッセージが表示されます。

▼トップページなど特定のページへ表示する場合
ー表示イメージー

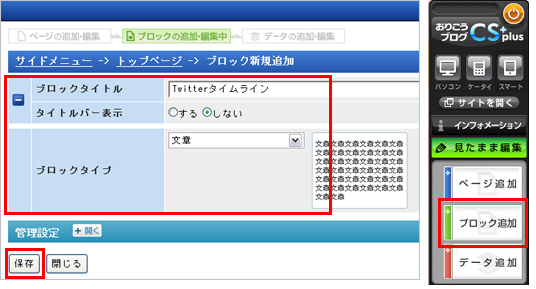
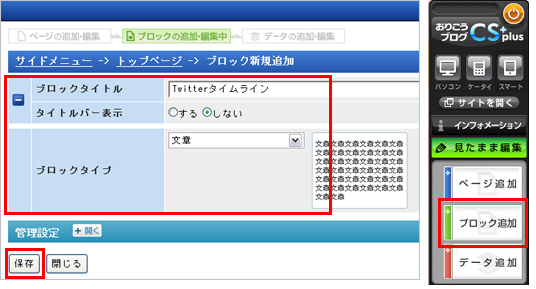
1.おりこうブログの管理画面を開き、設置希望のページでブロックを追加します。

●ブロックタイトル:任意のタイトルを入力します。
●タイトルバー表示:任意で設定します。
( ボタンをクリックすると項目が表示されます。)
ボタンをクリックすると項目が表示されます。)
●ブロックタイプ:[文章]を選択します。
以上を設定し[保存]をクリックします。
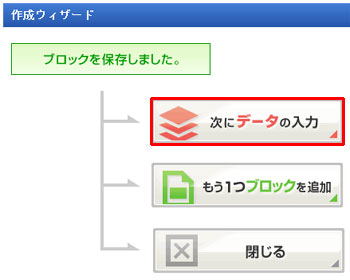
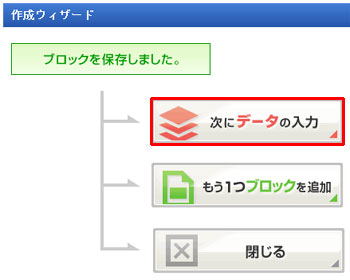
2.[次にデータの入力]を選択します。

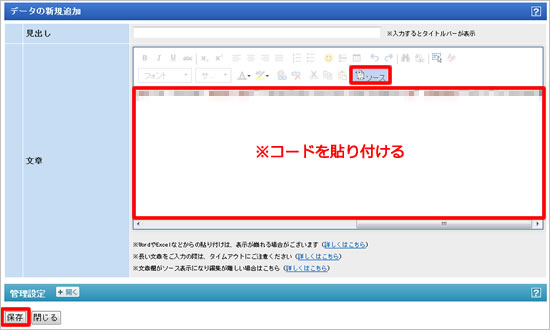
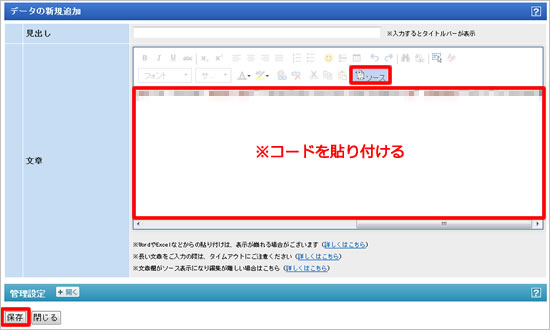
3.[ソース]ボタンをクリックした後、文章欄へ事前にコピーしたコードを貼り付け、
[保存]をクリックします。

以上で設定は完了です。[見たまま編集]やサイトを開いてご確認ください。
▼サイドエリアに表示する場合
ー表示イメージー

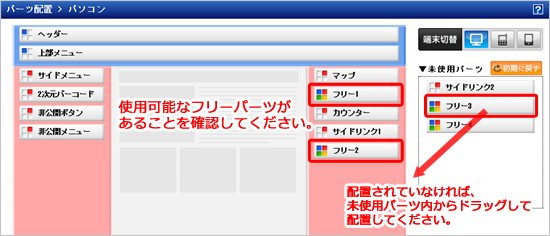
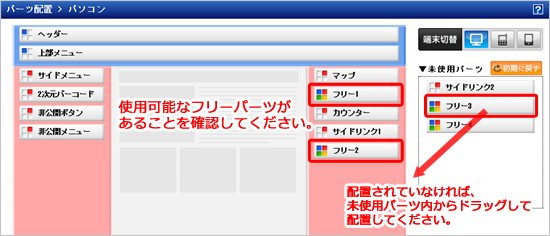
※あらかじめパーツ配置にて「フリー」パーツを配置しておく必要があります。
すでに配置されている場合は、そのままご利用ください。
※おりこうブログCSライトには、パーツ配置機能はございませんので、そのまま手順1へお進みくだ
さい。

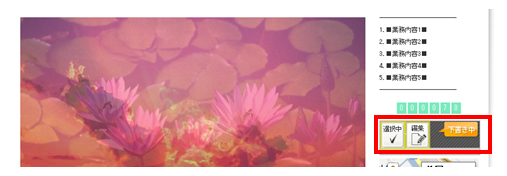
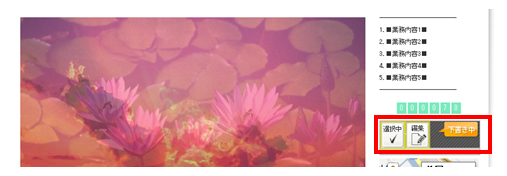
1.[見たまま編集]にて使用するフリーパーツの[選択]-[編集]をクリックします。

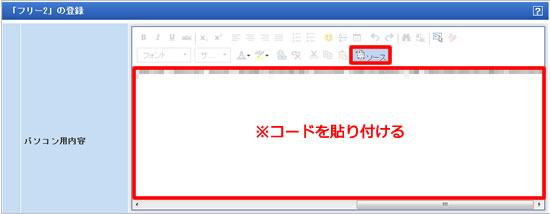
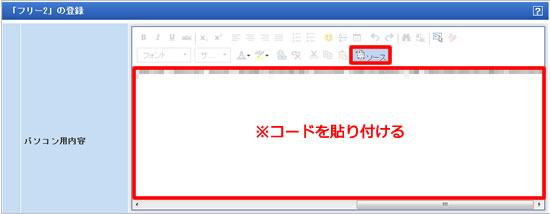
2.「パソコン用内容」欄の[ソース]をクリックし、事前にコピーしたコードを貼り付け
[保存]します。

以上で設定は完了です。[見たまま編集]やサイトを開いてご確認ください。

 |
2019年12月1日をもってTwitter社が、InternetExplorer11からの利用サポートを終了しました。このため、本タイムラインを設置されましても、InternetExplorerでは表示されません。 |
 |
2019年8月現在のTwitter社仕様です。サービスの性質上、表示方法など予告なく変更される場合がございます。なお、Twitterは外部サービスにつき、サポート対象外となります。 また、本操作にて提供されるタグの動作についても保証いたしかねますので、あらかじめご了承ください。 |
| ●Twitter 埋め込みコードを取得する |
1.Twitterへログインします。
| ※ | Twitterのご利用には、Twitterアカウントが必要です。アカウント作成がお済みでない場合は、アカウント作成を行ってください。アカウント作成済みの方は、お持ちのアカウントでログインしてください。 |
2.画面左「プロフィール」をクリックし、アドレスバーのURLをコピーします。

3.https://publish.twitter.com/に移動します。
4.下図のような画面が表示されたら、手順2でコピーしたURLを貼り付け、「→」を
クリック(または、[ENTER])します。

5.「Enbedded Timeline」をクリックします。

6.「Copy Code」をクリックし、発行されたコードをコピーします。

下図のようなコピー完了のメッセージが表示されます。

| ●サイト内にコードを埋め込む |
▼トップページなど特定のページへ表示する場合
ー表示イメージー

1.おりこうブログの管理画面を開き、設置希望のページでブロックを追加します。

●ブロックタイトル:任意のタイトルを入力します。
●タイトルバー表示:任意で設定します。
(
 ボタンをクリックすると項目が表示されます。)
ボタンをクリックすると項目が表示されます。)●ブロックタイプ:[文章]を選択します。
以上を設定し[保存]をクリックします。
2.[次にデータの入力]を選択します。

3.[ソース]ボタンをクリックした後、文章欄へ事前にコピーしたコードを貼り付け、
[保存]をクリックします。

以上で設定は完了です。[見たまま編集]やサイトを開いてご確認ください。
▼サイドエリアに表示する場合
ー表示イメージー

※あらかじめパーツ配置にて「フリー」パーツを配置しておく必要があります。
すでに配置されている場合は、そのままご利用ください。
※おりこうブログCSライトには、パーツ配置機能はございませんので、そのまま手順1へお進みくだ
さい。

1.[見たまま編集]にて使用するフリーパーツの[選択]-[編集]をクリックします。

2.「パソコン用内容」欄の[ソース]をクリックし、事前にコピーしたコードを貼り付け
[保存]します。

以上で設定は完了です。[見たまま編集]やサイトを開いてご確認ください。
更新日[2019年12月16日]
No.538