詳細ページ
印刷用画面
対象製品
DS
Facebookページに投稿した内容を、ホームページ上でも表示する方法を教えてください。(おりこうブログDS)
FacebookのPage Pluginを利用することで、Facebookページの内容をホームページ上でも表示することができます。
以下、Page Pluginの設置方法をご案内いたします。

1.Facebook “Page Plugin” へアクセスします。
≫≫https://developers.facebook.com/docs/plugins/page-plugin
2.以下の(1)~(8)を設定し、ホームページへ設置するためのコードを取得します。

(1)FacebookページのURL
お客様がお持ちのFacebook ページのURL を入力します。
(2)タブ
Pluginに表示する内容を設定します。
初期値は「timeline」で、その他「events」「messages」の設定が可能です。
▼timeline(タイムライン)
Facebookのタイムラインが表示されます。

▼events(イベント)
Facebookページへ登録されている、開催予定のイベントが表示されます。

▼messages(メッセージ)
メッセージの入力欄が表示され、Pluginからメッセージの送信ができます。

また、半角カンマで区切ることで複数設定も可能で、タブで分かれて表示されます。
入力順を変更すると、タブの表示順が変わります。

(3)幅
「500」と入力します。
※設定可能な表示幅は「180(最小)~500(最大)」となっております。
Facebook側の仕様により、この範囲外での表示設定はできませんので、ご了承ください。
(4)高さ
ご希望の高さを「70」からご設定いただけます。任意でご入力ください。
※空欄でも構いません。
(8)友達の顔を表示する
「いいね!」と言っている友達の画像表示・非表示の設定です。
友達の画像を表示する場合は、チェックを入れてください。
以上を指定したら、[コードを取得]をクリックします。
3.「Javascript」のコードをコピーします。
まずは、コード1をクリックし、青く反転したら右クリックなどでコピーします。
コピー後、コード表示画面は閉じずに、開いたままにしておきます。

4. 「メモ帳」ソフトを開き、コピーした「コード1」を貼り付けます。

5.引き続き、Page Pluginのコード表示画面へ表示を切り替え、コード2をクリックし、 青く反転したら右クリックなどでコピーします。
コードをコピーしたら、右上「×」で閉じます。

6.手順4で使用した「メモ帳」を表示し、コード1の下へコード2を貼り付けます。

7.「メモ帳」に貼り付けたコードすべてを選択し、コピーします。

8.おりこうブログ管理画面で、コードを貼り付けます。
(1)特定のページ内に表示したい場合は「HTMLタグ」ブロックを、サイドエリアへ
表示したい場合は「HTMLタグ」パーツを追加します。
※ブロック・パーツの追加方法は、おりこうブログDS Webマニュアルをご覧ください。
≫おりこうブログDS Webマニュアル「ブロック追加」
≫おりこうブログDS Webマニュアル「パーツ配置」
(2)手順7でコピーしたコードをタグ入力欄へ貼り付け、保存します。
※「HTMLタグ」パーツをご使用の場合は「スマホ」欄にも貼り付けてください。


以上で作業は完了です。
サイトを開き、表示をご確認ください。
※注意

(画像:外部サイトより引用)
<表示イメージ>

参考
FacebookとTwitterを横並びに表示する方法を、以下のサイトでご紹介しております。ぜひご覧ください。
≫おりこうブログ サポートサイト「FacebookとTwitterを横並びに表示してみよう!」
以下、Page Pluginの設置方法をご案内いたします。
 |
2023年10月現在の情報です。サービスの性質上、表示方法など予告なく変更される場合がございます。なお、Facebookは外部サービスにつき、サポート対象外となります。 また、本操作にて提供されるタグの動作についても保証いたしかねますので、あらかじめご了承ください。 |

1.Facebook “Page Plugin” へアクセスします。
≫≫https://developers.facebook.com/docs/plugins/page-plugin
2.以下の(1)~(8)を設定し、ホームページへ設置するためのコードを取得します。

(1)FacebookページのURL
お客様がお持ちのFacebook ページのURL を入力します。
(2)タブ
Pluginに表示する内容を設定します。
初期値は「timeline」で、その他「events」「messages」の設定が可能です。
▼timeline(タイムライン)
Facebookのタイムラインが表示されます。

▼events(イベント)
Facebookページへ登録されている、開催予定のイベントが表示されます。

▼messages(メッセージ)
メッセージの入力欄が表示され、Pluginからメッセージの送信ができます。

また、半角カンマで区切ることで複数設定も可能で、タブで分かれて表示されます。
入力順を変更すると、タブの表示順が変わります。

(3)幅
「500」と入力します。
※設定可能な表示幅は「180(最小)~500(最大)」となっております。
Facebook側の仕様により、この範囲外での表示設定はできませんので、ご了承ください。
(4)高さ
ご希望の高さを「70」からご設定いただけます。任意でご入力ください。
※空欄でも構いません。
|
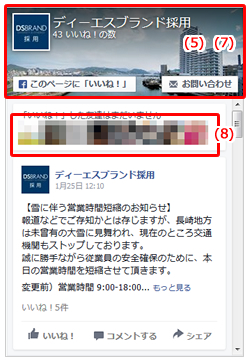
(5)スモールヘッダーを使用 チェックを入れると、ヘッダー部分の高さが 低くなり、少しコンパクトになります。 (6)plugin containerの幅に合わせる チェックを入れると、スマートフォンなどでの閲覧の際に、ご覧の環境に合わせて自動で表示幅が可変します。 ただし、最大幅「500px」を超えての表示はされません。 (7)カバー写真を非表示にする お客様のFacebookページで使用している カバー写真の表示・非表示の設定です。 カバー写真を表示する場合は、チェックを外してください。 |
▼表示イメージ |
(8)友達の顔を表示する
「いいね!」と言っている友達の画像表示・非表示の設定です。
友達の画像を表示する場合は、チェックを入れてください。
以上を指定したら、[コードを取得]をクリックします。

3.「Javascript」のコードをコピーします。
まずは、コード1をクリックし、青く反転したら右クリックなどでコピーします。
コピー後、コード表示画面は閉じずに、開いたままにしておきます。

4. 「メモ帳」ソフトを開き、コピーした「コード1」を貼り付けます。
※「メモ帳」の起動方法は、以下をご覧ください。
≫Q.メモ帳の起動方法を教えてください。
≫Q.メモ帳の起動方法を教えてください。

5.引き続き、Page Pluginのコード表示画面へ表示を切り替え、コード2をクリックし、 青く反転したら右クリックなどでコピーします。
コードをコピーしたら、右上「×」で閉じます。

6.手順4で使用した「メモ帳」を表示し、コード1の下へコード2を貼り付けます。

7.「メモ帳」に貼り付けたコードすべてを選択し、コピーします。

8.おりこうブログ管理画面で、コードを貼り付けます。
(1)特定のページ内に表示したい場合は「HTMLタグ」ブロックを、サイドエリアへ
表示したい場合は「HTMLタグ」パーツを追加します。
※ブロック・パーツの追加方法は、おりこうブログDS Webマニュアルをご覧ください。
≫おりこうブログDS Webマニュアル「ブロック追加」
≫おりこうブログDS Webマニュアル「パーツ配置」
(2)手順7でコピーしたコードをタグ入力欄へ貼り付け、保存します。
※「HTMLタグ」パーツをご使用の場合は「スマホ」欄にも貼り付けてください。


※補足※
コードを貼り付けた際に、下図のようなメッセージが表示されますが、[OK]をクリックして先に進んでください。

コードを貼り付けた際に、下図のようなメッセージが表示されますが、[OK]をクリックして先に進んでください。

以上で作業は完了です。
サイトを開き、表示をご確認ください。
※注意
Facebookページの設定で、「国別制限」「年齢制限」をしていると、Facebookタイムライが表示されない可能性があります。

(画像:外部サイトより引用)

※Page Pluginの表示幅について※
Page Pluginの表示幅は、最大「500」となっておりますが、おりこうブログDSのブロック幅は、最大「700(2カラムの場合)」または「580(3カラムの場合)」または「870(1カラムの場合)」となっております。そのため、Page Plugin設置箇所に余白ができてしまいますが、あいにくFacebook側の仕様により、表示幅を調整することはできかねますので、ご了承ください。
(サイドエリアへ設置いただくと、余白なく表示していただけます。)
Page Pluginの表示幅は、最大「500」となっておりますが、おりこうブログDSのブロック幅は、最大「700(2カラムの場合)」または「580(3カラムの場合)」または「870(1カラムの場合)」となっております。そのため、Page Plugin設置箇所に余白ができてしまいますが、あいにくFacebook側の仕様により、表示幅を調整することはできかねますので、ご了承ください。
(サイドエリアへ設置いただくと、余白なく表示していただけます。)
参考
FacebookとTwitterを横並びに表示する方法を、以下のサイトでご紹介しております。ぜひご覧ください。
≫おりこうブログ サポートサイト「FacebookとTwitterを横並びに表示してみよう!」
更新日[2024年01月24日]
No.810
- Twitterでつぶやいた内容を、ホームページ上に表示することはできますか。(おりこうブログDS)
- Twitterで自社サイトへのリンクを共有してもらえるよう、[ツイート]ボタンを設置する方法を教えてください。(おりこうブログDS)
- ホームページで更新した内容を、Facebook・X(旧Twitter)のタイムラインにもそのまま投稿できませんか。(おりこうブログDS)
- Twitterでつぶやいた内容を、ホームページ上に表示することはできますか。(おりこうブログCSシリーズ)
- Facebookページに投稿した内容を、ホームページ上でも表示する方法を教えてください。(おりこうブログBB)
- Facebookの「いいね!」ボタンをホームページに設置する方法を教えてください。(おりこうブログCSシリーズ)
- Facebookの「いいね!」ボタンをホームページに設置する方法を教えてください。(おりこうブログBB)