詳細ページ
印刷用画面
対象製品
DS
Twitterでつぶやいた内容を、ホームページ上に表示することはできますか。(おりこうブログDS)
Twitter社が発行するコードを取得し、ホームページ内へタイムラインを設置することが可能です。

1.Twitterへログインします。
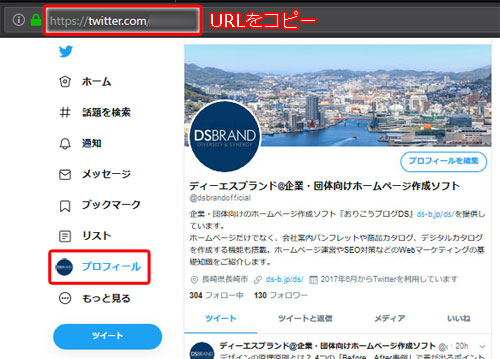
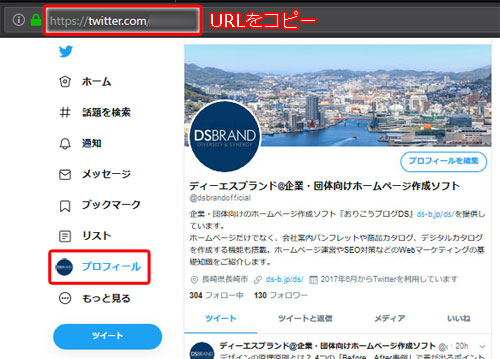
2.画面左「プロフィール」をクリックし、アドレスバーのURLをコピーします。

3.https://publish.twitter.com/に移動します。
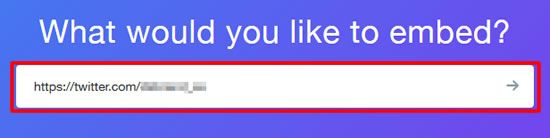
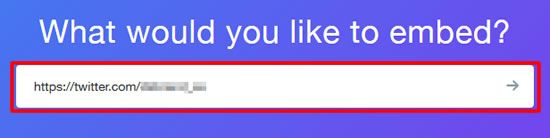
4.下図のような画面が表示されたら、手順2でコピーしたURLを貼り付け、「→」を
クリック(または、[ENTER])します。

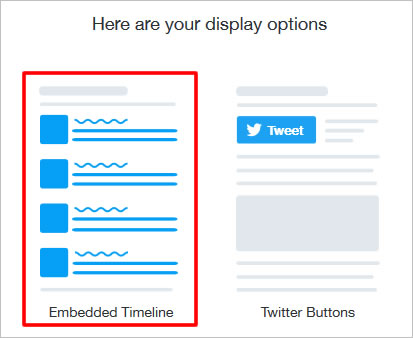
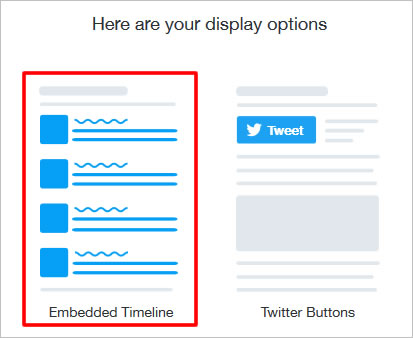
5.「Enbedded Timeline」をクリックします。

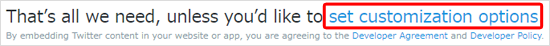
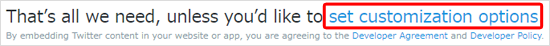
6.表示レイアウトを調整する場合、Set customizatioin optionsをクリックし
調整します※Twitter既定サイズでよろしければ8へ

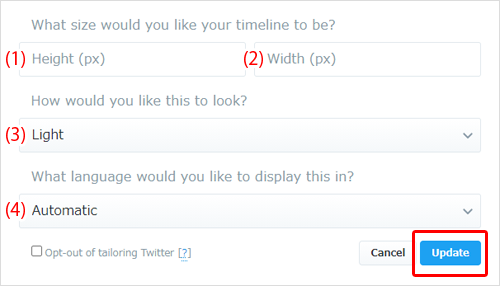
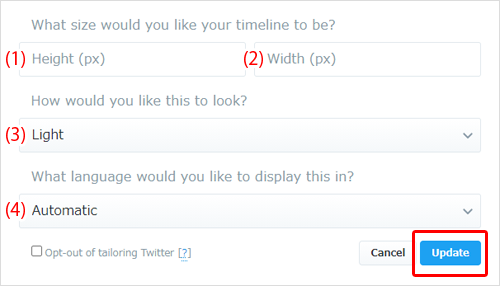
7.(1)~(4)を入力調整し[Update]をクリックします。

(1)高さ 200以上の数値を入力してください(単位はpx)
(2)横幅 220~1200の数値を入力してください(単位はpx)
(3)テーマ色 「Lightモード(背景:白、文字:黒)」
「Darkモード(背景:黒、文字:白)」いずれかを選択してください
(4)言語 特に指定がない場合は「Automatic」
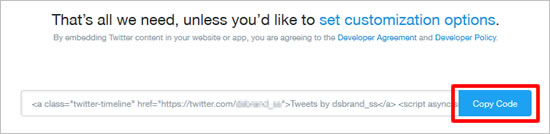
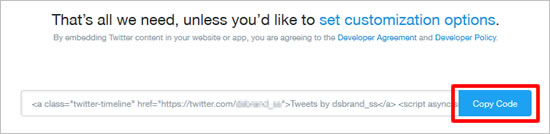
8.「Copy Code」をクリックし、発行されたコードをコピーします。

下図のようなコピー完了のメッセージが表示されます。

9.おりこうブログ管理画面で、コードを貼り付けます。
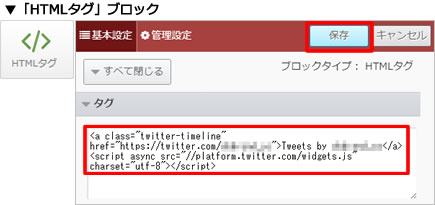
(1)トップページなど特定のページ内に表示したい場合は「HTMLタグ」ブロックを、
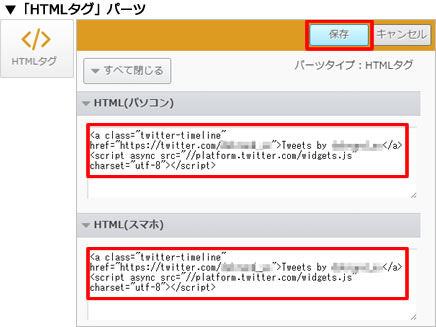
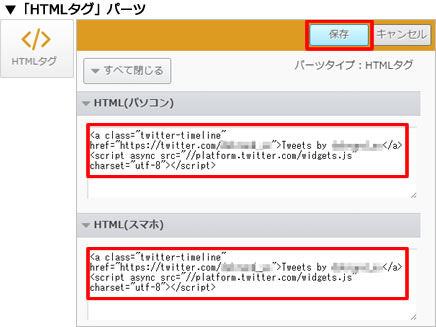
サイドエリアへ表示したい場合は「HTMLタグ」パーツを追加します。
※ブロック・パーツの追加方法は、おりこうブログDS Webマニュアルをご覧ください。
≫おりこうブログDS Webマニュアル「ブロック追加」
≫おりこうブログDS Webマニュアル「パーツ配置」
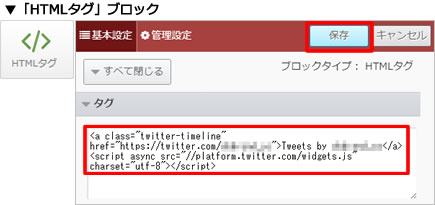
(2)手順6でコピーしたコードをタグ入力欄へ貼り付け、保存します。
※「HTMLタグ」パーツをご使用の場合は「スマホ」欄にも貼り付けてください。


以上で作業は完了です。
サイトを開き、表示をご確認ください。
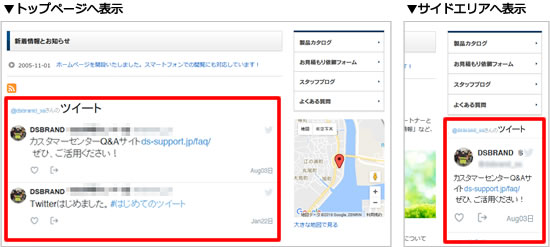
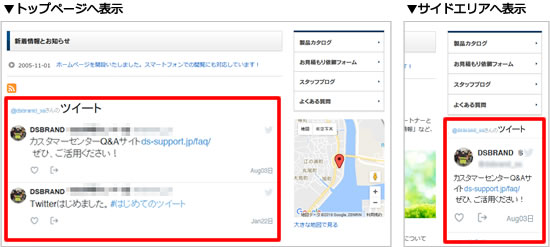
<表示イメージ>


 |
2019年12月1日をもってTwitter社が、InternetExplorer11からの利用サポートを終了しました。このため、本タイムラインを設置されましても、InternetExplorerでは表示されません。 |
 |
2021年4月現在のTwitter社仕様です。サービスの性質上、表示方法など予告なく変更される場合がございます。なお、Twitterは外部サービスにつき、サポート対象外となります。 また、本操作にて提供されるタグの動作についても保証いたしかねますので、あらかじめご了承ください。 |
| ●Twitter 埋め込みコードを取得する |
1.Twitterへログインします。
| ※ | Twitterのご利用には、Twitterアカウントが必要です。アカウント作成がお済みでない場合は、アカウント作成を行ってください。アカウント作成済みの方は、お持ちのアカウントでログインしてください。 |
2.画面左「プロフィール」をクリックし、アドレスバーのURLをコピーします。

3.https://publish.twitter.com/に移動します。
4.下図のような画面が表示されたら、手順2でコピーしたURLを貼り付け、「→」を
クリック(または、[ENTER])します。

5.「Enbedded Timeline」をクリックします。

6.表示レイアウトを調整する場合、Set customizatioin optionsをクリックし
調整します※Twitter既定サイズでよろしければ8へ

7.(1)~(4)を入力調整し[Update]をクリックします。

(1)高さ 200以上の数値を入力してください(単位はpx)
(2)横幅 220~1200の数値を入力してください(単位はpx)
(3)テーマ色 「Lightモード(背景:白、文字:黒)」
「Darkモード(背景:黒、文字:白)」いずれかを選択してください
(4)言語 特に指定がない場合は「Automatic」
8.「Copy Code」をクリックし、発行されたコードをコピーします。

下図のようなコピー完了のメッセージが表示されます。

| ●サイト内にコードを埋め込む |
9.おりこうブログ管理画面で、コードを貼り付けます。
(1)トップページなど特定のページ内に表示したい場合は「HTMLタグ」ブロックを、
サイドエリアへ表示したい場合は「HTMLタグ」パーツを追加します。
※ブロック・パーツの追加方法は、おりこうブログDS Webマニュアルをご覧ください。
≫おりこうブログDS Webマニュアル「ブロック追加」
≫おりこうブログDS Webマニュアル「パーツ配置」
(2)手順6でコピーしたコードをタグ入力欄へ貼り付け、保存します。
※「HTMLタグ」パーツをご使用の場合は「スマホ」欄にも貼り付けてください。


※補足※
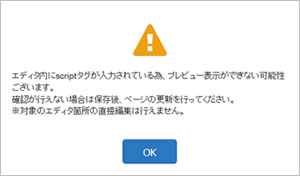
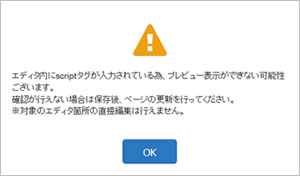
コードを貼り付けた際に、下図のようなメッセージが表示されますが、[OK]をクリックして先に進んでください。

コードを貼り付けた際に、下図のようなメッセージが表示されますが、[OK]をクリックして先に進んでください。

以上で作業は完了です。
サイトを開き、表示をご確認ください。
<表示イメージ>

更新日[2021年04月22日]
No.887