イメージ(各種メディア)
データ編集パネル"イメージ"登録時の、各メディアについて説明します。
メディア別の設定を確認する(テキストリンクをクリックすると設定画面を確認できます)
イメージコンテンツに関するその他の機能
画像

おりこうブログDSで使用できる画像は、拡張子が .jpg .gif .png の画像のみです。
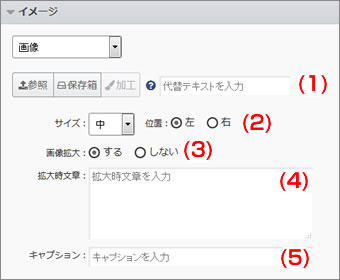
設定項目の説明

(1)【参照/保存箱/加工】ボタン(画像選択)
参照、または保存箱の画像を使用します。
【加工】ボタンをクリックすると、使用中の画像を加工ツールで加工できます。
*代替テキストについてはこちら
(2)サイズ
画像の表示サイズを"特大"、"大"、"中"、"小"、"極小"から選択します。
"位置"で画像の表示位置を選択します。
*サイズや位置の選択肢は、ブロックタイプやレイアウトによって異なります。
(3)画像拡大
画像クリック時に、拡大表示するかを選択します。
(4)拡大時文章
画像拡大"する"の場合、拡大画面に表示する文章を入力します。
*文章+イメージ、イメージ、ビフォーアフターブロックのみ
(5)キャプション
画像の見出しや、説明となる文章を入力します。
キャプションは画像の下部に表示されます。
動画
ファイル形式:拡張子が.wmv .mpg .mov などの動画のみ
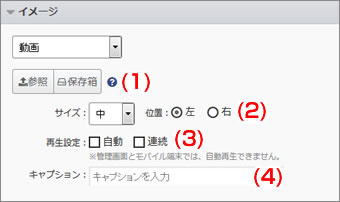
設定項目の説明

(1)【参照/保存箱】ボタン(動画選択)
動画を参照、もしくは保存箱より選択し、登録します。
(2)サイズ・位置
動画の表示サイズを"特大"、"大"、"中"、"小"、"極小"から選択します。*リスト表示のみ
"位置"で動画の表示位置を選択します。
(3)再生設定
動画の再生時の設定を行います。
自動…チェックすると、ページを表示したときに、自動で動画が再生されます。
連続…チェックすると、動画の再生が終了しても、繰り返し再生が行われます。
(4)キャプション
動画の見出しとなる文言を入力します。
キャプションは、動画の下部に表示されます。
Youtubeリンク
Youtube上で公開されている動画へのリンクを入力し、おりこうブログDSに掲載します。
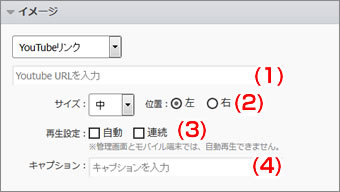
設定項目の説明

(1)URL入力
Youtubeにアップロードされている動画のURLを入力します。
(2)サイズ・位置
Youtube動画の表示サイズを"特大"、"大"、"中"、"小"、"極小"から選択します。
*リスト表示のみ
"位置"でYoutube動画の表示位置を選択します。
(3)再生設定
Youtube動画の再生時方法を選択します。
自動…チェックすると、ページを表示したときに、自動で動画が再生されます。
連続…チェックすると、動画の再生が終了しても、繰り返し再生が行われます。
(4)キャプション
Youtube動画の見出しとなる文章を入力します。
キャプションは動画の下部に表示されます。
RICOH THETAリンク
設定項目の説明
(1)URL入力
RICOH THETAに登録している画像のURLを入力します。
(2)サイズ・位置
THETA画像の表示サイズを"特大"、"大"、"中"、"小"、"極小"から選択します。
*リスト表示のみ
"位置"でTHETA画像の表示位置を選択します。
(3)表示設定
THETA画像表示時の設定を行います。
ポップアップ…クリックすると、ポップアップでTHETA画像が表示されます。
連続…ページを開くと、自動でTHETA画像が再生されます。
(4)全体表示
THETA画像表示時、パソコン画面全体に表示するかを選択できます。
*表示設定:ポップアップ表示の時のみ
(5)キャッチイメージ
THETA画像が正常に表示されない場合の画像の設定を行います。
【参照/保存箱】ボタンから画像を参照、もしくは保存箱より選択し登録します。【加工】ボタンをクリックすると、登録した画像を加工できます。
*代替テキストについてはこちら
(6)キャプション
THETA画像の見出しとなる文言を入力します。
キャプションはTHETA画像の下部に表示されます。
代替テキストとは
代替テキストとは、画像の代わりになる語句、文章のことです。
何らかの理由で画像が表示されない場合指定の代替テキストが表示されます。
下記のように例え正常に画像が表示されなかった場合でも、そこにどのような画像が掲載されていたか代替テキストを記入しておくだけで、イメージがわきます。
また、その画像の説明である代替テキストを入力することで、Yahoo!やGoogleなどのロボットが画像を認識し、結果SEO対策に繋がることもありますので、画像を掲載する場合は、代替テキストを出来るだけ簡潔に記入しましょう。
何らかの理由で画像が表示されない場合指定の代替テキストが表示されます。
下記のように例え正常に画像が表示されなかった場合でも、そこにどのような画像が掲載されていたか代替テキストを記入しておくだけで、イメージがわきます。
また、その画像の説明である代替テキストを入力することで、Yahoo!やGoogleなどのロボットが画像を認識し、結果SEO対策に繋がることもありますので、画像を掲載する場合は、代替テキストを出来るだけ簡潔に記入しましょう。

画像表示

画像未表示・代替テキストなし

画像未表示・代替テキストあり


