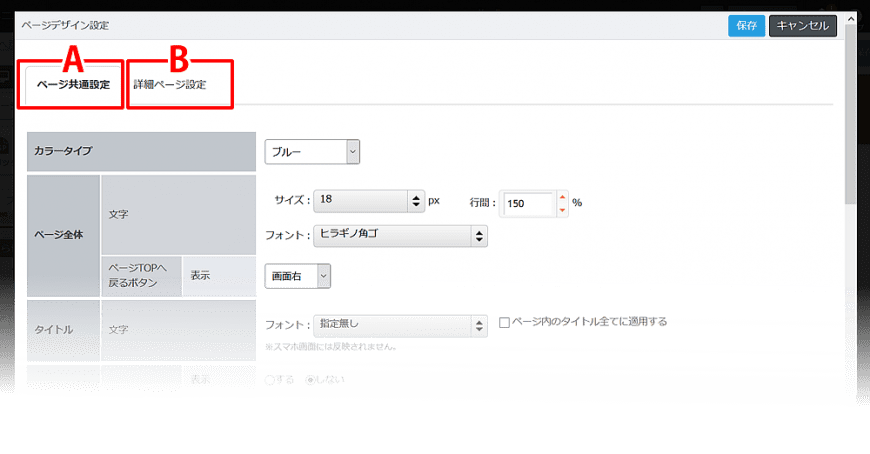
ページデザイン設定
ページデザイン設定では、スペシャルページ全体の基本デザインや、
トピックスコンテンツで表示する、SP独自詳細ページのデザイン設定が行えます。

B-詳細ページ設定
カラータイプ選択

全体のカラータイプを一括で設定します。
タイプは、"ブルー"、"ライトブルー"、"レッド"、"ピンク"、"グリーン"、"ライトグリーン"、"オレンジ"、"ブラウン"、"ブラック"、"グレー"、"ホワイト"、"オリジナル" の全11種から選択できます。
タイプは、"ブルー"、"ライトブルー"、"レッド"、"ピンク"、"グリーン"、"ライトグリーン"、"オレンジ"、"ブラウン"、"ブラック"、"グレー"、"ホワイト"、"オリジナル" の全11種から選択できます。
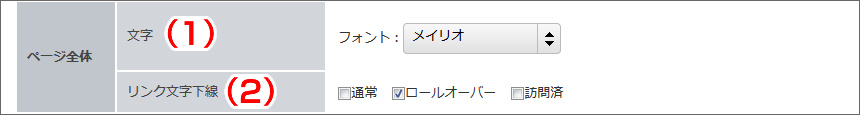
ページ全体

(1)文字
ページ全体の文字のフォントタイプを設定します。
(2)リンク文字下線 *カラータイプ"オリジナル"選択時のみ
リンク文字の、下線を表示する際の状態を設定します。
ページ内移動ボタン


(1)サイドナビゲーション
(2)スクロールボタン
ヘッダー

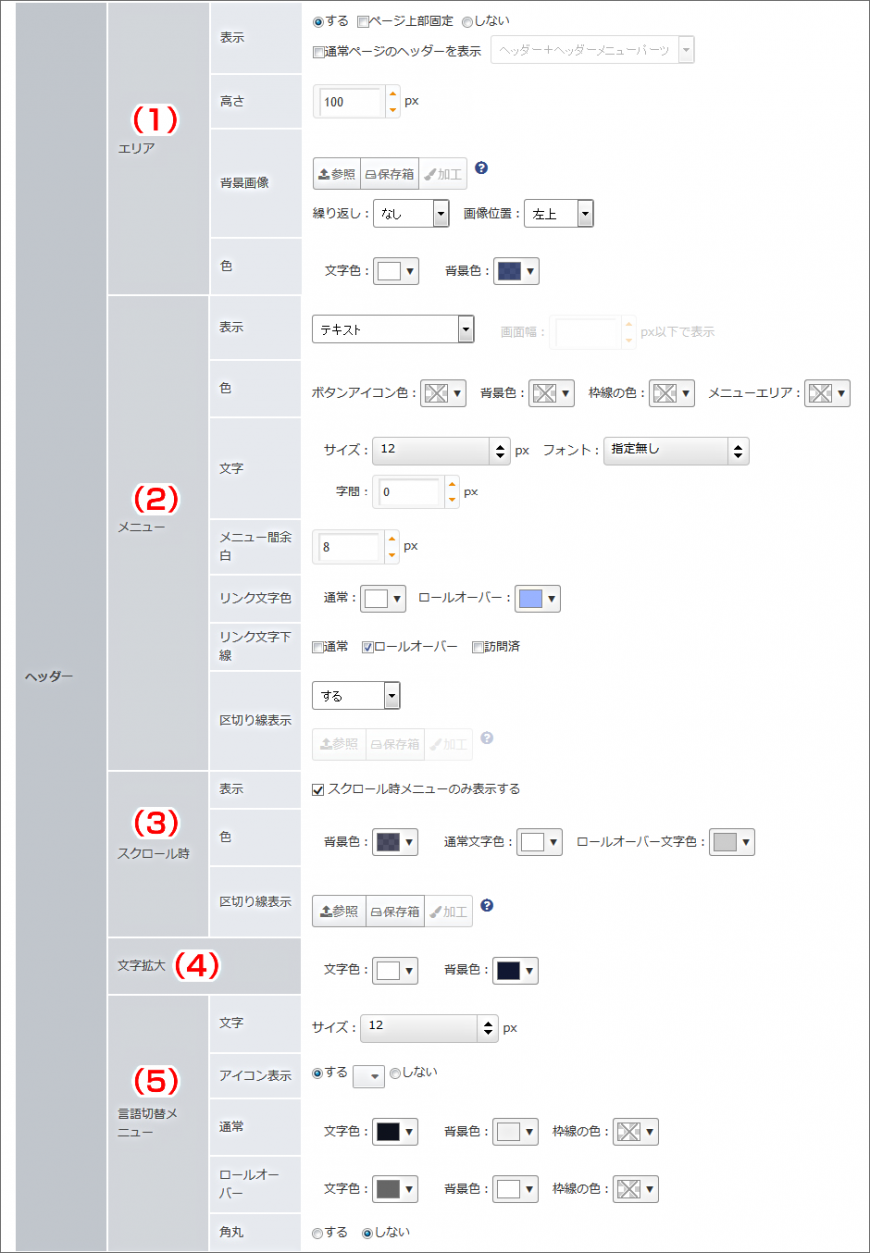
(1)エリア
ヘッダーエリアを設定します。
ヘッダーの表示は"する"、"しない"で選択できます。
表示"する"を選択時に、"ページ上部固定"にチェックすると、スクロールしても、画面の上部に常時ヘッダーが表示されます。
ヘッダーの表示を"する"にしている状態で、"通常ページのヘッダーを表示"にチェックすると、通常ページで作成したヘッダー、メニューのパーツを表示できます。
*おりこうブログ搭載の、一部テンプレートデザインは対応していないため、スペシャルページ表示時にレイアウトが崩れる可能性がございます。
*カラータイプ"オリジナル"選択時のみ
ヘッダーの"高さ"、"背景画像"、"色"を設定できます。
(2)メニュー
ヘッダーに表示するメニューのタイプを"テキスト"もしくは"アイコン"から選択できます。
"アイコン"を選択すると、ヘッダー内に表示されるメニューアイコン(ハンバーガーアイコン)が表示されます。クリックすると、メニューが表示されます。
"アイコン(メニュー改行時)"では、端末などによって表示する画面サイズが切り替わった場合に、テキストからアイコンへ表示が変更されます。
*カラータイプ"オリジナル"選択時のみ
ヘッダー内に表示される、メニューやアイコンのデザインを設定します。
メニューでは、文字のサイズや色のほか、"メニュー間の余白"、"文字の下線表示設定"、"区切り線"の設定が行えます。
アイコンを選択している場合は、"アイコン色"、"アイコン背景色"、"アイコン枠線色"の設定が行えます。
(3)スクロール時
ヘッダースクロール時の表示を設定します。
*ヘッダーエリア"表示:する(固定)"を選択している場合のみ設定が行えます。
"スクロール時メニューのみ表示する"をチェックすると、ページをスクロールしたときに、ヘッダー内で表示しているメニューのみ表示されます。
*カラータイプ"オリジナル"選択時のみ
スクロール時の"ヘッダー背景色"、"メニュー文字(通常時・ロールオーバー時)"、"区切り線(画像のみ)"を設定できます。
(4)文字拡大 *カラータイプ"オリジナル"選択時のみ
ヘッダーに表示する文字拡大ボタンの色設定を行います。
(5)言語切り替えメニュー *カラータイプ"オリジナル"選択時のみ
ヘッダーに表示する言語切替ボタンの色設定を行います。
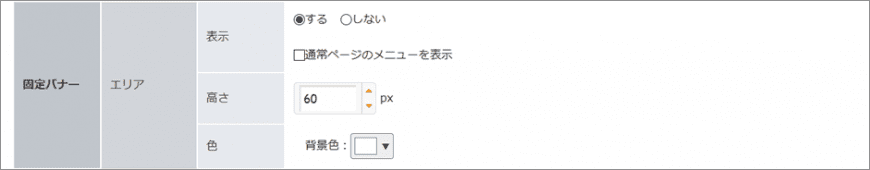
固定バナー

固定バナーを設定します。
表示を"する"にすると、画面の下部に常時固定バナーエリアが表示されます。
*カラータイプ"オリジナル"選択時のみ
固定バナーエリアの"高さ"、"画像"、"色"を設定できます。
画像の繰り返しを設定する場合は、"横方向"、"縦方向"、"タイル状"から選択できます。
また、"通常ページのメニューを表示"をチェックすると、通常ページで設定している固定メニューが表示されます。
フッター

(1)エリア
フッターエリアを設定します。
フッターの表示は"しない"、"する"、"する(固定)"から選択できます。
表示"する(固定)"を選択すると、画面の下部に常時ヘッダーが表示されます。
*カラータイプ"オリジナル"選択時のみ
フッターの"高さ"、"背景画像"、"色"を設定できます。
詳細ページデザイン設定
詳細ページ閲覧画面

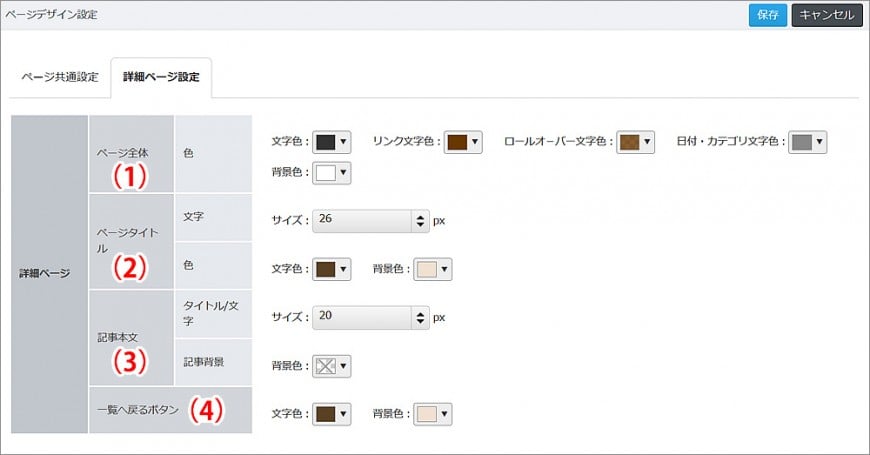
ページデザイン設定画面

(1)ページ全体
詳細ページ全体の文字色や背景色の設定が行えます。
"ページ共通設定"でカラータイプを選択している場合は、カラータイプごとに設定されたカラーがあらかじめ選択されています。
また、文字のサイズやフォントタイプなどは、"ページ共通設定"のページ全体設定で設定されている値が適用されます。
(2)ページタイトル
詳細ページタイトルのデザイン設定を行います。
ページタイトルは、コンテンツの編集画面上で設定したブロックのブロックタイトルが、ページタイトルとして表示されます。
*ページタイトルを非表示にしたい場合は、SPコンテンツの設定画面で表示設定を行う必要があります。
(3)記事本文
詳細ページ内の記事などの設定を行えます。
記事本文の背景に色を付けたい場合や、ページ全体の文字色とは異なる色で表示したい場合に設定を行います。
(4)一覧へ戻るボタン
記事のもととなる、一覧画面(コンテンツを設置しているSPブロック)へリンクするボタンの背景色・文字色を設定できます