SPブロック背景設定
SPブロックごとに背景に表示する画像や色を設定できます。
背景イメージを、以下のタイプより選択できます。
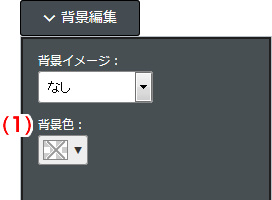
なし

SPブロックに背景のイメージを設定しません。
背景色のみの設定を行えます。
(1)背景色
SPブロックの背景色を選択できます。
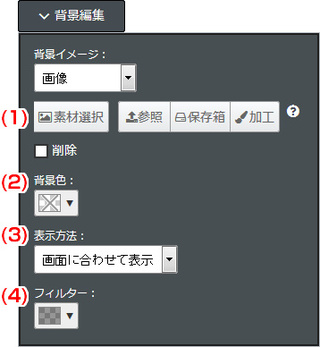
画像

SPブロックの背景に画像を設定します。
(1)素材選択
クリックすると、保存箱の素材ダウンロード内よりSPブロック背景に適切な画像が表示されます。(2)背景色
SPブロックの背景色を選択できます。(3)表示方法
SPブロックに登録した背景画像の表示方法を"画面に合わせて表示"、"並べて表示"、"中央に表示" から選択します。
(4)フィルター
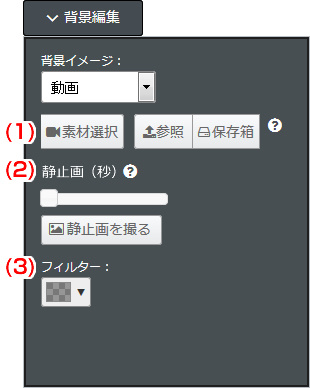
画像の上に重ねる色を選択できます。動画

SPブロックの背景に動画を設定します。
(1)素材選択
クリックすると、保存箱の素材ダウンロード内よりSPブロック背景に適切な画像が表示されます。(2)静止画(秒)
スマホで閲覧した時など、動画が表示されない時に表示する動画内の静止画を設定できます。
スライダーで表示したい秒数を選択し、【静止画を撮る】をクリックすると動画内の1コマを静止画として表示します。
(3)フィルター
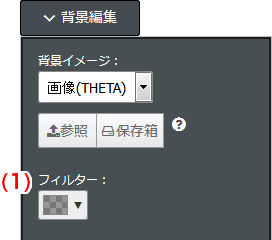
動画(もしくは静止画)の上に重ねる色を選択できます。画像(THETA)

SPブロックの背景にRICOH THETAで撮影した画像を表示します。
(1)フィルター
画像の上に重ねる色を選択できます。
YouTube(動画リンク)

SPブロックの背景にYoutube動画を表示します。
(1)Youtube動画URL
Youtubeにアップロードした動画のURLを入力します。
(2)フィルター
画像の上に重ねる色を選択できます。
スライドショー

SPブロックの背景に、複数の画像を設定し、スライドショーで表示します。
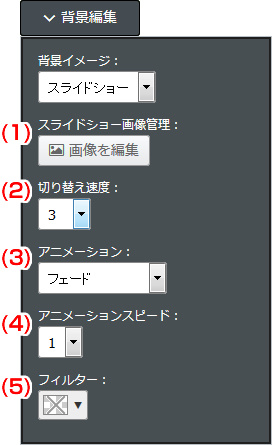
(1)スライドショー画像管理
スライドショーで表示する画像をの編集を行います。
(2)切り替え速度
画像を切り替える速度を設定します。
(3)アニメーション
画像を切り替える際の、アニメーションの動きを設定します。
(4)アニメーションスピード
(3)で設定したアニメーションの速さを設定します。
(5)フィルター
スライドショー全体の上に重ねる色を選択できます。
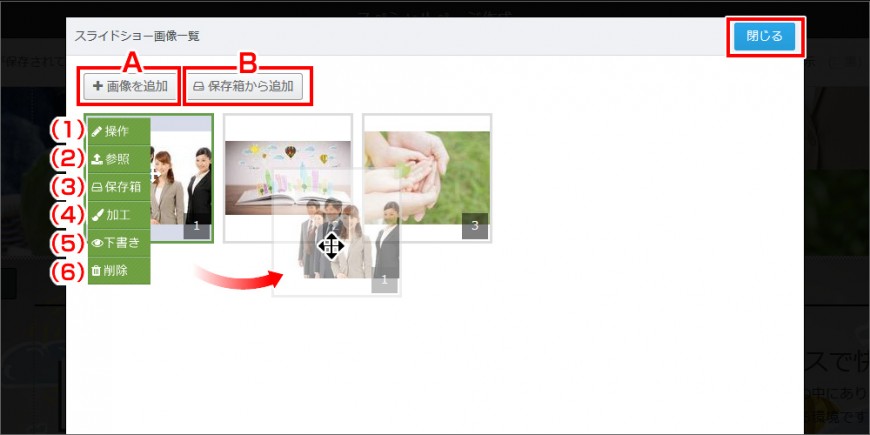
背景設定のパネルで【画像を編集】ボタンをクリックすると、スライドショーに登録する画像の一覧画面が表示されます。

(A)画像を追加
ボタンをクリックすると、ローカル(お客様がお使いのパソコン)のフォルダから画像を選択し、追加できます。
(B)保存箱から追加
ボタンをクリックすると、保存箱が表示されます。保存箱内の画像を選択し、追加できます。
(1)【操作】……カーソルを重ねると、操作ツールが表示されます。
(2)【参照】……画像の差し替えを行います。
(3)【保存箱】…保存箱から、画像の差し替えを行います。
(4)【加工】……ファイルの画像加工を行います。 *画像加工についてはこちら
(5)【下書き】…公開/下書きの切替を行います。
(6)【削除】……画像を削除します。
サムネイルのドラッグ&ドロップで、表示位置の並び替えが行えます。
編集後、右上の【閉じる】をクリックすると、編集画面へ戻ります。
フォトムービー

SPブロックの背景に、複数の画像を設定し、フォトムービー(静止画を動画のように動かす)で表示します。
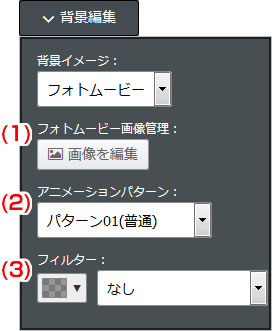
(1)フォトムービー画像管理
スライドショーで表示する画像をの編集を行います。
(2)アニメーションパターン
静止画を動画のように動かすアニメーションのパターンを設定します。パターンは1~4まで選択できます。
(3)フィルター
フォトムービー全体の上に重ねる色を選択できます。
また、フィルターのテクスチャ(柄)を"ドットテクスチャ"、"ストライプ(縦)"、"ストライプ(横)"、"ストライプ(斜め)"、"ストライプ(斜め2)"から選択できます。
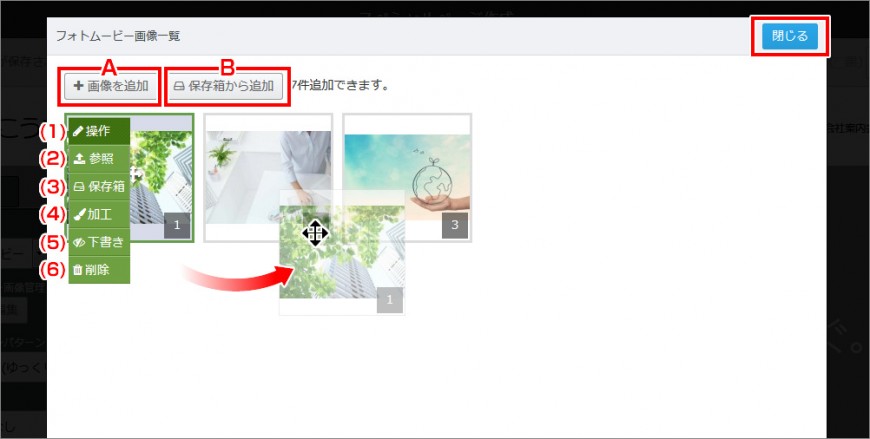
背景設定のパネルで【画像を編集】ボタンをクリックすると、フォトムービーに登録する画像の一覧画面が表示されます。

(A)画像を追加
ボタンをクリックすると、ローカル(お客様がお使いのパソコン)のフォルダから画像を選択し、追加できます。
(B)保存箱から追加
ボタンをクリックすると、保存箱が表示されます。保存箱内の画像を選択し、追加できます。
(1)【操作】……カーソルを重ねると、操作ツールが表示されます。
(2)【参照】……画像の差し替えを行います。
(3)【保存箱】…保存箱から、画像の差し替えを行います。
(4)【加工】……ファイルの画像加工を行います。 *画像加工についてはこちら
(5)【下書き】…公開/下書きの切替を行います。
(6)【削除】……画像を削除します。
サムネイルのドラッグ&ドロップで、表示位置の並び替えが行えます。
編集後、右上の【閉じる】をクリックすると、編集画面へ戻ります。
