キャッチビジュアルパーツ
パーツ解説

配置可能エリア/トップエリア
キャッチビジュアルは、サイトを訪れたときに最初に目に入る、アイキャッチとなるパーツです。
企業からのメッセージを伝えたり、サイトの中でもとくに見てほしいコンテンツへの誘導にも利用されます。
キャッチビジュアルパーツには複数の画像を登録でき、それぞれの画像にキャッチコピーやリンクを設定できます。
*キャッチビジュアル画像は10件まで登録できます。
パーツ作成

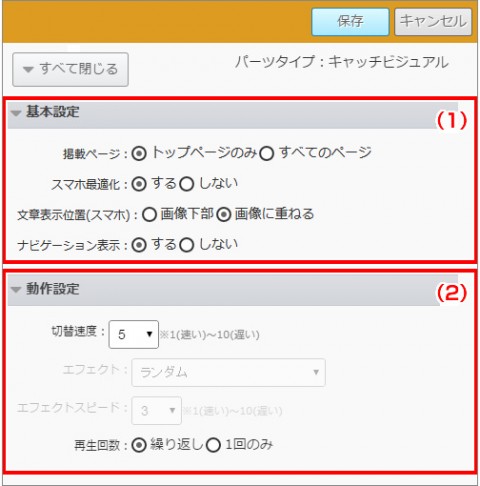
(1)基本設定
・掲載ページ
掲載ページを"トップページのみ"にすると、トップページ以外のページではキャッチビジュアルが表示されません。
・スマホ最適化
スマホ最適化を"する"にすると、スマホ閲覧時にキャッチビジュアルの高さを広く表示します。
"しない"にすると、PCと同様の比率で表示されます。
・文章表示位置(スマホ)
スマホのキャッチビジュアル表示時の文章表示位置を指定します。
"画像下部"を選択すると、キャッチビジュアル画像の下に文章が表示されます。
"画像に重ねる"を表示すると、PCと同様にキャッチビジュアル画像の上に重ねて文章が表示されます。
・ナビゲーション表示
ナビゲーションを表示を"しない"にすると、キャッチビジュアル下のナビゲーションが表示されなくなります。
(2)動作設定
切替速度は、次の画像に切り替わるまでの速さです。
エフェクト*1は、画像が切り替わる際の効果です。
エフェクトスピード*1は、エフェクトが始まって終わるまでの速さです。
再生回数を"繰り返し"にすると、自動でキャッチビジュアルが繰り返し再生されます。
操作が完了したら、右上の【保存】ボタンをクリックします。
*1 "エフェクト"と"エフェクトスピード"は、表示枚数が3枚(画像が右から左に流れるタイプ)のデザインテンプレートを使用している場合は選択できません。
データ作成
データ一覧

データ一覧では、ドラッグ&ドロップで画像の表示順を並び替えることができます。
(A)新規追加
データを新規に追加します
*キャッチビジュアル画像は10件まで登録できます。
(1)操作
マウスオーバーで以下の操作ボタンが表示されます。
(2)編集
データを編集します。
(3)公開/下書き
データを公開または下書きにします。
(4)削除
データを削除します。
(5)複製
データを複製します。複製されたデータは"下書き"の状態で、表示順の一番最後に追加されます。
操作が完了したら、右上の【保存】ボタンをクリックします。
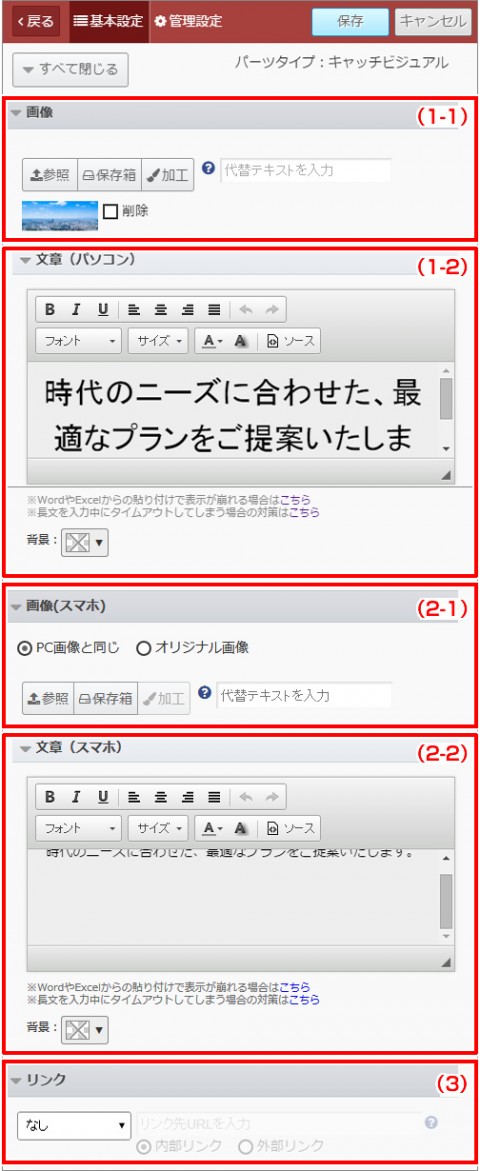
基本設定

データ一覧で【新規追加】または【編集】ボタンをクリックすると、データの編集画面に移動します。
データの編集画面左上の【戻る】ボタンをクリックすると、データ一覧へ戻ります。
(1-1)画像
画像を登録します。
タイトルと文章を表示させたい場合は、入力します。
(1-2)文章(パソコン)
文章を表示させたい場合は、入力します。
エディタ下の"背景"で、文章の背景色を設定できます。
(2-1)画像(スマホ)
スマホ閲覧時に表示する画像を登録します。
"PC画像と同じ"を選択すると、(1-1)で登録した画像と同じものが表示され、
"オリジナル画像"を選択すると、スマホ閲覧時用の個別画像を登録できます。
(2-2)文章(スマホ)
スマホでパソコンとは異なる文章を表示させたい場合は、入力します。
パーツ編集パネルで"文章表示位置(スマホ)"で画像に重ねるを選択している場合は、エディタ下の"背景"で、文章の背景色を設定できます。
(3)リンク
