詳細ページ
対象製品
CSライト
CS
サイドパーツに、PDFやWordなどのファイルを掲載することはできますか。(おりこうブログCS・おりこうブログCSライト)
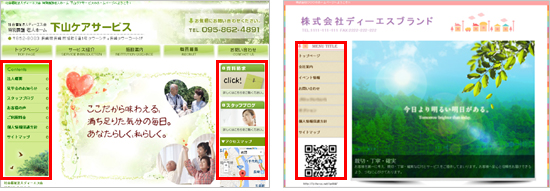
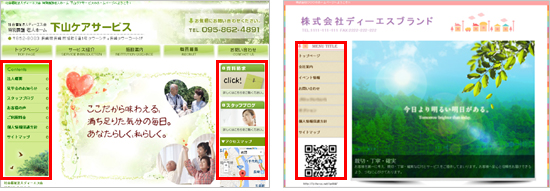
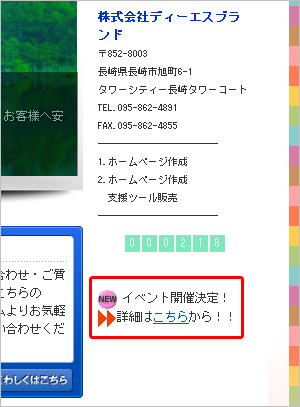
※サイドパーツとは赤枠部分に配置されるパーツを指します。(サイドメニューを除く)

サイドパーツのエリアにPDFやWordなどのファイルを直接挿入することはできかねますが、フリーパーツを利用しテキストリンクを挿入することで、ファイルを表示することが可能です。
詳細は以下の通りです。

1.おりこうブログ管理画面にて、リモコンバーの[見たまま編集]を選択し、
[ページ追加]をクリックします。

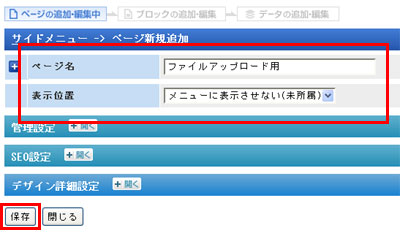
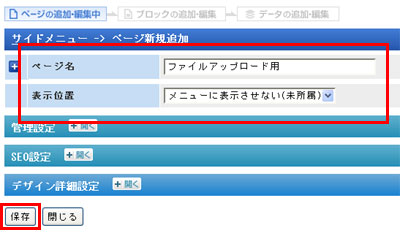
2.ページの追加画面が表示されます。

●ページ名:任意のページ名を入力します。(必須)
●表示位置:「メニューに表示させない(未所属)」を選択します。
以上を設定し、[保存]をクリックします。
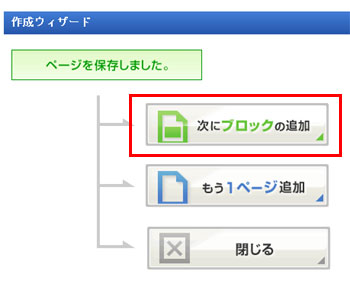
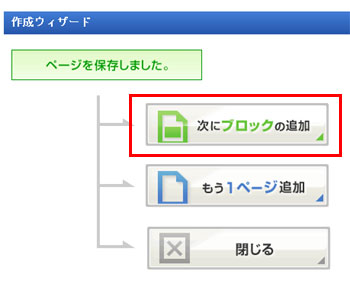
3.作成ウィザードが表示されたら[次にブロックの追加]をクリックします。

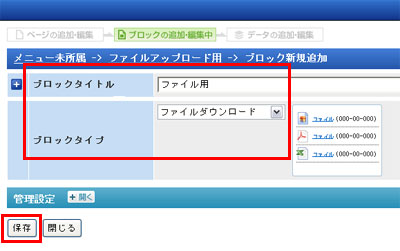
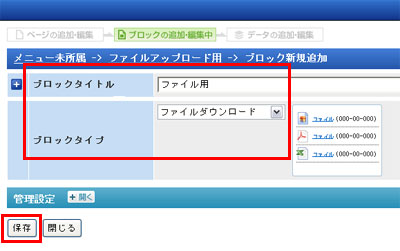
4.ブロックの追加画面が表示されます。

●ブロックタイトル:任意のタイトルを入力します。(必須)
●ブロックタイプ:「ファイルダウンロード」を選択します。
以上を設定し、[保存]をクリックします。
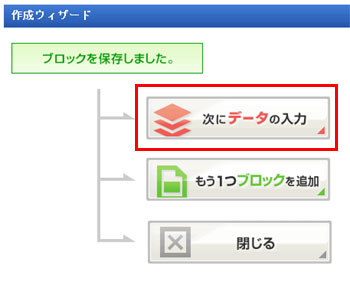
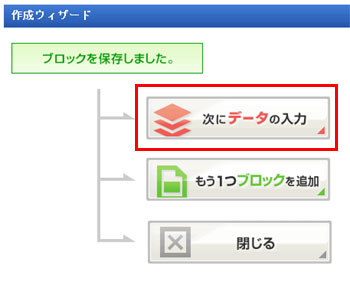
5.作成ウィザードが表示されたら[次にデータの入力]をクリックします。

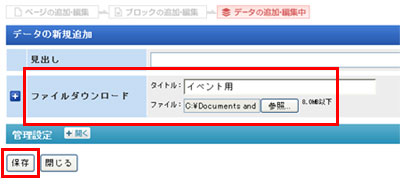
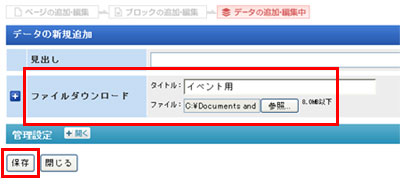
6.データの追加画面が表示されます。

●ファイルダウンロード タイトル:任意のタイトルを入力します。
●ファイルダウンロード ファイル::[参照]より掲載したいファイルを開きます。
以上を設定し、[保存]をクリックします。
※ファイルの容量によっては、保存に時間がかかる場合があります。
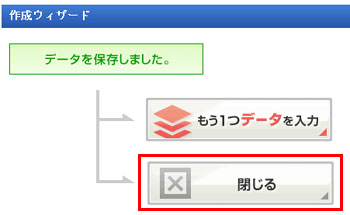
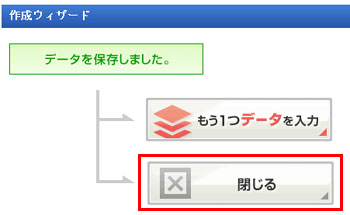
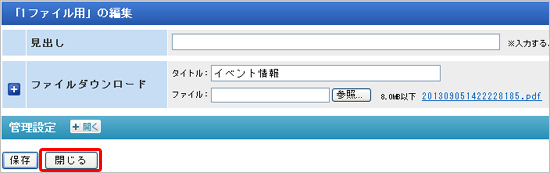
7.作成ウィザードが表示されたら[閉じる]をクリックします。

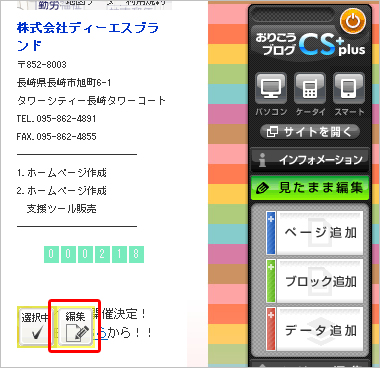
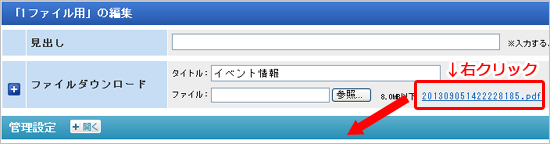
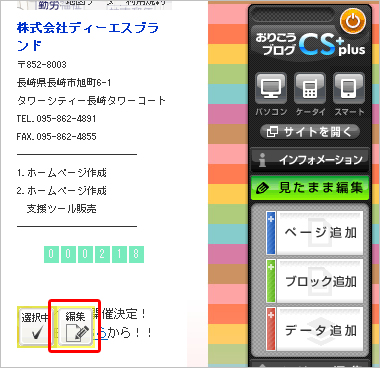
8.ファイルが追加されていることを確認し、対象データを[選択]し[編集]をクリック
します。

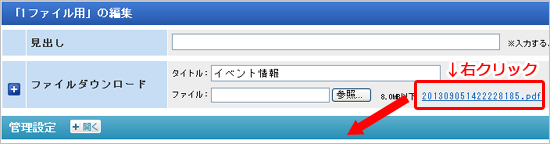
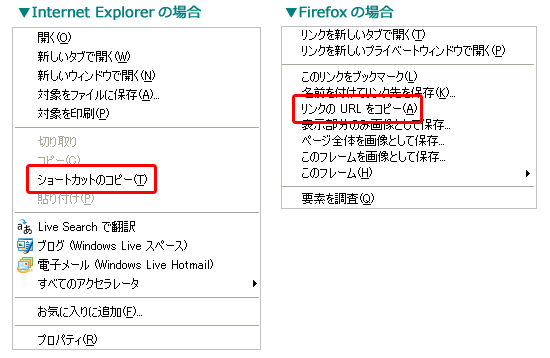
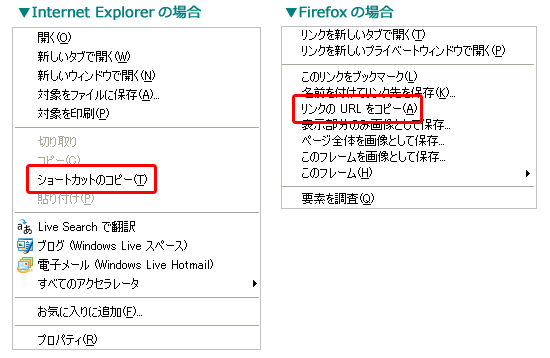
9.編集画面が表示されたら、[参照]ボタン右横のファイル名を右クリックし、「ショー
トカットのコピー(Internet Explorer)」または「リンクのURLをコピー(Firefox)」
します。


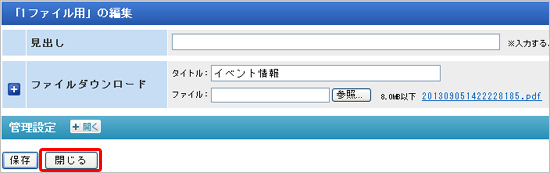
10.[閉じる]をクリックします。
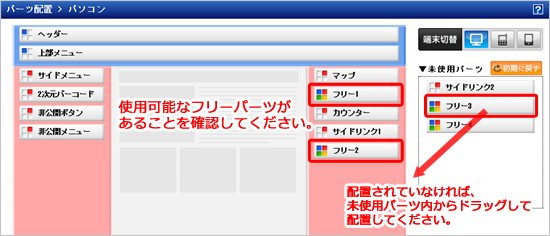
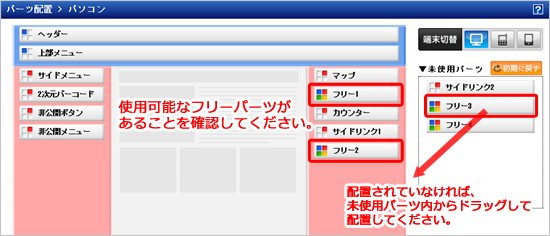
※あらかじめパーツ配置にて「フリー」パーツを配置しておく必要があります。
すでに配置されている場合は、そのままご利用ください。
※おりこうブログCSライトには、パーツ配置機能はございませんので、そのまま次の手順へお進み ください。

11.使用するフリーパーツの[選択]をクリックし、[編集]をクリックします。

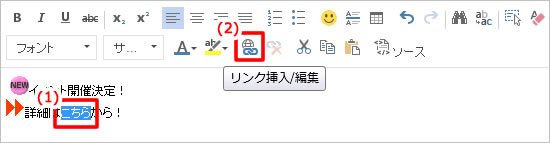
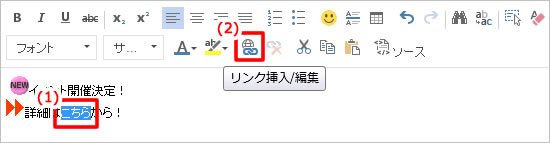
12.任意で文章を入力し、リンクさせたい単語を範囲指定します。
[リンク挿入/編集]をクリックします。

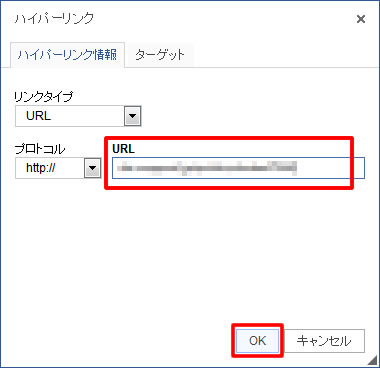
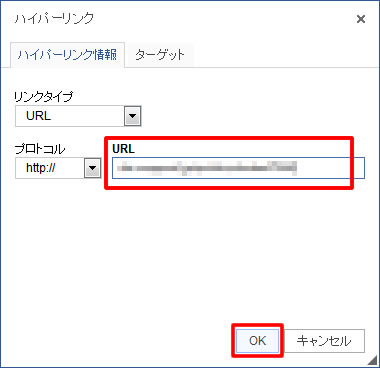
13.「ハイパーリンク」が表示されます。
URL欄へ9でコピーしたURLを貼り付け[OK]をクリックします。

14.編集画面へ戻ったら[保存]をクリックします。

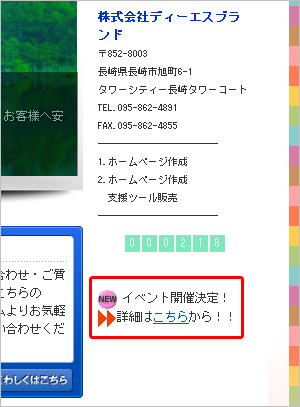
※以下のイメージでホームページに表示されます。

テキストをクリックすると、該当のファイルが表示されることをご確認ください。

サイドパーツのエリアにPDFやWordなどのファイルを直接挿入することはできかねますが、フリーパーツを利用しテキストリンクを挿入することで、ファイルを表示することが可能です。
詳細は以下の通りです。

| ▼「メニュー未所属」ページを作成し、ファイルをアップロードします |
1.おりこうブログ管理画面にて、リモコンバーの[見たまま編集]を選択し、
[ページ追加]をクリックします。

2.ページの追加画面が表示されます。

●ページ名:任意のページ名を入力します。(必須)
●表示位置:「メニューに表示させない(未所属)」を選択します。
以上を設定し、[保存]をクリックします。
3.作成ウィザードが表示されたら[次にブロックの追加]をクリックします。

4.ブロックの追加画面が表示されます。

●ブロックタイトル:任意のタイトルを入力します。(必須)
●ブロックタイプ:「ファイルダウンロード」を選択します。
以上を設定し、[保存]をクリックします。
5.作成ウィザードが表示されたら[次にデータの入力]をクリックします。

6.データの追加画面が表示されます。

●ファイルダウンロード タイトル:任意のタイトルを入力します。
●ファイルダウンロード ファイル::[参照]より掲載したいファイルを開きます。
以上を設定し、[保存]をクリックします。
※ファイルの容量によっては、保存に時間がかかる場合があります。
7.作成ウィザードが表示されたら[閉じる]をクリックします。

| ▼リンクに必要な「ファイルのURL」をコピーします |
8.ファイルが追加されていることを確認し、対象データを[選択]し[編集]をクリック
します。

9.編集画面が表示されたら、[参照]ボタン右横のファイル名を右クリックし、「ショー
トカットのコピー(Internet Explorer)」または「リンクのURLをコピー(Firefox)」
します。


10.[閉じる]をクリックします。

| ▼「ハイパーリンク」にてテキストリンクを設定します |
※あらかじめパーツ配置にて「フリー」パーツを配置しておく必要があります。
すでに配置されている場合は、そのままご利用ください。
※おりこうブログCSライトには、パーツ配置機能はございませんので、そのまま次の手順へお進み ください。

11.使用するフリーパーツの[選択]をクリックし、[編集]をクリックします。

12.任意で文章を入力し、リンクさせたい単語を範囲指定します。
[リンク挿入/編集]をクリックします。

13.「ハイパーリンク」が表示されます。
URL欄へ9でコピーしたURLを貼り付け[OK]をクリックします。

14.編集画面へ戻ったら[保存]をクリックします。

※以下のイメージでホームページに表示されます。

テキストをクリックすると、該当のファイルが表示されることをご確認ください。
更新日[2017年07月20日]
No.252
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった