詳細ページ
対象製品
CSライト
CS
画像をクリックして、PDFやWordなどのファイルを表示するようにしたいのですが、どうすればいいですか。(おりこうブログCS・おりこうブログCSライト)
あらかじめPDFやWordなどのファイルをおりこうブログ上へアップロードし、「オリジナルバナー」ブロックで、各種ファイルへのリンク設定を行えば、画像から希望のファイルを表示することができます。
詳しい手順は、以下の通りです。

※ファイルのアップロードがお済みの場合は、手順6よりご覧ください。
1.[見たまま編集]を開き、リモコンバーより[ページ追加]をクリックします。

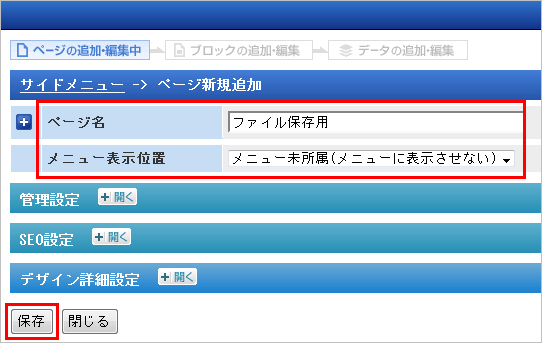
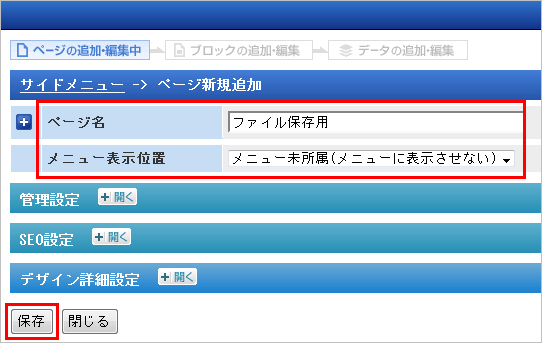
2.ページ追加画面で、以下の設定を行います。

・ページ名(必須):任意のページ名を入力します。
・表示位置:「メニュー未所属(メニューに表示させない)」を選択します。
以上を設定し、[保存]をクリックします。
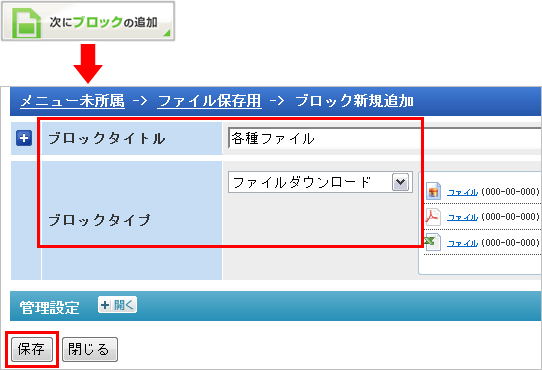
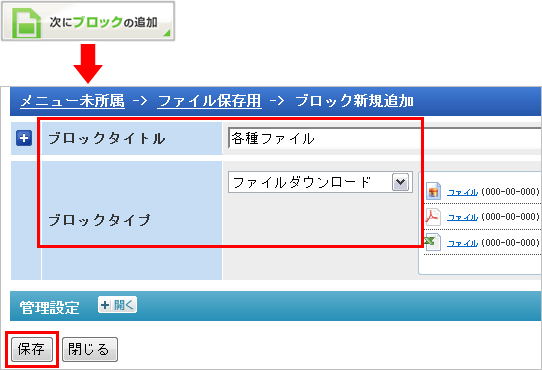
3.[次にブロックの追加]を選択し、ブロック追加画面で以下の設定を行います。

・ブロックタイトル(必須):任意のタイトルを入力します。
・ブロックタイプ:「ファイルダウンロード」を選択します。
以上を設定し、[保存]をクリックします。
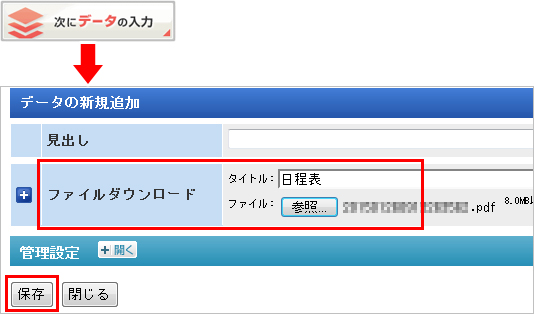
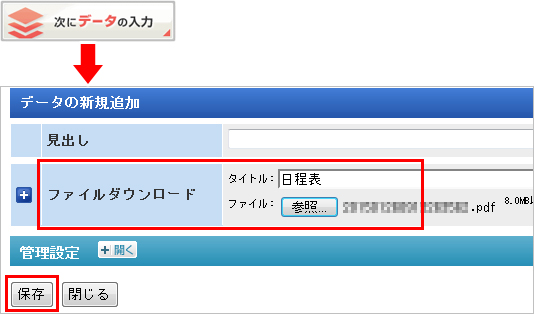
4.[次にデータの入力]を選択し、データ追加画面で以下の設定を行います。

・ファイルダウンロードタイトル:任意のタイトルを入力します。
・ファイルダウンロードファイル:[参照]より掲載希望ファイルを選択します。
以上を設定し、[保存]をクリックします。
※ファイルの容量次第では保存に時間がかかる場合があります。
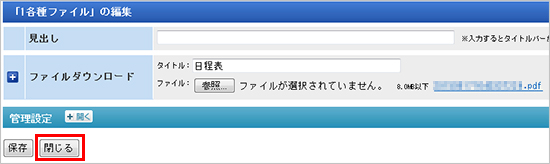
5.[閉じる]をクリックします。

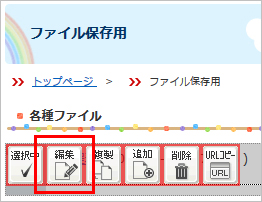
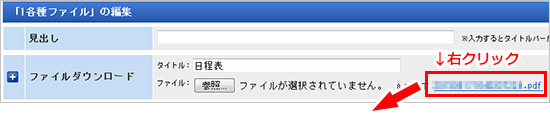
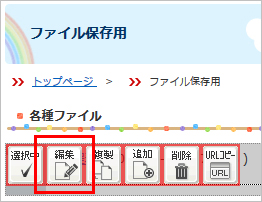
6.ファイルが追加されたことを確認したら、該当ファイルを[選択]し、[編集]を
クリックします。

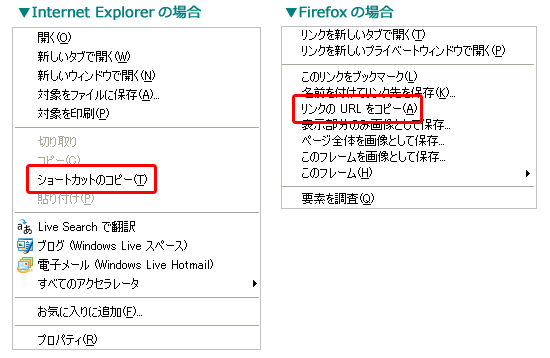
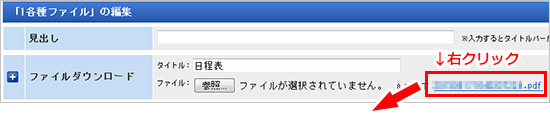
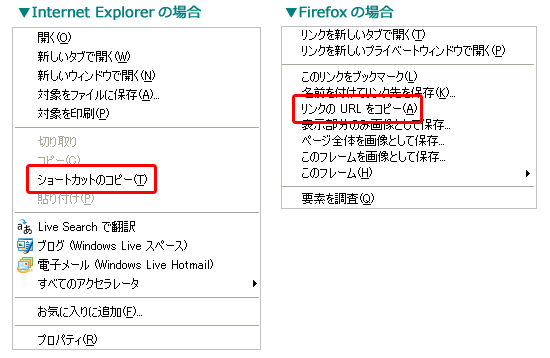
7.編集画面が表示されたら、[参照]ボタン右横のファイル名を右クリックし、「ショー
トカットのコピー(Internet Explorer)」または「リンクのURLをコピー(Firefox)」
します。


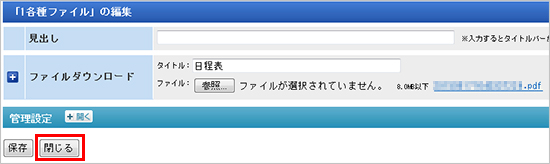
8.[閉じる]をクリックします。

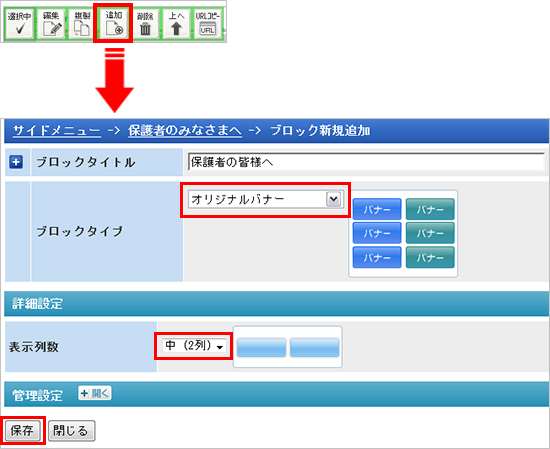
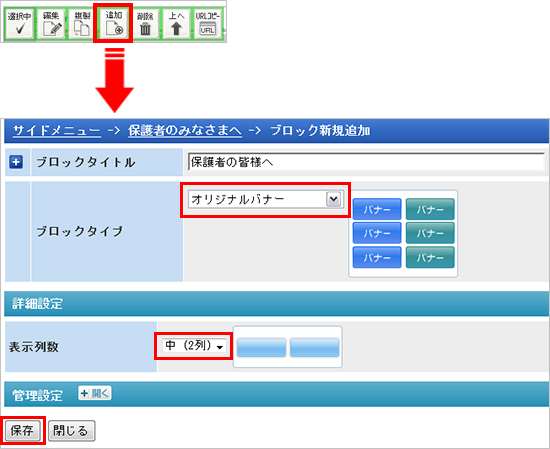
9.リンク先ファイルへの入り口となる画像を表示したいページを開き、既存のブロック
タイトルバーより[選択]>[追加]の手順でブロックの新規追加へ進みます。
(既存のブロックがない場合は、リモコンバー[ブロック追加]より追加します。)

以下の設定を行います。
・ブロックタイトル:任意のタイトルをご入力ください。
・ブロックタイプ:オリジナルバナー
・表示列数:「大(1列)・中(2列)・小(3列)」よりお選びください。
※オリジナルバナーブロックの見本は以下のリンクをご覧ください。
≫ブロックナビ「オリジナルバナー」
設定後、[保存]ボタンをクリックし保存します。
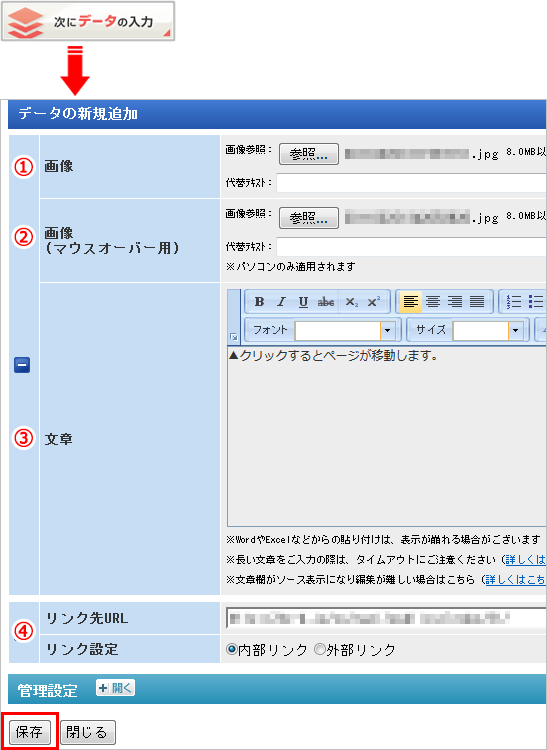
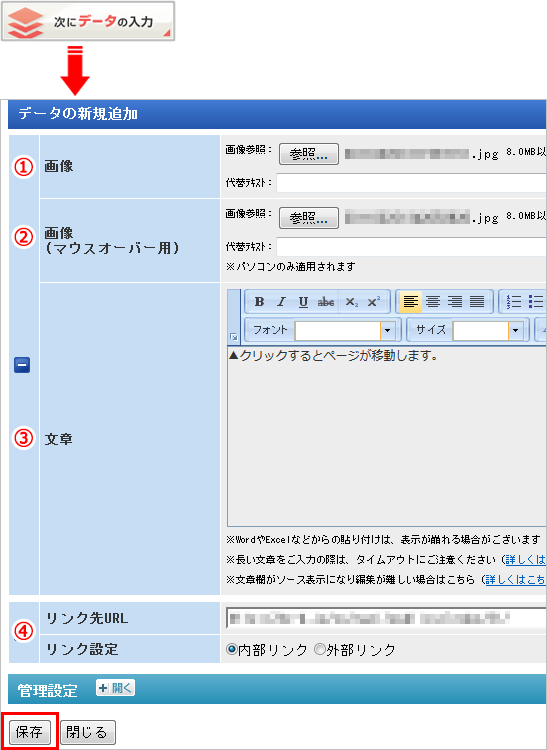
10.[次にデータの入力]をクリックし、データを作成します。

(1)画像:バナーとして利用する画像を挿入します。
(2)画像(マウスオーバー用):
バナーにマウスを乗せた際に、画像を切り替えたい場合は挿入します。
(3)文章:バナーの下へ文章を表示させたい場合は入力します。
(4)リンク先URL:「手順7」でコピーしたURLを貼り付けます。
※内部リンク・外部リンクとは
最後に、[保存]をクリックしデータを保存します。
以上で、操作は完了です。
見たまま編集またはサイトを開いて、画像からご希望のファイルが表示されることを、ご確認ください。
詳しい手順は、以下の通りです。

| ▼リンクするファイルを「未所属ページ」へアップロードする |
1.[見たまま編集]を開き、リモコンバーより[ページ追加]をクリックします。

2.ページ追加画面で、以下の設定を行います。

・ページ名(必須):任意のページ名を入力します。
・表示位置:「メニュー未所属(メニューに表示させない)」を選択します。
以上を設定し、[保存]をクリックします。
3.[次にブロックの追加]を選択し、ブロック追加画面で以下の設定を行います。

・ブロックタイトル(必須):任意のタイトルを入力します。
・ブロックタイプ:「ファイルダウンロード」を選択します。
以上を設定し、[保存]をクリックします。
4.[次にデータの入力]を選択し、データ追加画面で以下の設定を行います。

・ファイルダウンロードタイトル:任意のタイトルを入力します。
・ファイルダウンロードファイル:[参照]より掲載希望ファイルを選択します。
以上を設定し、[保存]をクリックします。
※ファイルの容量次第では保存に時間がかかる場合があります。
5.[閉じる]をクリックします。

| ▼ファイルのURLをコピーする |
6.ファイルが追加されたことを確認したら、該当ファイルを[選択]し、[編集]を
クリックします。

7.編集画面が表示されたら、[参照]ボタン右横のファイル名を右クリックし、「ショー
トカットのコピー(Internet Explorer)」または「リンクのURLをコピー(Firefox)」
します。


8.[閉じる]をクリックします。

| ▼「オリジナルバナー」を追加する |
9.リンク先ファイルへの入り口となる画像を表示したいページを開き、既存のブロック
タイトルバーより[選択]>[追加]の手順でブロックの新規追加へ進みます。
(既存のブロックがない場合は、リモコンバー[ブロック追加]より追加します。)

以下の設定を行います。
・ブロックタイトル:任意のタイトルをご入力ください。
・ブロックタイプ:オリジナルバナー
・表示列数:「大(1列)・中(2列)・小(3列)」よりお選びください。
※オリジナルバナーブロックの見本は以下のリンクをご覧ください。
≫ブロックナビ「オリジナルバナー」
設定後、[保存]ボタンをクリックし保存します。
10.[次にデータの入力]をクリックし、データを作成します。

(1)画像:バナーとして利用する画像を挿入します。
(2)画像(マウスオーバー用):
バナーにマウスを乗せた際に、画像を切り替えたい場合は挿入します。
(3)文章:バナーの下へ文章を表示させたい場合は入力します。
(4)リンク先URL:「手順7」でコピーしたURLを貼り付けます。
※内部リンク・外部リンクとは
最後に、[保存]をクリックしデータを保存します。
以上で、操作は完了です。
見たまま編集またはサイトを開いて、画像からご希望のファイルが表示されることを、ご確認ください。
更新日[2015年11月17日]
No.767
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった