詳細ページ
対象製品
CSプラス
画像をクリックして、PDFやWordなどのファイルを表示するようにしたいのですが、どうすればいいですか。(おりこうブログCSプラス)
あらかじめPDFやWordなどのファイルをおりこうブログ上へアップロードし、「オリジナルバナー」ブロックで、各種ファイルへのリンク設定を行えば、画像から希望のファイルを表示することができます。
詳しい手順は、以下の通りです。

※ファイルのアップロードがお済みの場合は、手順4よりご覧ください。
1.[見たまま編集]を開き、リモコンバーより[保存箱]をクリックします。

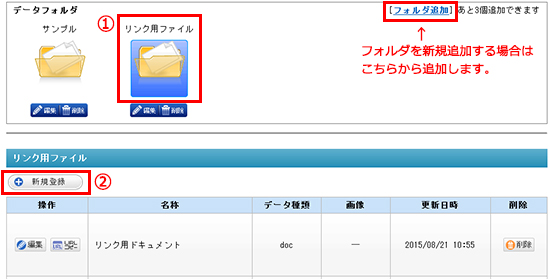
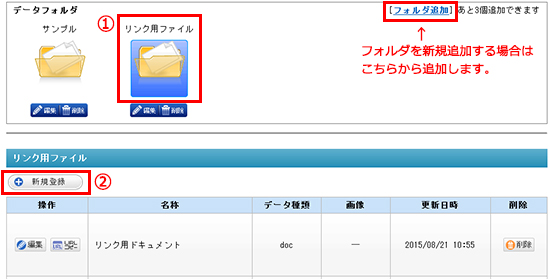
2.データフォルダより、任意のフォルダをクリックします。
フォルダの内容が表示されたら[新規登録]をクリックします。

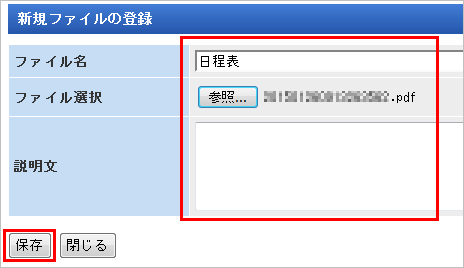
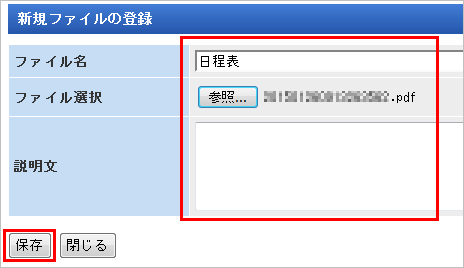
3.リンク先に使用するファイルを登録します。

・ファイル名(必須):ファイル一覧の名称欄へ表示されます。
・ファイル選択(必須):[参照]より掲載希望ファイルを開きます。
・説明文:任意でご入力ください。
以上、設定が完了したら[保存]をクリックします。
※ファイルの容量次第では保存に時間がかかる場合があります。
「保存しました」と表示されたら、新規ファイルの登録画面を閉じます。
4.ファイルが追加されたことを確認し、該当ファイルの[URLコピー]をクリック
します。

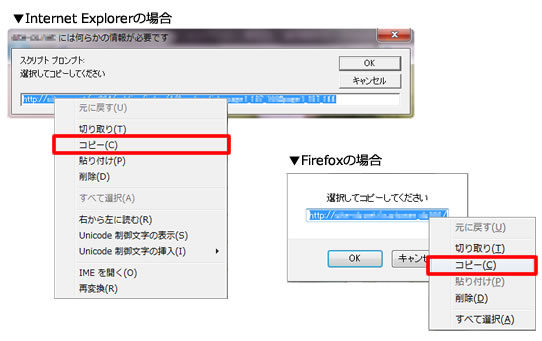
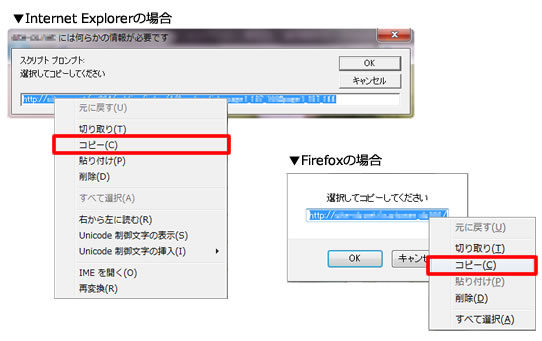
5.URLコピー画面が表示されるので、青く反転している箇所で右クリック(または、
[Ctrl]キー+[C]キーを押下)し、コピーします。

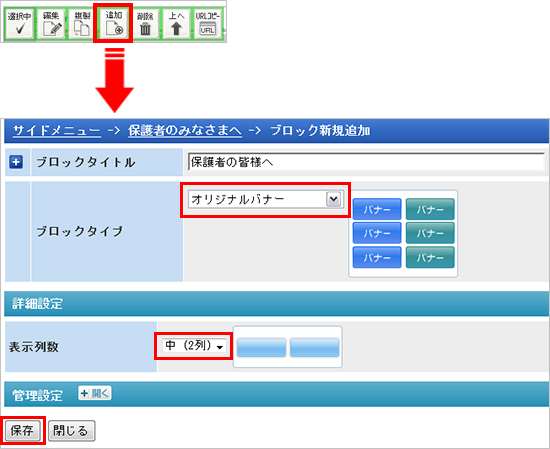
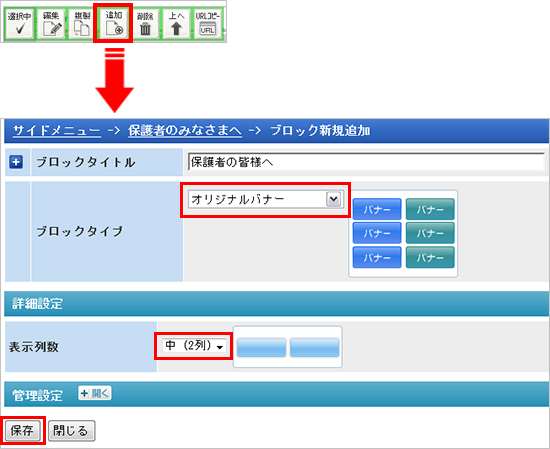
6.リンク先ファイルへの入り口となる画像を表示したいページを開き、既存のブロック
タイトルバーより[選択]>[追加]の手順でブロックの新規追加へ進みます。
(既存のブロックがない場合は、リモコンバー[ブロック追加]より追加します。)

以下の設定を行います。
・ブロックタイトル:任意のタイトルをご入力ください。
・ブロックタイプ:オリジナルバナー
・表示列数:「大(1列)・中(2列)・小(3列)」よりお選びください。
※オリジナルバナーブロックの見本は以下のリンクをご覧ください。
≫ブロックナビ「オリジナルバナー」
設定後、[保存]ボタンをクリックし保存します。
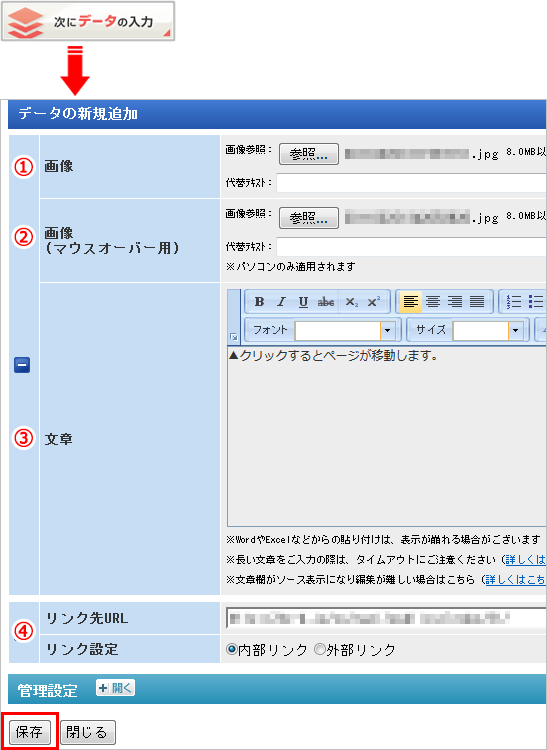
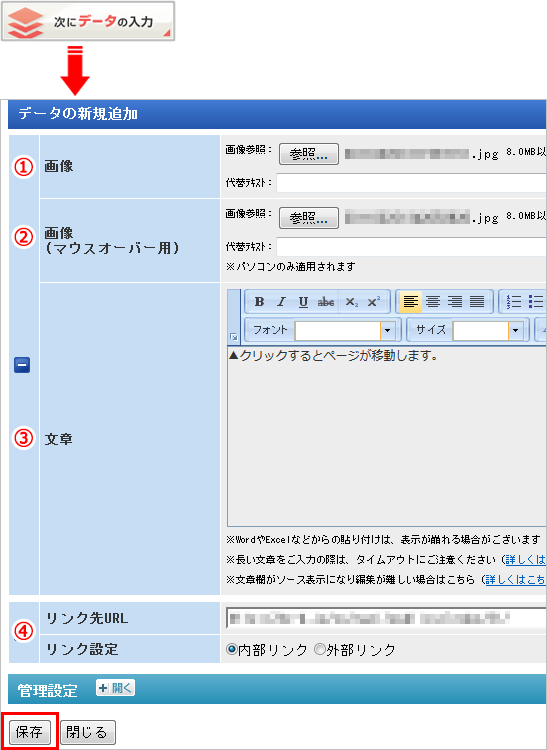
7.[次にデータの入力]をクリックし、データを作成します。

(1)画像:バナーとして利用する画像を挿入します。
(2)画像(マウスオーバー用):
バナーにマウスを乗せた際に、画像を切り替えたい場合は挿入します。
(3)文章:バナーの下へ文章を表示させたい場合は入力します。
(4)リンク先URL:「手順5」でコピーしたURLを貼り付けます。
※内部リンク・外部リンクとは
最後に、[保存]をクリックしデータを保存します。
以上で、操作は完了です。
見たまま編集またはサイトを開いて、画像からご希望のファイルが表示されることを、ご確認ください。
詳しい手順は、以下の通りです。

| ▼リンクするファイルを「保存箱」へアップロードする |
1.[見たまま編集]を開き、リモコンバーより[保存箱]をクリックします。

2.データフォルダより、任意のフォルダをクリックします。
フォルダの内容が表示されたら[新規登録]をクリックします。

3.リンク先に使用するファイルを登録します。

・ファイル名(必須):ファイル一覧の名称欄へ表示されます。
・ファイル選択(必須):[参照]より掲載希望ファイルを開きます。
・説明文:任意でご入力ください。
以上、設定が完了したら[保存]をクリックします。
※ファイルの容量次第では保存に時間がかかる場合があります。
「保存しました」と表示されたら、新規ファイルの登録画面を閉じます。
| ▼ファイルのURLをコピーする |
4.ファイルが追加されたことを確認し、該当ファイルの[URLコピー]をクリック
します。

5.URLコピー画面が表示されるので、青く反転している箇所で右クリック(または、
[Ctrl]キー+[C]キーを押下)し、コピーします。

| ▼「オリジナルバナー」を追加する |
6.リンク先ファイルへの入り口となる画像を表示したいページを開き、既存のブロック
タイトルバーより[選択]>[追加]の手順でブロックの新規追加へ進みます。
(既存のブロックがない場合は、リモコンバー[ブロック追加]より追加します。)

以下の設定を行います。
・ブロックタイトル:任意のタイトルをご入力ください。
・ブロックタイプ:オリジナルバナー
・表示列数:「大(1列)・中(2列)・小(3列)」よりお選びください。
※オリジナルバナーブロックの見本は以下のリンクをご覧ください。
≫ブロックナビ「オリジナルバナー」
設定後、[保存]ボタンをクリックし保存します。
7.[次にデータの入力]をクリックし、データを作成します。

(1)画像:バナーとして利用する画像を挿入します。
(2)画像(マウスオーバー用):
バナーにマウスを乗せた際に、画像を切り替えたい場合は挿入します。
(3)文章:バナーの下へ文章を表示させたい場合は入力します。
(4)リンク先URL:「手順5」でコピーしたURLを貼り付けます。
※内部リンク・外部リンクとは
最後に、[保存]をクリックしデータを保存します。
以上で、操作は完了です。
見たまま編集またはサイトを開いて、画像からご希望のファイルが表示されることを、ご確認ください。
更新日[2017年07月05日]
No.768
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった