詳細ページ
対象製品
AI
DS
表の中に画像を表示することはできませんか。(おりこうブログAI・DS)
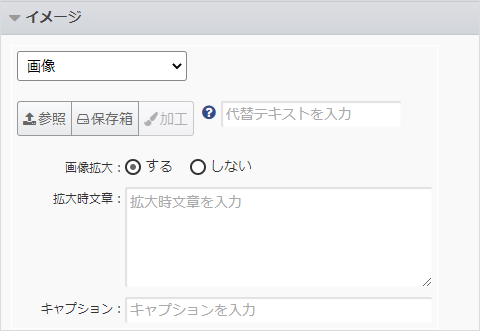
おりこうブログでは画像掲載時、イメージブロック等画像掲載用の機能をもったブロックの利用を推奨しております。

ただし、以下の注意点を踏まえたうえで、文章欄に画像を挿入する方法もございますので、お試しいただきますようお願いいたします。
なお、表組・リストブロック以外でも書式設定や絵文字の挿入が可能なエディタ機能の備わったブロックであれば、同様の方法をご利用いただけます。
▼エディタ(文章ブロック・トピックスブロックなど)


※すでに保存箱に画像を保存済みの場合は、手順4へお進みください。
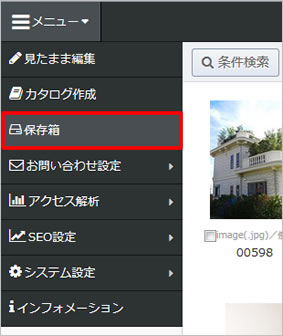
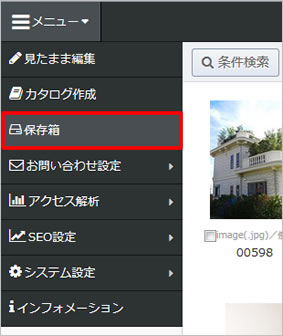
1.管理画面へログインし、画面左上[メニュー▼]より、「保存箱」をクリックします。

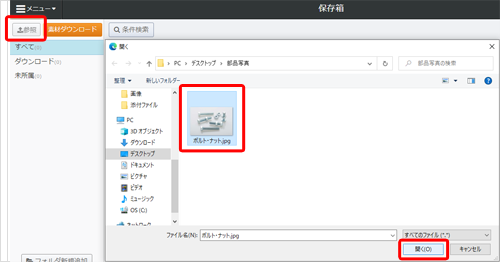
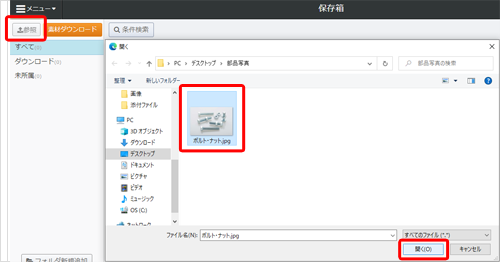
2.画面左上[参照]をクリックし、該当の画像を選択します。

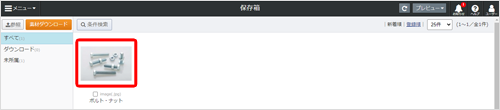
3.保存箱に画像が追加されたことを確認します。

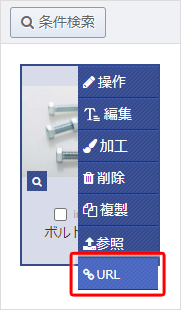
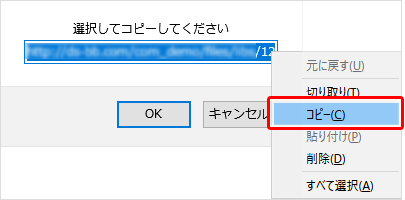
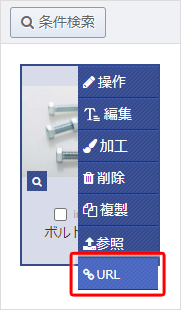
4.該当の画像の操作パネルより[URL]をクリックし、画像のURLをコピーします。

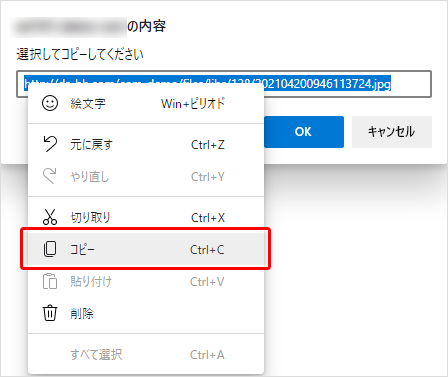
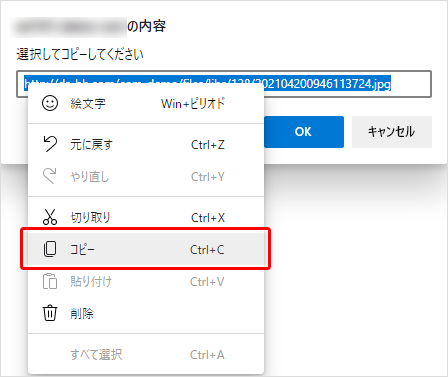
▼MicrosoftEdgeの場合

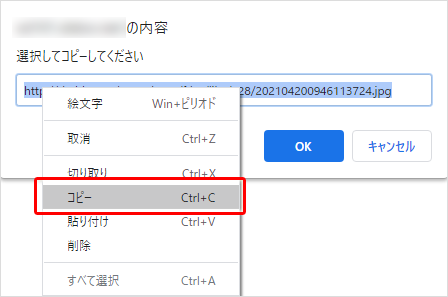
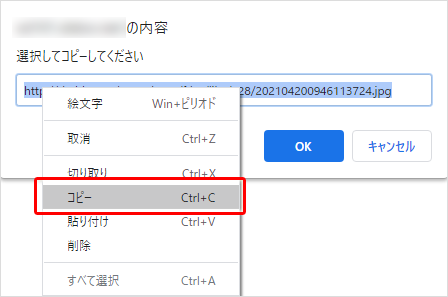
▼GoogleChromeの場合

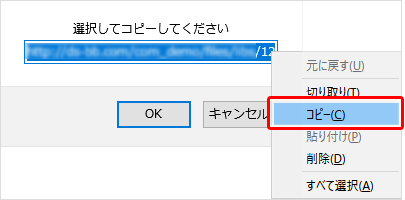
▼FireFoxの場合

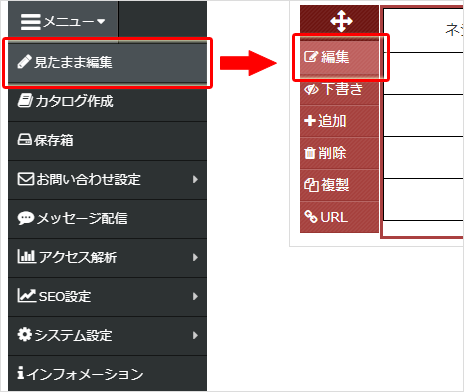
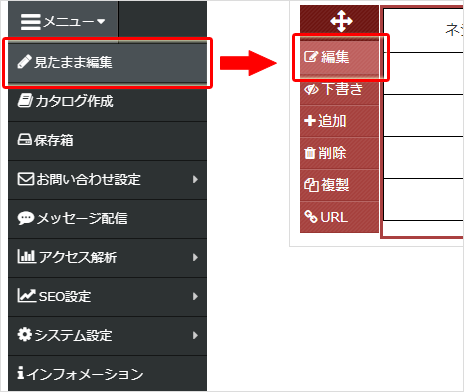
5.画面左上[メニュー▼]より、「見たまま編集」をクリックします。
対象のブログのデータの操作パネルより、[編集] をクリックします。
(対象のデータを未作成の場合は、データを追加してください。)

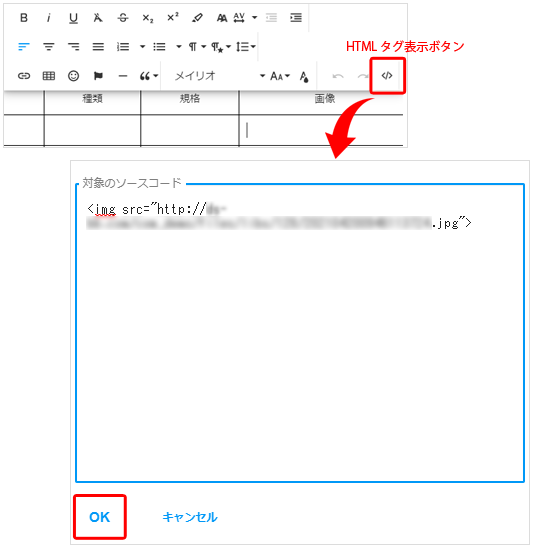
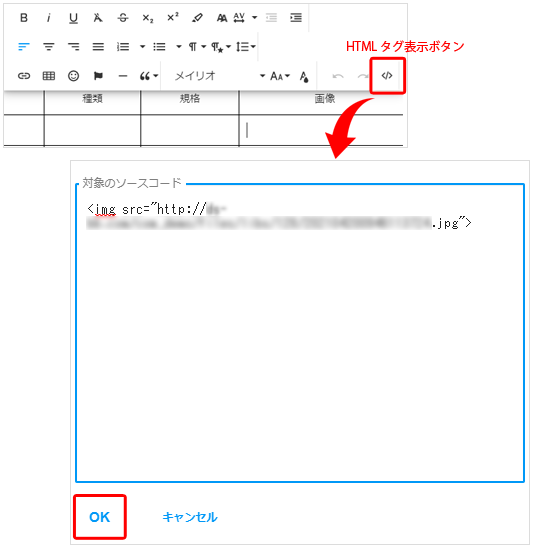
6. [HTMLタグ表示]をクリックし、画像を表示したい位置へタグを入力します。
[HTMLタグ表示]をクリックし、画像を表示したい位置へタグを入力します。
入力したら[OK]をクリックしてください。

【入力するタグ】

<img src="http://sampleurl.jpg"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
応用編1
~代替テキスト・画像の幅も指定する場合~

<img src="http://sampleurl.jpg" alt="サンプル" width="300"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
応用編2
~画像にリンクも貼る場合~

<a href="http://sample.or.jp/"><img src="http://sampleurl.jpg" alt="サンプル" width="300"></a> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
※リンク先を外窓で外部リンクとして開きたい場合は、以下となります。
<a href="http://sample.or.jp/" target="_blank"><img src="http://sampleurl.jpg" alt="サンプル" width="300"></a>※<を半角に手動で訂正してください
7.画像がセル内に表示されたら[保存]をクリックします。
以上で操作は完了です。
文章の途中に画像が表示されていることをお確かめください。

ただし、以下の注意点を踏まえたうえで、文章欄に画像を挿入する方法もございますので、お試しいただきますようお願いいたします。
 |
文章欄へ直接画像を挿入する場合、元画像の表示サイズのまま表示されますので、レイアウト崩れ防止として、あらかじめ画像を最適なサイズに調整しておいていただくことをお奨めいたします。 ※スマートフォンサイトでの表示を考慮し、「幅:300ピクセル以下」のサイズを推奨 参考 画像サイズの調整方法は、以下のQ&Aをご覧ください。 Q.画像のサイズが大きすぎるので小さくしたいのですが、どうしたらいいですか。 |
 |
ページ内に多数の画像を掲載すると、ページの読み込みに時間がかかったり、サーバーの容量を圧迫する恐れがございますので、ご注意ください。 |
 |
画像拡大機能は適用されませんので、ご了承ください。 |
なお、表組・リストブロック以外でも書式設定や絵文字の挿入が可能なエディタ機能の備わったブロックであれば、同様の方法をご利用いただけます。
▼エディタ(文章ブロック・トピックスブロックなど)


※すでに保存箱に画像を保存済みの場合は、手順4へお進みください。
1.管理画面へログインし、画面左上[メニュー▼]より、「保存箱」をクリックします。

2.画面左上[参照]をクリックし、該当の画像を選択します。

3.保存箱に画像が追加されたことを確認します。

4.該当の画像の操作パネルより[URL]をクリックし、画像のURLをコピーします。

▼MicrosoftEdgeの場合

▼GoogleChromeの場合

▼FireFoxの場合

5.画面左上[メニュー▼]より、「見たまま編集」をクリックします。
対象のブログのデータの操作パネルより、[編集] をクリックします。
(対象のデータを未作成の場合は、データを追加してください。)

6.
 [HTMLタグ表示]をクリックし、画像を表示したい位置へタグを入力します。
[HTMLタグ表示]をクリックし、画像を表示したい位置へタグを入力します。入力したら[OK]をクリックしてください。

【入力するタグ】

<img src="http://sampleurl.jpg"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
応用編1
~代替テキスト・画像の幅も指定する場合~

<img src="http://sampleurl.jpg" alt="サンプル" width="300"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
| ※ |
スマートフォンサイトでの表示を考慮し、「幅:300ピクセル以下」を推奨致します。 なお、幅に「100%(半角)」と入力すると、閲覧する端末の最大幅を超えている画像でも、自動的に閲覧する端末の幅に合わせて表示されます。 |
~画像にリンクも貼る場合~

<a href="http://sample.or.jp/"><img src="http://sampleurl.jpg" alt="サンプル" width="300"></a> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
※リンク先を外窓で外部リンクとして開きたい場合は、以下となります。
<a href="http://sample.or.jp/" target="_blank"><img src="http://sampleurl.jpg" alt="サンプル" width="300"></a>※<を半角に手動で訂正してください
7.画像がセル内に表示されたら[保存]をクリックします。
以上で操作は完了です。
文章の途中に画像が表示されていることをお確かめください。
| ※ | 対象の画像を保存箱から削除した場合、文章欄に貼り付けた画像も削除されますので、ご注意ください。 |
更新日[2022年11月24日]
No.838
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった