詳細ページ
対象製品
CSプラス
サイドパーツに、画像ファイルを掲載することはできますか。(おりこうブログCSプラス)
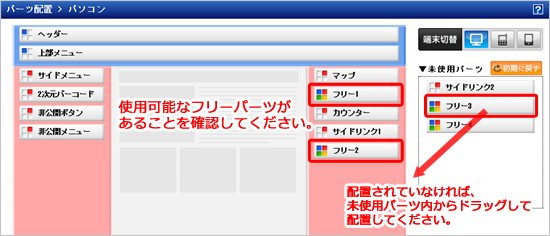
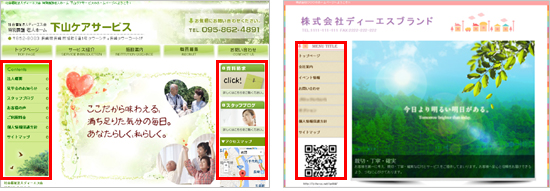
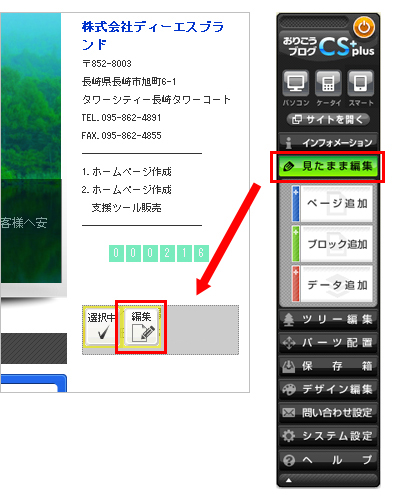
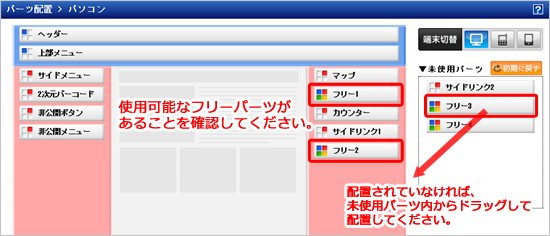
※サイドパーツとは赤枠部分に配置されるパーツを指します。(サイドメニューを除く)

サイドパーツへ画像を掲載するには、バナー画像(サイドリンク)として、または、画像として掲載する方法がございます。

※画像のサイズはおりこうブログ側で自動的に調整するので、簡単に掲載していただけます。
(元画像が既定の横幅より小さい場合は、原寸のまま表示します。)
※リンクの設定が必須ですので、ご注意ください。
操作手順の詳細は、下記ページをご参照ください。
≫≫Q.サイドパーツに、リンクを設定することはできますか。
※[保存箱]を利用します。サイト管理上級者向けのご案内です。
※画像はあらかじめサイドパーツの幅(☆)へサイズ調整をしたうえで、操作していただくことを
お奨めいたします。
☆2カラム・3カラムの場合:155px / 2カラムワイドの場合:180px
【参考:Q.ホームページの横幅のサイズを教えてもらえますか。】
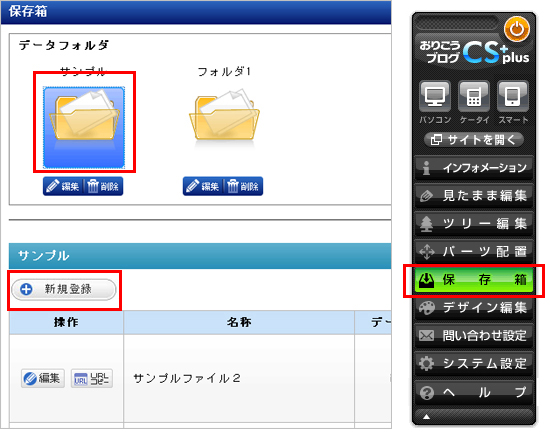
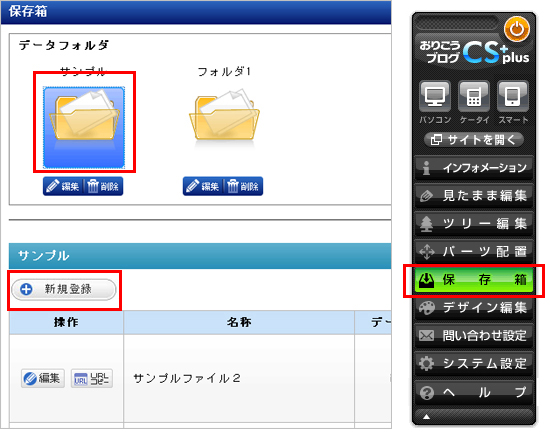
1.「保存箱」より、データフォルダ(任意)を選択し[新規登録]をクリックします。

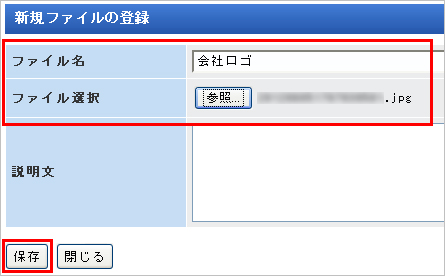
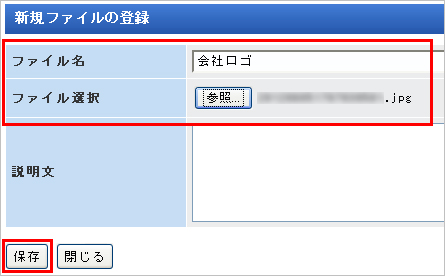
2.画像ファイルを保存します。
●ファイル名:名称欄へ表示されます。(必須)
●ファイル選択:[参照]より掲載したい画像ファイルを開きます。(必須)
●説明文:任意でご入力ください。
以上の設定が完了したら[保存]をクリックしてください。
「保存しました」と表示されたら、新規ファイルの登録画面を閉じてください。
※ファイルの容量によっては、保存に時間がかかる場合があります。
***ここからは、上級者向けの方法もございます。上級者向けはこちら***
3.保存箱へアップロードした画像をクリックします。

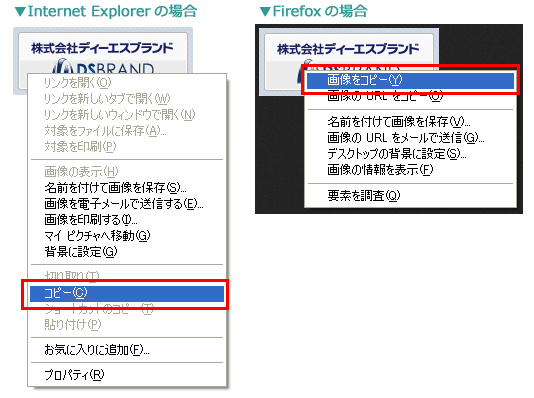
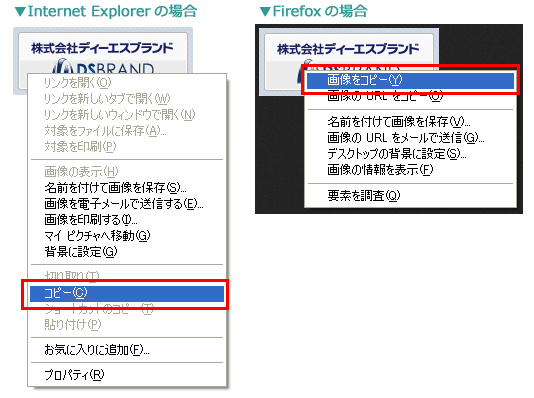
4.表示された画像上で、右クリックしコピーします。

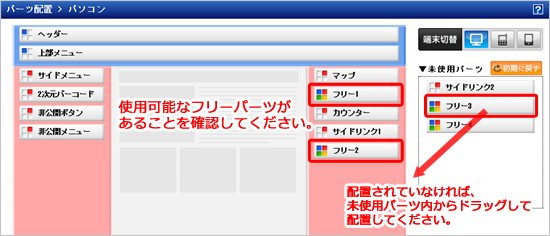
5.リモコンバーより「パーツ配置」を開き、[フリー1~4]のいずれかをサイドへ配置
します。
※すでに使用可能なフリーパーツが配置されている場合は、次の手順へ進んでください。

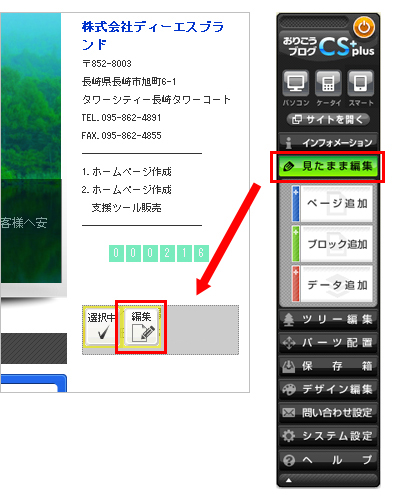
6.リモコンバーより[見たまま編集]を選択します。
使用するフリーパーツの[選択]をクリックし、[編集]をクリックします。

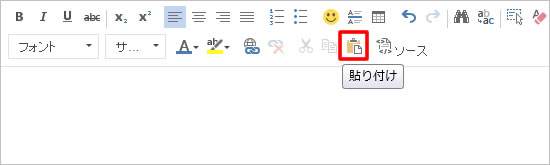
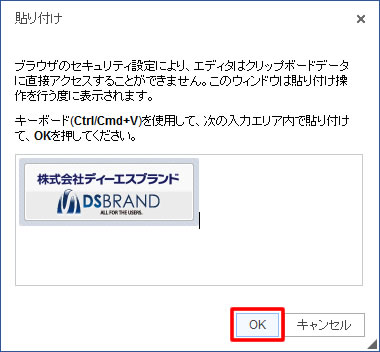
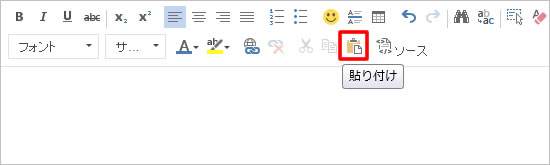
7.編集画面にて[貼り付け]をクリックします。

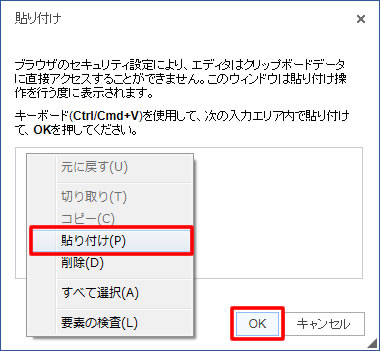
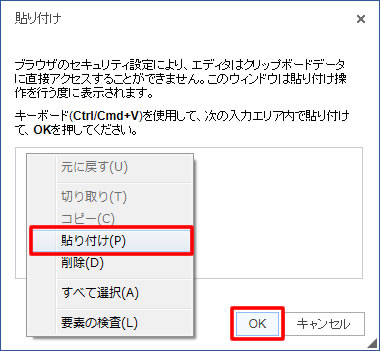
8.貼り付けダイアログが表示されたら、入力エリア内で右クリックし「貼り付け」を
選択します。(もしくは、キーボード[ Ctrl ]+[ V ])

補足
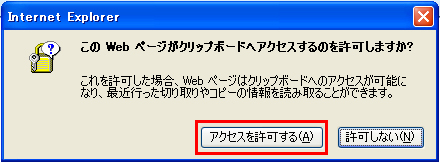
▼Internet Explorerの場合
以下のようなメッセージが表示されたら「アクセスを許可する」をクリックします。
9.画像が貼りついたら[OK]をクリックします。

補足
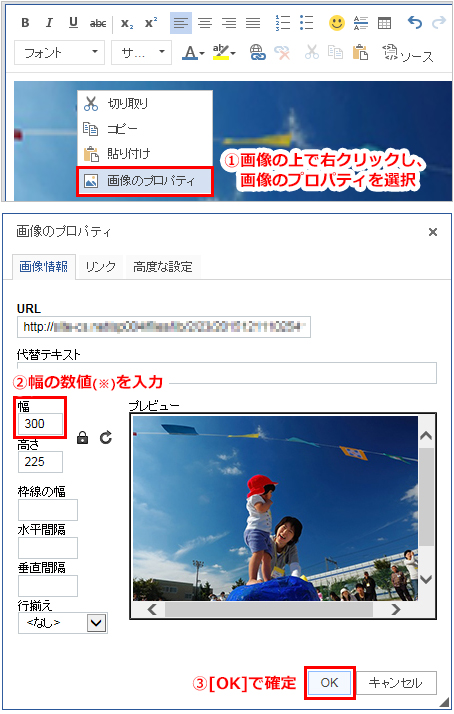
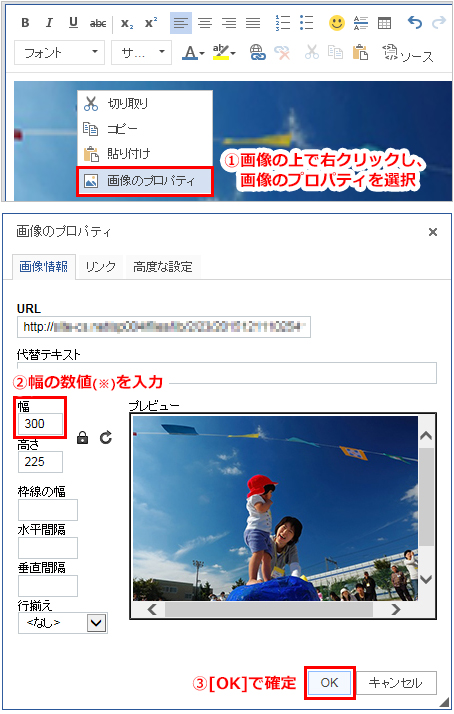
貼り付けた画像のサイズが大きい場合は、画像の上で右クリックし、画像のプロパティより画像サイズを調整してください。

(※)2カラム・3カラムの場合:155 / 2カラムワイドの場合:180
【参考:Q.ホームページの横幅のサイズを教えてもらえますか。】
10.画面左下の[保存]ボタンをクリックします。
以上で設定は完了です。表示をお確かめください。


サイドパーツへ画像を掲載するには、バナー画像(サイドリンク)として、または、画像として掲載する方法がございます。

| ▼バナー画像(サイドリンク)として掲載する |
(元画像が既定の横幅より小さい場合は、原寸のまま表示します。)
※リンクの設定が必須ですので、ご注意ください。
操作手順の詳細は、下記ページをご参照ください。
≫≫Q.サイドパーツに、リンクを設定することはできますか。
| ▼画像として掲載する |
※画像はあらかじめサイドパーツの幅(☆)へサイズ調整をしたうえで、操作していただくことを
お奨めいたします。
☆2カラム・3カラムの場合:155px / 2カラムワイドの場合:180px
【参考:Q.ホームページの横幅のサイズを教えてもらえますか。】
1.「保存箱」より、データフォルダ(任意)を選択し[新規登録]をクリックします。

2.画像ファイルを保存します。

●ファイル名:名称欄へ表示されます。(必須)
●ファイル選択:[参照]より掲載したい画像ファイルを開きます。(必須)
●説明文:任意でご入力ください。
以上の設定が完了したら[保存]をクリックしてください。
「保存しました」と表示されたら、新規ファイルの登録画面を閉じてください。
※ファイルの容量によっては、保存に時間がかかる場合があります。
***ここからは、上級者向けの方法もございます。上級者向けはこちら***
3.保存箱へアップロードした画像をクリックします。

4.表示された画像上で、右クリックしコピーします。

5.リモコンバーより「パーツ配置」を開き、[フリー1~4]のいずれかをサイドへ配置
します。
※すでに使用可能なフリーパーツが配置されている場合は、次の手順へ進んでください。

6.リモコンバーより[見たまま編集]を選択します。
使用するフリーパーツの[選択]をクリックし、[編集]をクリックします。

7.編集画面にて[貼り付け]をクリックします。

8.貼り付けダイアログが表示されたら、入力エリア内で右クリックし「貼り付け」を
選択します。(もしくは、キーボード[ Ctrl ]+[ V ])

補足
▼Internet Explorerの場合
以下のようなメッセージが表示されたら「アクセスを許可する」をクリックします。

9.画像が貼りついたら[OK]をクリックします。

補足
貼り付けた画像のサイズが大きい場合は、画像の上で右クリックし、画像のプロパティより画像サイズを調整してください。

(※)2カラム・3カラムの場合:155 / 2カラムワイドの場合:180
【参考:Q.ホームページの横幅のサイズを教えてもらえますか。】
10.画面左下の[保存]ボタンをクリックします。
|
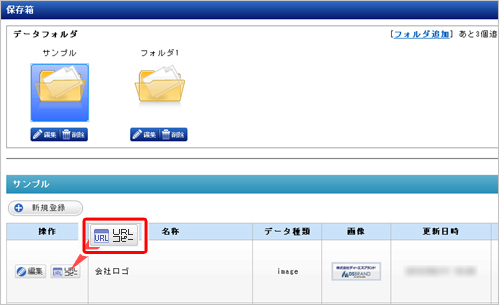
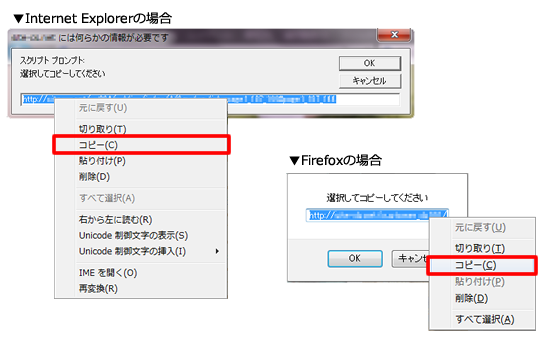
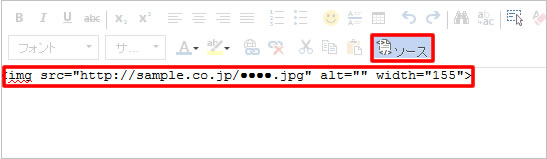
▼上級者向け 3.保存箱へ追加した画像の[URLコピー]をクリックします。  4.URLコピー画面が表示されるので、青く反転している箇所で右クリック(また は、[Ctrl]キー+[C]キーを押下)し、コピーします。  5.「パーツ配置」にて[フリー1~4]のいずれかをサイドへ配置します。 ※すでに使用可能なフリーパーツが配置されている場合は、次の手順へ進んでください。  6.「見たまま編集」にて、フリーパーツを[選択]し、[編集]をクリックします。  7.[ソース]をクリックし、画像を掲載するためのタグを入力します。  【入力するタグ】  ※タグはサンプルです。お客様の情報に置き換えてください。 応用編 ~代替テキスト・画像の幅も指定する場合~  ※タグはサンプルです。お客様の情報に置き換えてください。 8.画面左下の[保存]ボタンをクリックします。 |
以上で設定は完了です。表示をお確かめください。

更新日[2017年07月18日]
No.306
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった