詳細ページ
対象製品
CSライト
CS
サイドパーツに、画像ファイルを掲載することはできますか。(おりこうブログCS・おりこうブログCSライト)
※サイドパーツとは赤枠部分に配置されるパーツを指します。(サイドメニューを除く)

サイドパーツへ画像を掲載するには、バナー画像(サイドリンク)として、または、画像として掲載する方法がございます。

※画像のサイズはおりこうブログ側で自動的に調整するので、簡単に掲載していただけます。
(元画像が既定の横幅より小さい場合は、原寸のまま表示します。)
※リンクの設定が必須ですので、ご注意ください。
操作手順の詳細は、下記ページをご参照ください。
≫≫Q.サイドパーツに、リンクを設定することはできますか。
※メニュー未所属ページを利用します。サイト管理上級者向けのご案内です。
※画像はあらかじめサイドパーツの幅(☆)へサイズ調整をしたうえで、操作していただくことを
お奨めいたします。
☆2カラム・3カラムの場合:155px / 2カラムワイドの場合:180px
【参考:Q.ホームページの横幅のサイズを教えてもらえますか。】
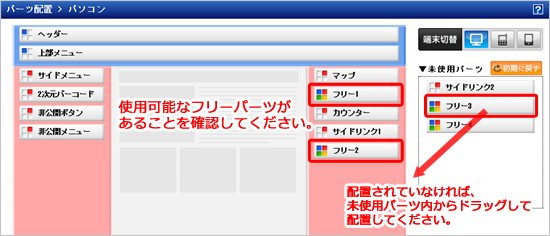
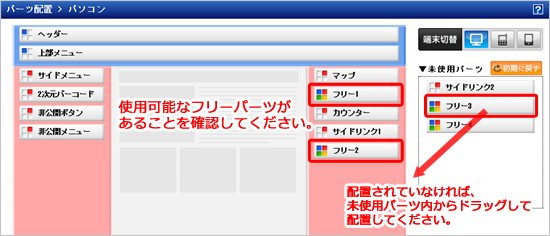
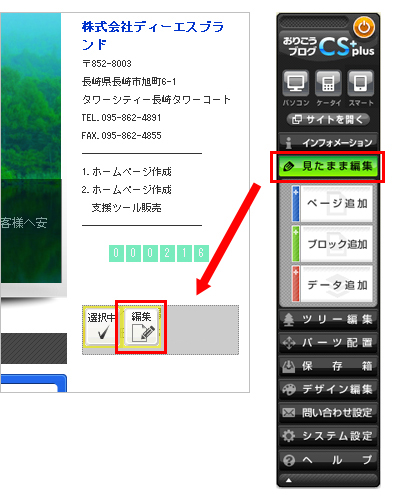
1.リモコンバーより「パーツ配置」を開き、[フリー1~4]のいずれかをサイドへ配置
します。
※すでに使用可能なフリーパーツが配置されている場合は、次の手順へお進みください。
※おりこうブログCSライトをご利用の方は、そのまま次の手順へお進みください。

2.リモコンバーより「見たまま編集」を開き、[ページ追加]をクリックします。

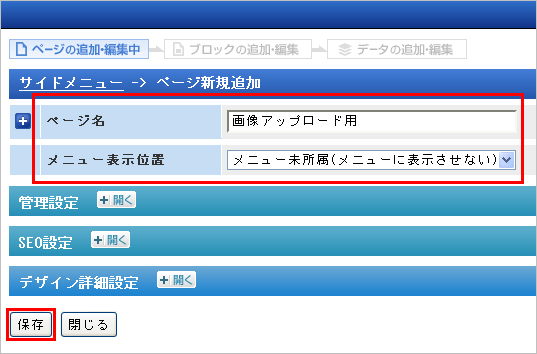
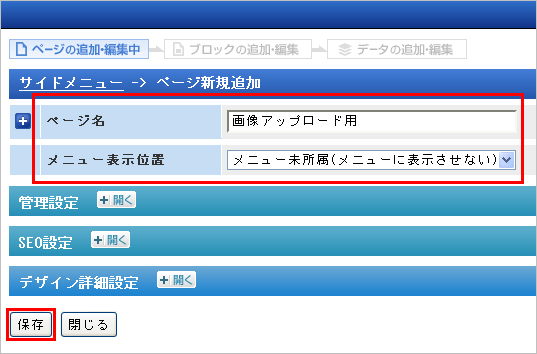
3.画像アップロード用のページを追加します。

●ページ名:任意の名前を入力します。
●表示位置:「メニュー未所属(メニューに表示させない)」を選択します。
以上を設定し、[保存]をクリックします。
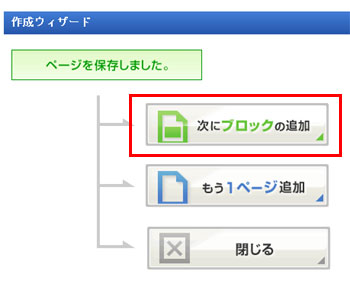
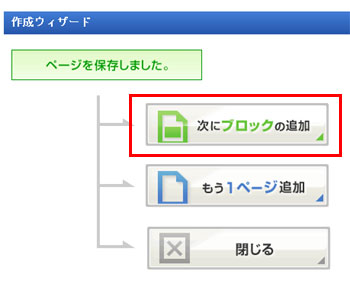
4.作成ウィザードで[次にブロックの追加]を選択します。

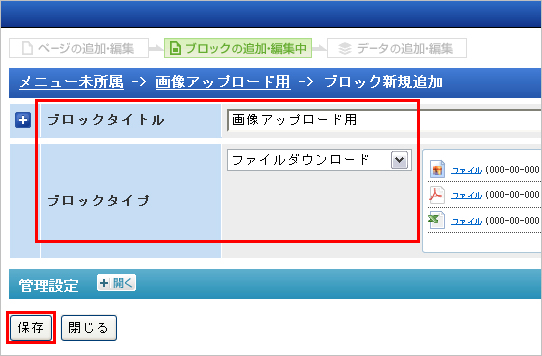
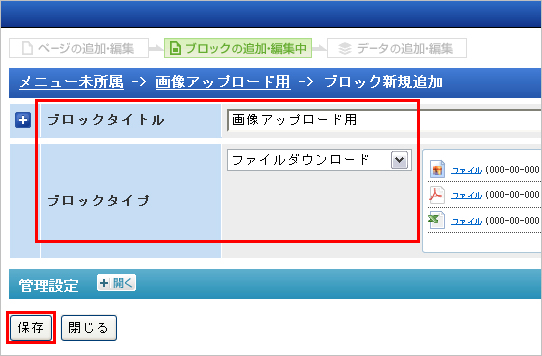
5.画像アップロード用のブロックを追加します。

●ブロックタイトル:任意の名前を入力します。
●ブロックタイプ:「ファイルダウンロード」を選択します。
以上を設定し、[保存]をクリックします。
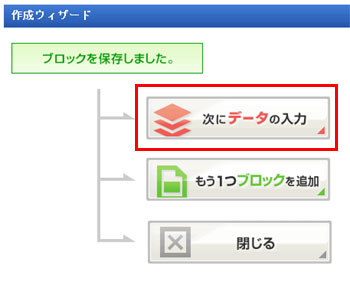
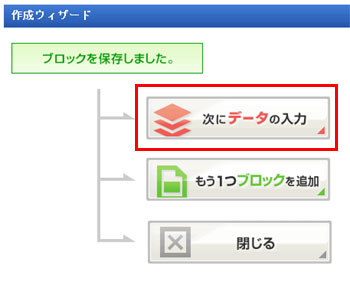
6.作成ウィザードで[次にデータの入力]を選択します。

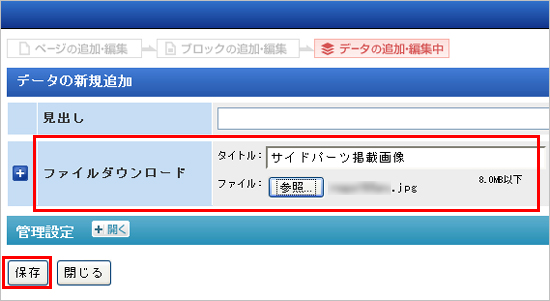
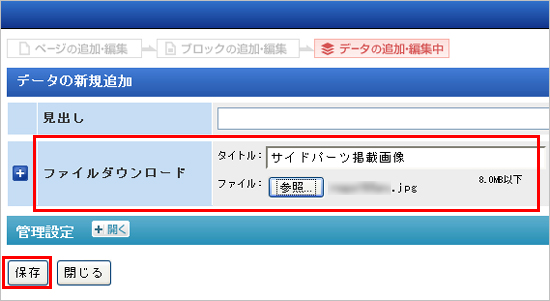
7.サイドへ掲載する画像のデータを追加します。

●タイトル:任意の名前を入力します。
●ファイル:サイドへ掲載したい画像を[参照]より開きます。
以上を設定し、[保存]をクリックします。
※ファイルの容量によっては、保存に時間がかかる場合があります。
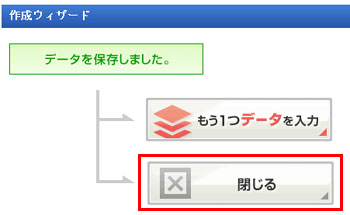
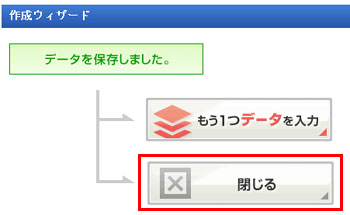
8.作成ウィザードで[閉じる]を選択します。

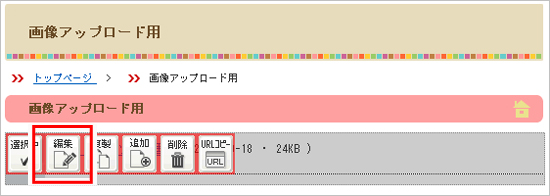
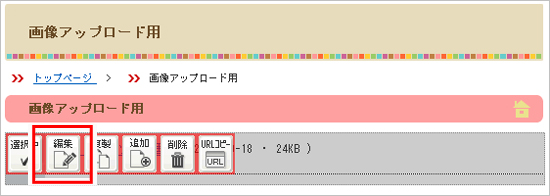
9.ファイルが追加されていることを確認し、対象データを[選択]し[編集]をクリック
します。

***ここからは、上級者向けの方法もございます。上級者向けはこちら***
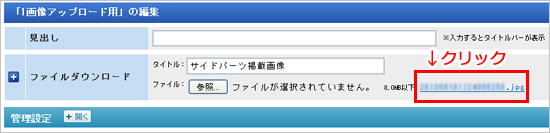
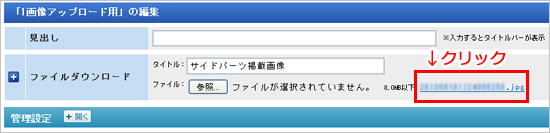
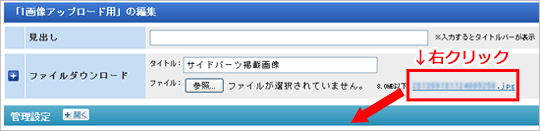
10.編集画面が表示されたら、[参照]ボタン右横のファイル名をクリックします。

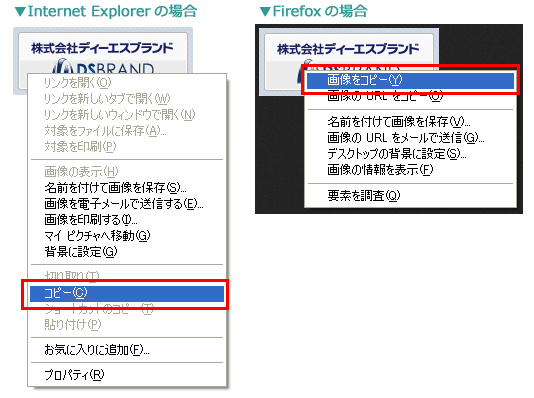
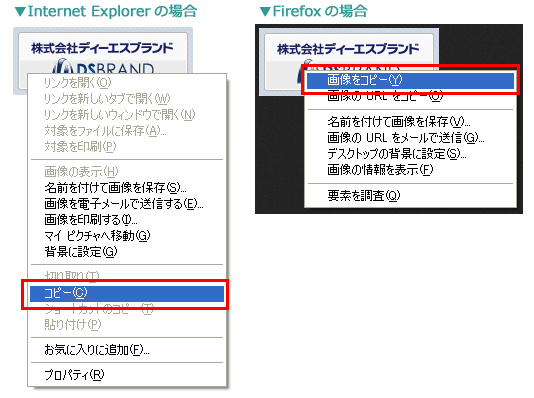
11.表示された画像上で、右クリックしコピーします。コピー後、画像を閉じます。

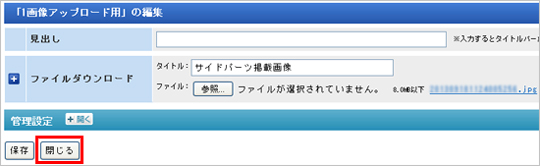
12.[閉じる]をクリックします。

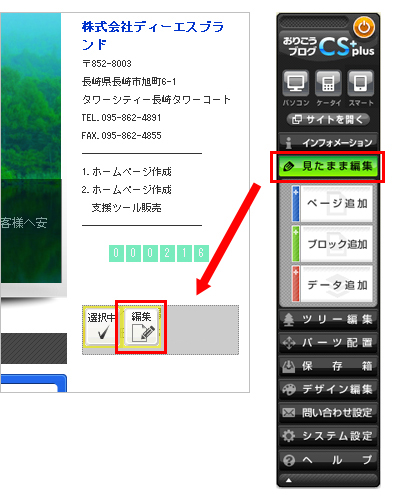
13.リモコンバーより[見たまま編集]を選択します。
あらかじめ配置しておいたフリーパーツの[選択]をクリックし、[編集]をクリックし
ます。

14.編集画面にて[貼り付け]をクリックします。

15.貼り付けダイアログが表示されたら、入力エリア内で右クリックし「貼り付け」を
選択します。(もしくは、キーボード[ Ctrl ]+[ V ])

補足
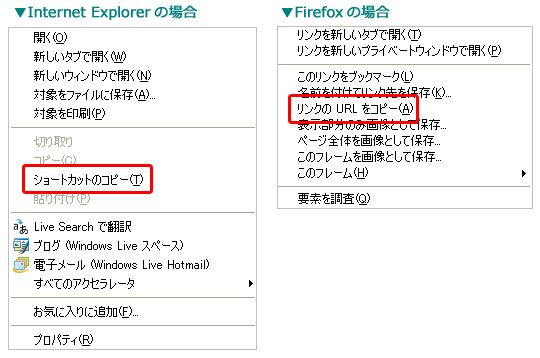
▼Internet Explorerの場合
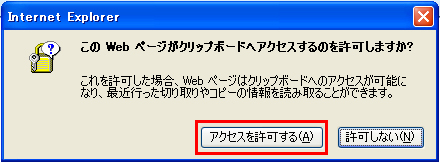
以下のようなメッセージが表示されたら「アクセスを許可する」をクリックします。
16.画像が貼りついたら[OK]をクリックします。

補足
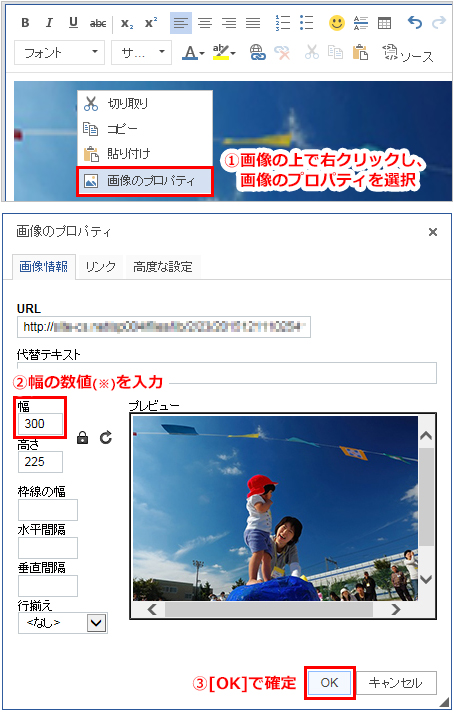
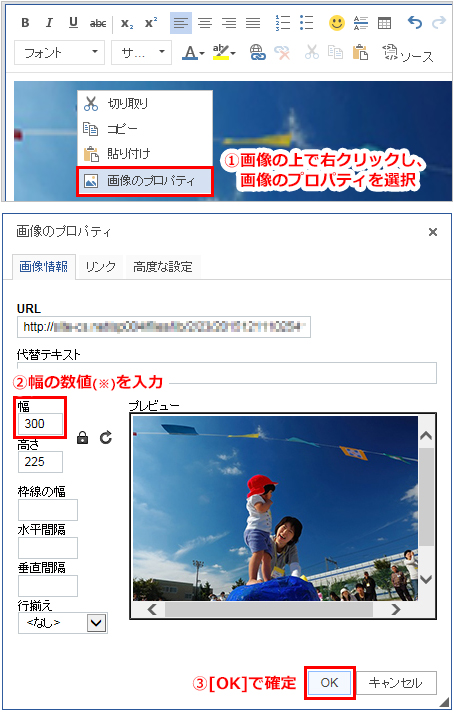
貼り付けた画像のサイズが大きい場合は、画像の上で右クリックし、イメージプロパティより画像サイズを調整してください。

(※)2カラム・3カラムの場合:155 / 2カラムワイドの場合:180
【参考:Q.ホームページの横幅のサイズを教えてもらえますか。】
17.画面左下の[保存]ボタンをクリックします。
以上で設定は完了です。表示をお確かめください。


サイドパーツへ画像を掲載するには、バナー画像(サイドリンク)として、または、画像として掲載する方法がございます。

| ▼バナー画像(サイドリンク)として掲載する |
(元画像が既定の横幅より小さい場合は、原寸のまま表示します。)
※リンクの設定が必須ですので、ご注意ください。
操作手順の詳細は、下記ページをご参照ください。
≫≫Q.サイドパーツに、リンクを設定することはできますか。
| ▼画像として掲載する |
※画像はあらかじめサイドパーツの幅(☆)へサイズ調整をしたうえで、操作していただくことを
お奨めいたします。
☆2カラム・3カラムの場合:155px / 2カラムワイドの場合:180px
【参考:Q.ホームページの横幅のサイズを教えてもらえますか。】
1.リモコンバーより「パーツ配置」を開き、[フリー1~4]のいずれかをサイドへ配置
します。
※すでに使用可能なフリーパーツが配置されている場合は、次の手順へお進みください。
※おりこうブログCSライトをご利用の方は、そのまま次の手順へお進みください。

2.リモコンバーより「見たまま編集」を開き、[ページ追加]をクリックします。

3.画像アップロード用のページを追加します。

●ページ名:任意の名前を入力します。
●表示位置:「メニュー未所属(メニューに表示させない)」を選択します。
以上を設定し、[保存]をクリックします。
4.作成ウィザードで[次にブロックの追加]を選択します。

5.画像アップロード用のブロックを追加します。

●ブロックタイトル:任意の名前を入力します。
●ブロックタイプ:「ファイルダウンロード」を選択します。
以上を設定し、[保存]をクリックします。
6.作成ウィザードで[次にデータの入力]を選択します。

7.サイドへ掲載する画像のデータを追加します。

●タイトル:任意の名前を入力します。
●ファイル:サイドへ掲載したい画像を[参照]より開きます。
以上を設定し、[保存]をクリックします。
※ファイルの容量によっては、保存に時間がかかる場合があります。
8.作成ウィザードで[閉じる]を選択します。

9.ファイルが追加されていることを確認し、対象データを[選択]し[編集]をクリック
します。

***ここからは、上級者向けの方法もございます。上級者向けはこちら***
10.編集画面が表示されたら、[参照]ボタン右横のファイル名をクリックします。

11.表示された画像上で、右クリックしコピーします。コピー後、画像を閉じます。

12.[閉じる]をクリックします。

13.リモコンバーより[見たまま編集]を選択します。
あらかじめ配置しておいたフリーパーツの[選択]をクリックし、[編集]をクリックし
ます。

14.編集画面にて[貼り付け]をクリックします。

15.貼り付けダイアログが表示されたら、入力エリア内で右クリックし「貼り付け」を
選択します。(もしくは、キーボード[ Ctrl ]+[ V ])

補足
▼Internet Explorerの場合
以下のようなメッセージが表示されたら「アクセスを許可する」をクリックします。

16.画像が貼りついたら[OK]をクリックします。

補足
貼り付けた画像のサイズが大きい場合は、画像の上で右クリックし、イメージプロパティより画像サイズを調整してください。

(※)2カラム・3カラムの場合:155 / 2カラムワイドの場合:180
【参考:Q.ホームページの横幅のサイズを教えてもらえますか。】
17.画面左下の[保存]ボタンをクリックします。
|
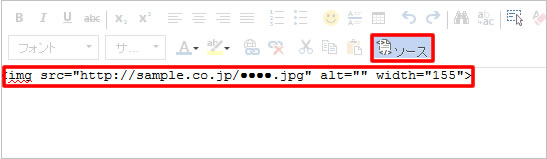
▼上級者向け 10.編集画面が表示されたら、[参照]ボタン右横のファイル名を右クリックし、 「ショートカットのコピー(Internet Explorer)」または「リンクのURLをコピー (Firefox)」します。   11.[閉じる]をクリックします。  12.「見たまま編集」にて、あらかじめ配置しておいたフリーパーツの[選択]をクリッ クし、[編集]をクリックします。  13.[ソース]をクリックし、画像を掲載するためのタグを入力します。  【入力するタグ】  応用編 ~代替テキスト・画像の幅も指定する場合~  ※赤字部分は任意の内容に差替えてください。 14.画面左下の[保存]ボタンをクリックします。 |
以上で設定は完了です。表示をお確かめください。

更新日[2017年07月20日]
No.307
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった