詳細ページ
対象製品
CSライト
CS
ブログの文章の途中に画像を表示することはできませんか。(おりこうブログCS・おりこうブログCSライト)
ブログブロックには画像欄がございますので、画像の挿入は画像欄をご利用いただくことを推奨しておりますが、文章欄で文章の途中に画像を挿入する方法もございます。
ただし、以下の注意点を踏まえたうえで、お試しいただきますようお願い致します。
なお、ブログブロック以外でも書式設定や絵文字の挿入が可能なエディタ機能の備わったブロックであれば、同様の方法をご利用いただけます。
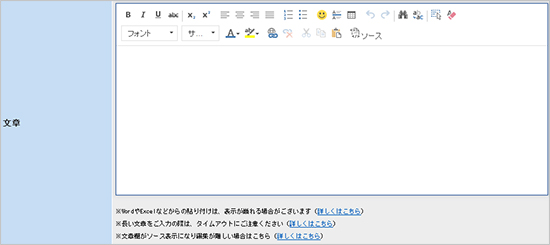
▼エディタ(文章ブロック・トピックスブロックなど)


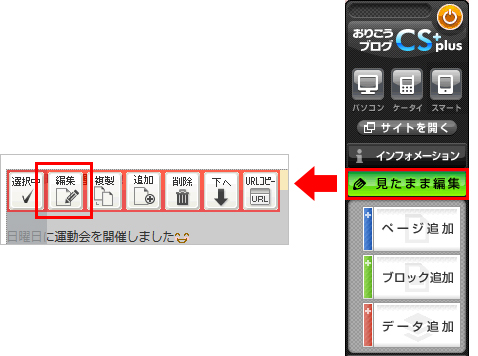
1.リモコンバーより「見たまま編集」を開き、[ページ追加]をクリックします。

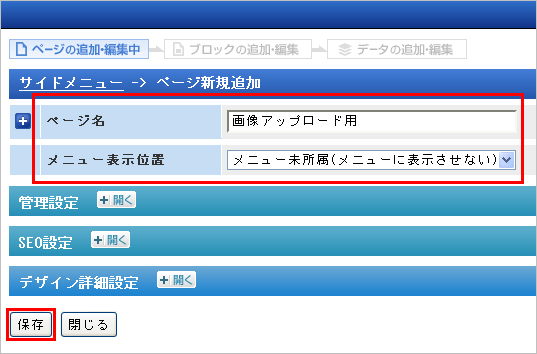
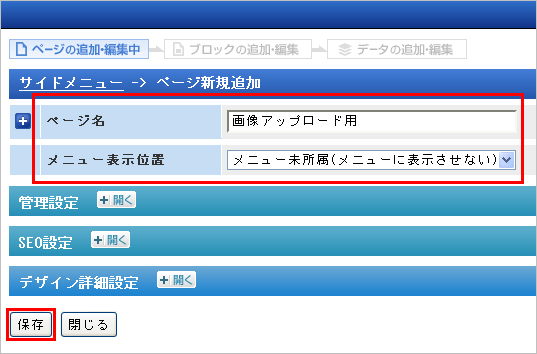
2.画像アップロード用のページを追加します。

●ページ名:任意の名前を入力します。
●表示位置:「メニュー未所属(メニューに表示させない)」を選択します。
以上を設定し、[保存]をクリックします。
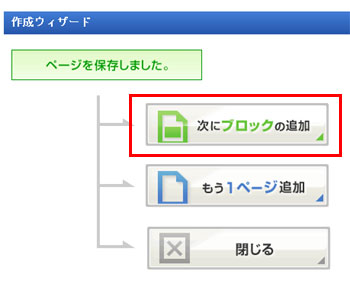
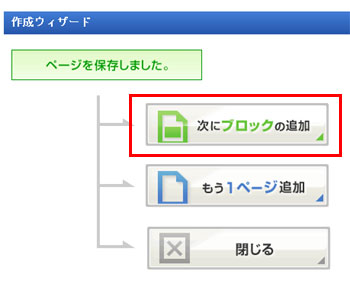
3.作成ウィザードで[次にブロックの追加]を選択します。

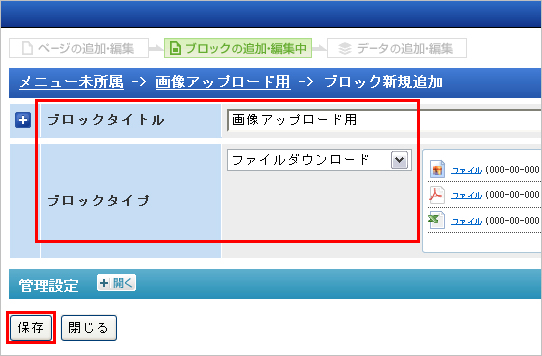
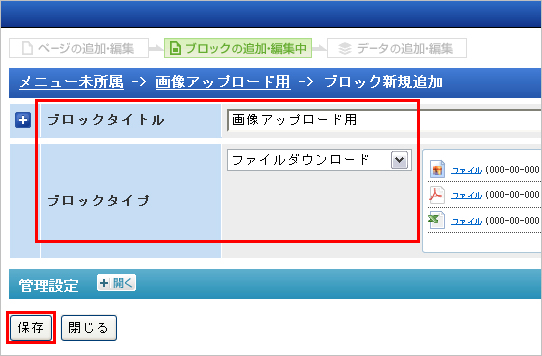
4.画像アップロード用のブロックを追加します。

●ブロックタイトル:任意の名前を入力します。
●ブロックタイプ:「ファイルダウンロード」を選択します。
以上を設定し、[保存]をクリックします。
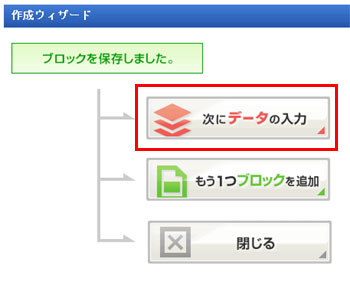
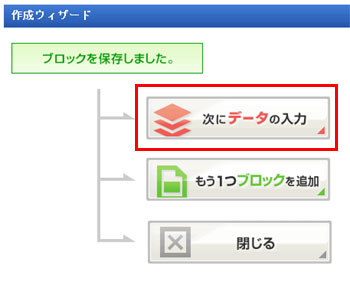
5.作成ウィザードで[次にデータの入力]を選択します。

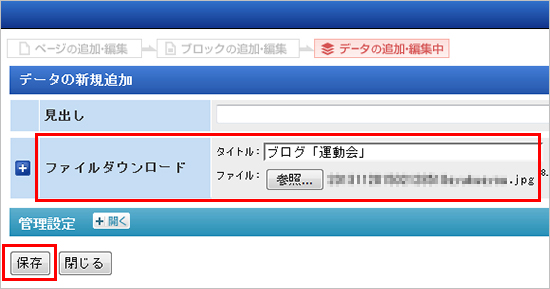
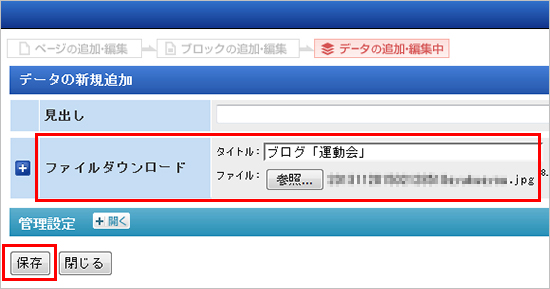
6.ブログへ掲載する画像のデータを追加します。

●タイトル:任意の名前を入力します。
●ファイル:ブログへ挿入したい画像を[参照]より開きます。
以上を設定し、[保存]をクリックします。
※ファイルの容量によっては、保存に時間がかかる場合があります。
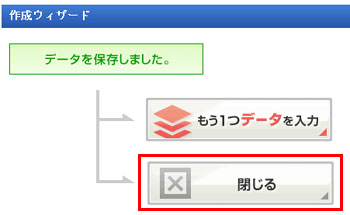
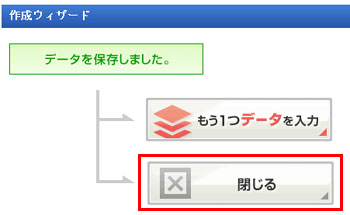
7.作成ウィザードで[閉じる]を選択します。

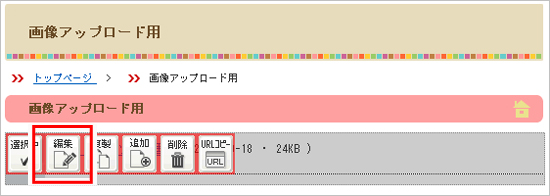
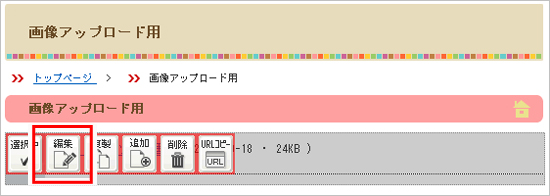
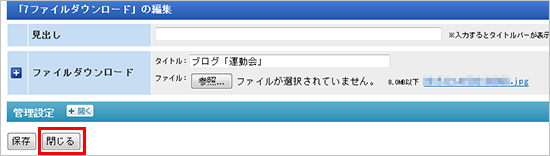
8.ファイルが追加されていることを確認し、対象データを[選択]し[編集]をクリック
します。

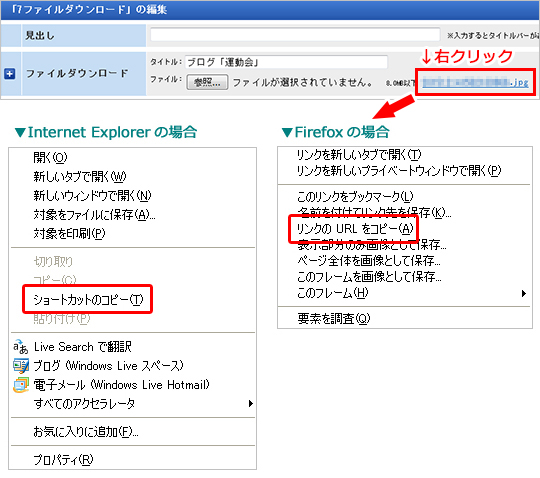
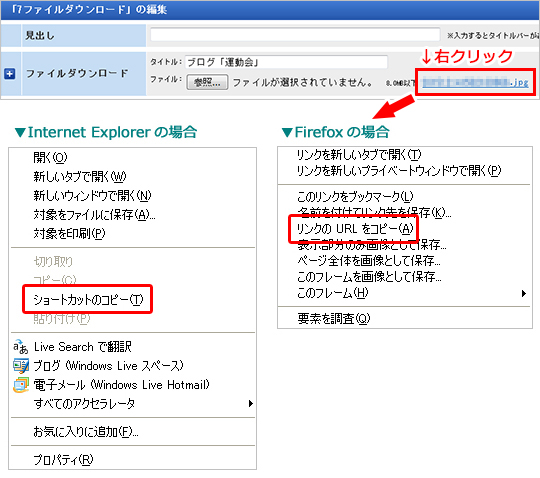
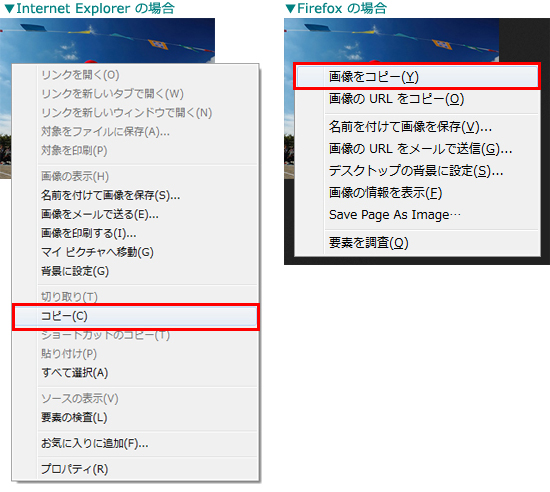
9.編集画面が表示されたら、[参照]ボタン右横のファイル名を右クリックし、
「ショートカットのコピー(Internet Explorer)」または「リンクのURLをコピー
(Firefox)」します。

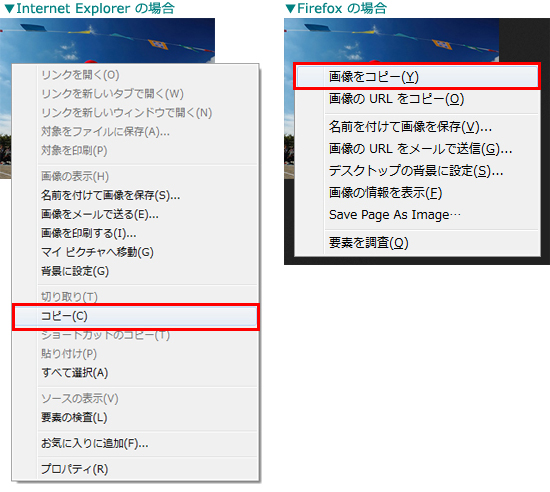
10.表示された画像上で、右クリックしコピーします。コピー後、画像を閉じます。

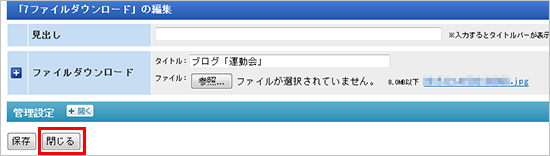
10.[閉じる]をクリックします。

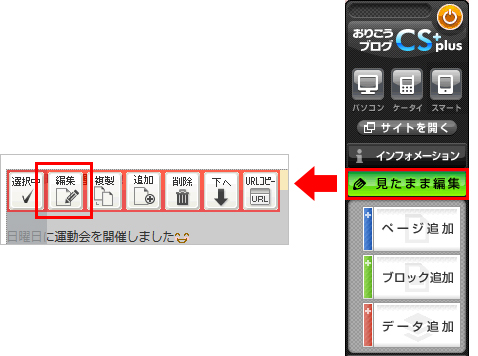
12.リモコンバーより[見たまま編集]を選択します。
対象のブログのデータの [選択] >[編集] をクリックします。
(対象のデータを未作成の場合は、データを追加してください。)

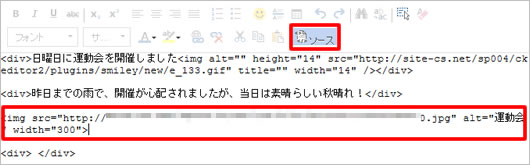
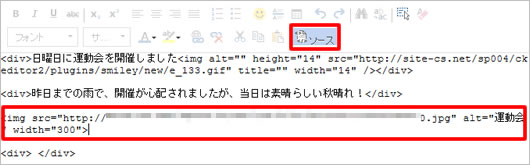
13.[ソース]をクリックし、画像を表示したい位置へタグを入力します。

【入力するタグ】

<img src="http://sampleurl.jpg"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
応用編
~代替テキスト・画像の幅も指定する場合~

<img src="http://sampleurl.jpg" alt="サンプル" width="300"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
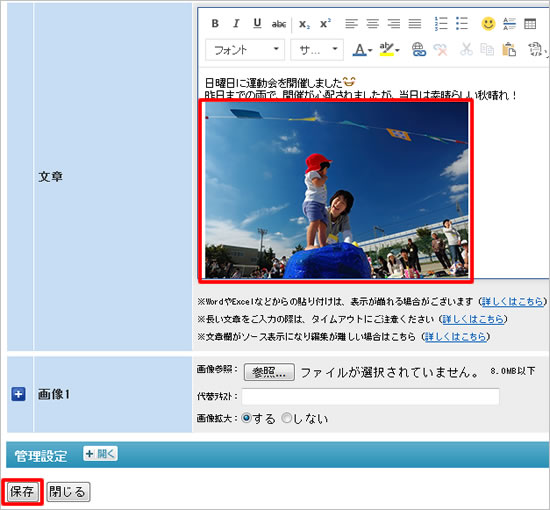
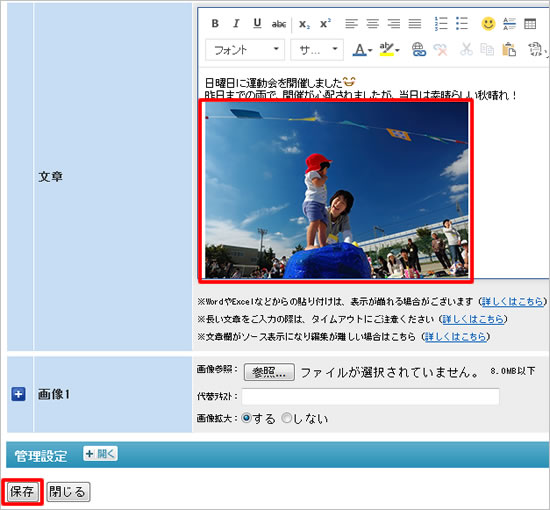
14.[ソース]をクリックし、画像が文章欄に表示されたら[保存]をクリックします。

補足
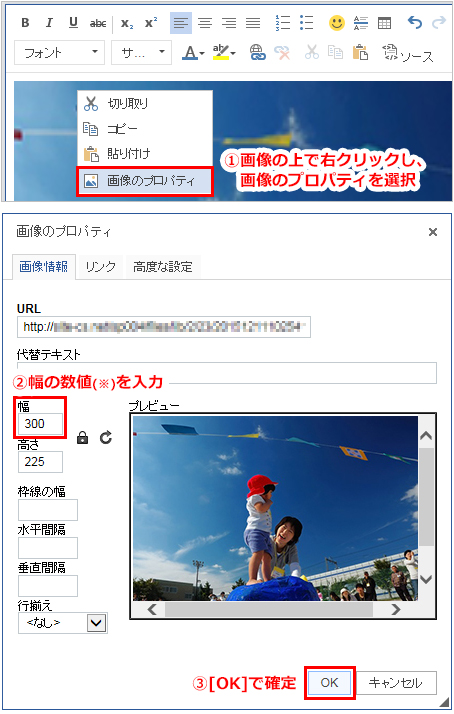
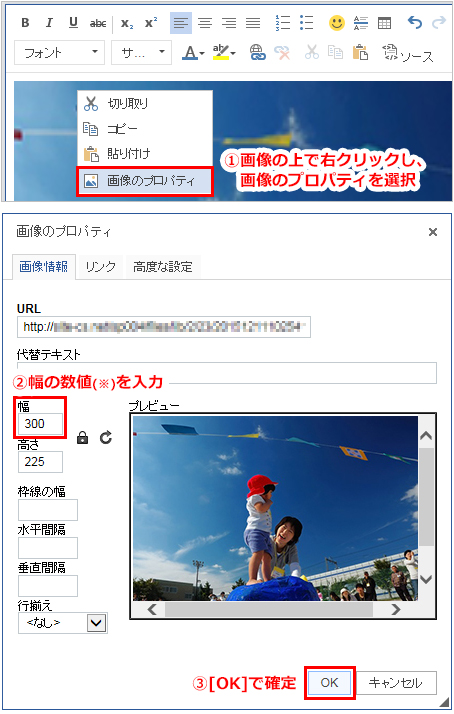
貼り付けた画像のサイズが大きい場合は、画像の上で右クリックし、画像のプロパティより画像サイズを調整してください。

以上で操作は完了です。
文章の途中に画像が表示されていることをお確かめください。

ただし、以下の注意点を踏まえたうえで、お試しいただきますようお願い致します。
 |
文章欄へ直接画像を挿入する場合、元画像の表示サイズのまま表示されますので、レイアウト崩れ防止として、あらかじめ画像を最適なサイズに調整しておいていただくことをお奨めいたします。 ※スマートフォンサイトでの表示を考慮し、「幅:300ピクセル以下」のサイズを推奨 参考 画像サイズの調整方法は、以下のQ&Aをご覧ください。 Q.画像のサイズが大きすぎるので小さくしたいのですが、どうしたらいいですか。 |
 |
ページ内に多数の画像を掲載すると、ページの読み込みに時間がかかったり、サーバーの容量を圧迫する恐れがございますので、ご注意ください。 |
なお、ブログブロック以外でも書式設定や絵文字の挿入が可能なエディタ機能の備わったブロックであれば、同様の方法をご利用いただけます。
▼エディタ(文章ブロック・トピックスブロックなど)


1.リモコンバーより「見たまま編集」を開き、[ページ追加]をクリックします。

2.画像アップロード用のページを追加します。

●ページ名:任意の名前を入力します。
●表示位置:「メニュー未所属(メニューに表示させない)」を選択します。
以上を設定し、[保存]をクリックします。
3.作成ウィザードで[次にブロックの追加]を選択します。

4.画像アップロード用のブロックを追加します。

●ブロックタイトル:任意の名前を入力します。
●ブロックタイプ:「ファイルダウンロード」を選択します。
以上を設定し、[保存]をクリックします。
5.作成ウィザードで[次にデータの入力]を選択します。

6.ブログへ掲載する画像のデータを追加します。

●タイトル:任意の名前を入力します。
●ファイル:ブログへ挿入したい画像を[参照]より開きます。
以上を設定し、[保存]をクリックします。
※ファイルの容量によっては、保存に時間がかかる場合があります。
7.作成ウィザードで[閉じる]を選択します。

8.ファイルが追加されていることを確認し、対象データを[選択]し[編集]をクリック
します。

9.編集画面が表示されたら、[参照]ボタン右横のファイル名を右クリックし、
「ショートカットのコピー(Internet Explorer)」または「リンクのURLをコピー
(Firefox)」します。

10.表示された画像上で、右クリックしコピーします。コピー後、画像を閉じます。

10.[閉じる]をクリックします。

12.リモコンバーより[見たまま編集]を選択します。
対象のブログのデータの [選択] >[編集] をクリックします。
(対象のデータを未作成の場合は、データを追加してください。)

13.[ソース]をクリックし、画像を表示したい位置へタグを入力します。

【入力するタグ】

<img src="http://sampleurl.jpg"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
応用編
~代替テキスト・画像の幅も指定する場合~

<img src="http://sampleurl.jpg" alt="サンプル" width="300"> ※<を半角に手動で訂正してください
※タグはサンプルです。お客様の情報に置き換えてください。
14.[ソース]をクリックし、画像が文章欄に表示されたら[保存]をクリックします。
| ※ | 画像の表示サイズが大きい場合は、次の「補足」をご覧ください。 | |
| ※ | 対象の画像を、事前に保存した画像アップロード用のページから削除した場合、文章欄に貼り付けた画像も削除されますので、ご注意ください。 |

補足
貼り付けた画像のサイズが大きい場合は、画像の上で右クリックし、画像のプロパティより画像サイズを調整してください。

| ※ |
スマートフォンサイトでの表示を考慮し、「幅:300ピクセル以下」を推奨致します。 なお、幅に「100%(半角)」と入力すると、閲覧する端末の最大幅を超えている画像でも、自動的に閲覧する端末の幅に合わせて表示されます。 |
以上で操作は完了です。
文章の途中に画像が表示されていることをお確かめください。

更新日[2020年11月10日]
No.318
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった