詳細ページ
対象製品
CSプラス
CSライト
CS
画像をクリックして、サイト内の別のページを表示するようにしたいのですが、どうすればいいですか。(おりこうブログCSシリーズ)
「オリジナルバナー」ブロックで、画像へリンク設定を行えば、画像から希望のページを表示することができます。
詳しい手順は、以下の通りです。

※リンク先ページの作成がお済みの場合は、手順2よりご覧ください。
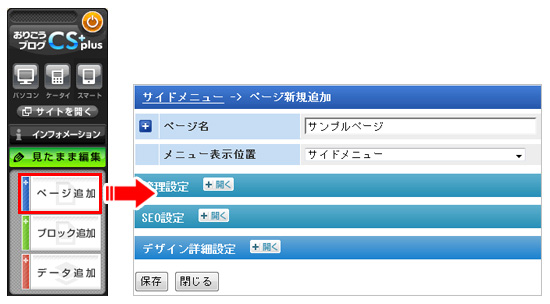
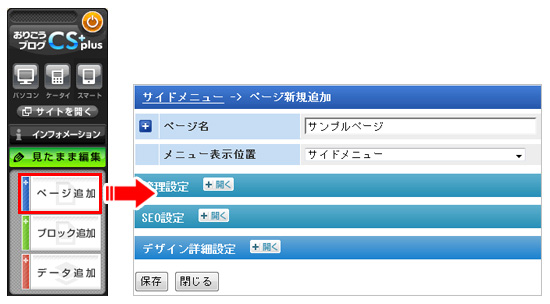
1.リモコンバー[ページ追加]より、ページを新規追加し、あらかじめリンク先のページ
を作成します。
※ページ作成手順の詳細は、おりこうブログCS操作マニュアル P.10~13をご覧ください。

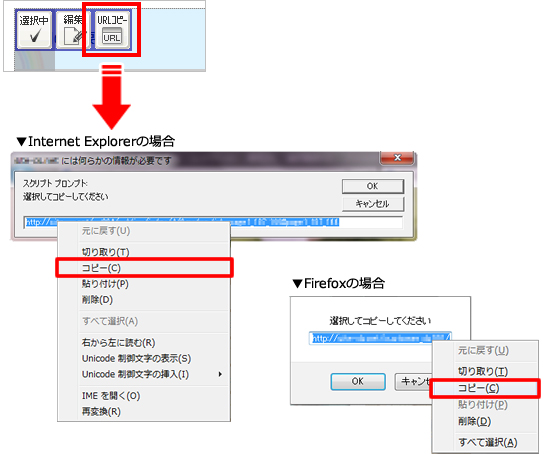
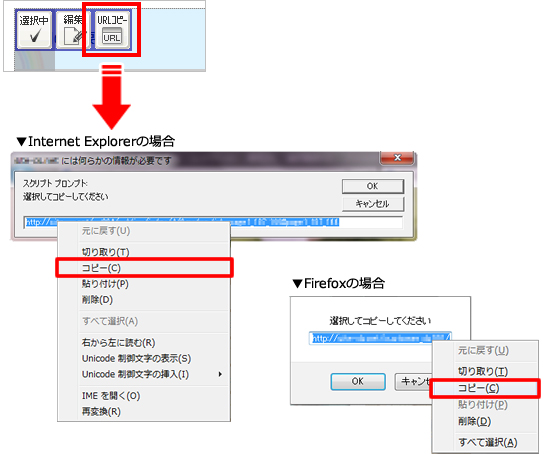
2.作成したページのタイトルバーよりURLコピーボタンをクリックし、URLコピー画面
が表示されたら、青く反転している箇所で右クリック(または、[Ctrl]キー+[C]キー
を押下)し、コピーします。
コピー後、URLコピー画面を[OK]で閉じます。

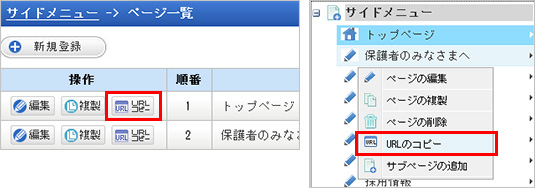
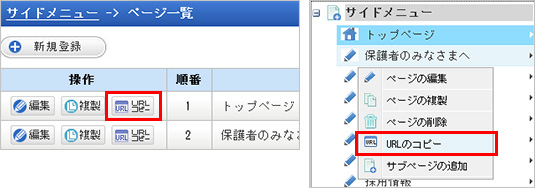
※URLコピーは、ページ一覧やツリー編集(おりこうブログCSプラスのみ)からも行えます。

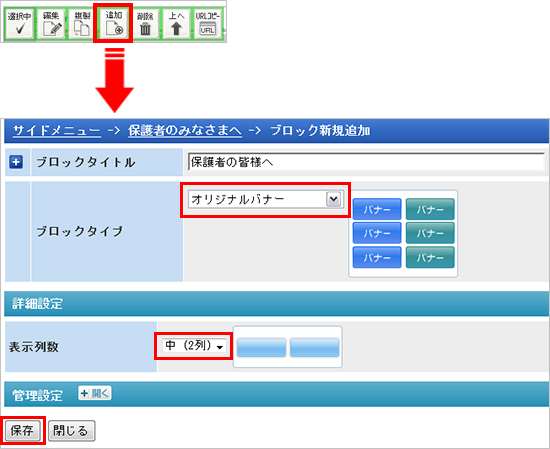
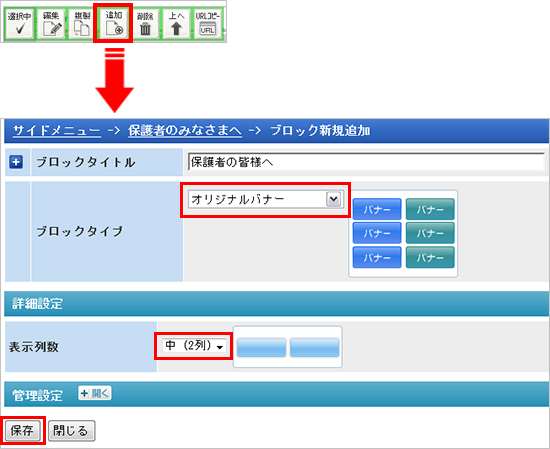
3.リンク先ページへの入り口となる画像を表示したいページを開き、既存のブロック
タイトルバーより[選択]>[追加]の手順でブロックの新規追加へ進みます。
(既存のブロックがない場合は、リモコンバー[ブロック追加]より追加します。)

以下の設定を行います。
・ブロックタイトル:任意のタイトルをご入力ください。
・ブロックタイプ:オリジナルバナー
・表示列数:「大(1列)・中(2列)・小(3列)」よりお選びください。
※オリジナルバナーブロックの見本は以下のリンクをご覧ください。
≫ブロックナビ「オリジナルバナー」
設定後、[保存]ボタンをクリックし保存します。
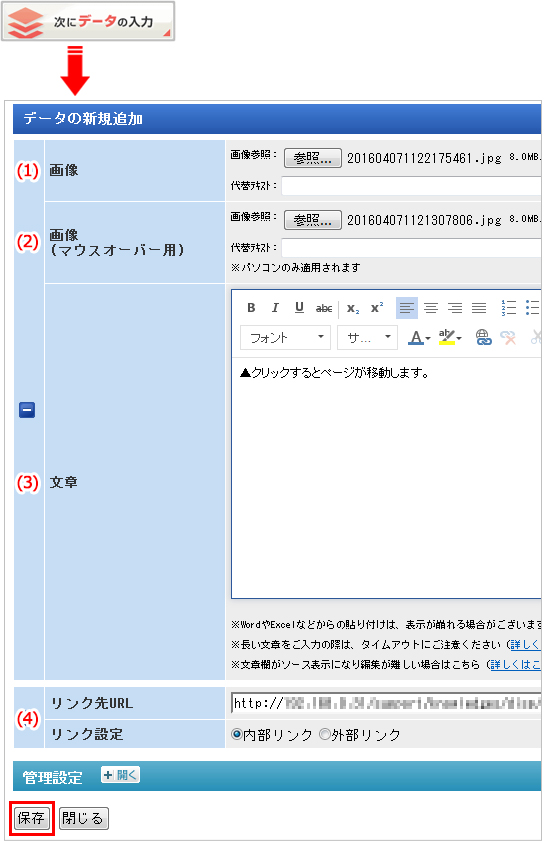
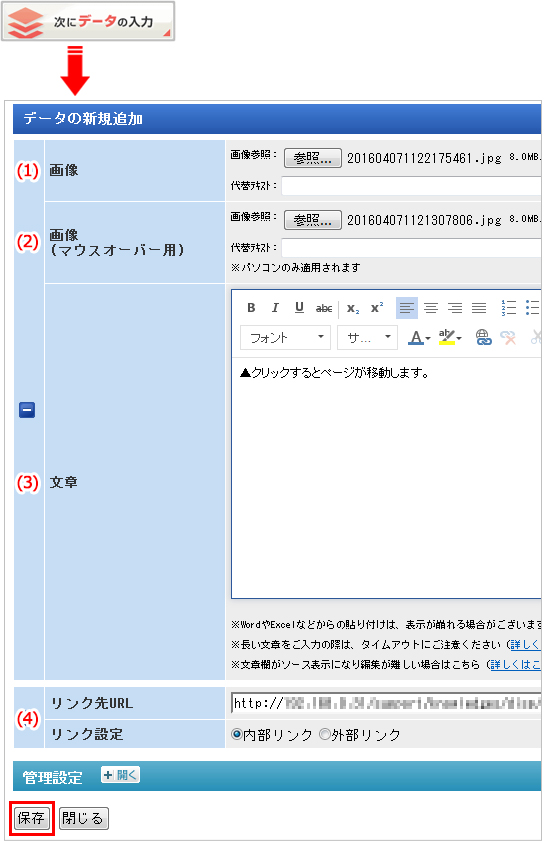
4.[次にデータの入力]をクリックし、データを作成します。

(1)画像:バナーとして利用する画像を挿入します。
(2)画像(マウスオーバー用):
バナーにマウスを乗せた際に、画像を切り替えたい場合は挿入します。
(3)文章:バナーの下へ文章を表示させたい場合は入力します。
(4)リンク先URL:「手順2」でコピーしたURLを貼り付けます。
※内部リンク・外部リンクとは
最後に、[保存]をクリックしデータを保存します。
以上で、操作は完了です。
見たまま編集またはサイトを開いて、画像からご希望のページが表示されることをご確認ください。
詳しい手順は、以下の通りです。

| ▼リンク先のページを作成し、URLをコピーする |
※リンク先ページの作成がお済みの場合は、手順2よりご覧ください。
1.リモコンバー[ページ追加]より、ページを新規追加し、あらかじめリンク先のページ
を作成します。
※ページ作成手順の詳細は、おりこうブログCS操作マニュアル P.10~13をご覧ください。

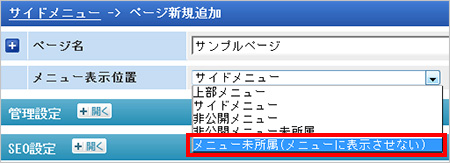
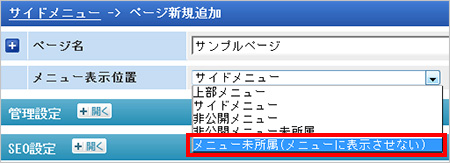
サイドメニューや上部メニューなどに、メニューとして表示したくない場合は、メニュー表示位置の「メニュー未所属(メニューに表示させない)」をお選びください。


2.作成したページのタイトルバーよりURLコピーボタンをクリックし、URLコピー画面
が表示されたら、青く反転している箇所で右クリック(または、[Ctrl]キー+[C]キー
を押下)し、コピーします。
コピー後、URLコピー画面を[OK]で閉じます。

※URLコピーは、ページ一覧やツリー編集(おりこうブログCSプラスのみ)からも行えます。

| ▼「オリジナルバナー」を追加する |
3.リンク先ページへの入り口となる画像を表示したいページを開き、既存のブロック
タイトルバーより[選択]>[追加]の手順でブロックの新規追加へ進みます。
(既存のブロックがない場合は、リモコンバー[ブロック追加]より追加します。)

以下の設定を行います。
・ブロックタイトル:任意のタイトルをご入力ください。
・ブロックタイプ:オリジナルバナー
・表示列数:「大(1列)・中(2列)・小(3列)」よりお選びください。
※オリジナルバナーブロックの見本は以下のリンクをご覧ください。
≫ブロックナビ「オリジナルバナー」
設定後、[保存]ボタンをクリックし保存します。
4.[次にデータの入力]をクリックし、データを作成します。

(1)画像:バナーとして利用する画像を挿入します。
(2)画像(マウスオーバー用):
バナーにマウスを乗せた際に、画像を切り替えたい場合は挿入します。
(3)文章:バナーの下へ文章を表示させたい場合は入力します。
(4)リンク先URL:「手順2」でコピーしたURLを貼り付けます。
※内部リンク・外部リンクとは
最後に、[保存]をクリックしデータを保存します。
以上で、操作は完了です。
見たまま編集またはサイトを開いて、画像からご希望のページが表示されることをご確認ください。
更新日[2018年02月28日]
No.766
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった