詳細ページ
対象製品
DS
画像をクリックして、サイト内の別のページを表示するようにしたいのですが、どうすればいいですか。(おりこうブログDS)
「画像バナー」ブロックで画像へリンクを設定すると、画像から希望のページを表示できます。
詳しい手順は、以下の通りです。

※リンク先ページの作成がお済みの場合は、手順2よりご覧ください。
1.ツールバー[ページ構成]より、任意の位置へページを追加し、あらかじめリンク先の ページを作成します。
 ※ページ追加手順の詳細は、おりこうブログDS Webマニュアルサイトをご覧ください。
※ページ追加手順の詳細は、おりこうブログDS Webマニュアルサイトをご覧ください。
≫おりこうブログDS Webマニュアルサイト「ページ構成 ~ページ追加~」
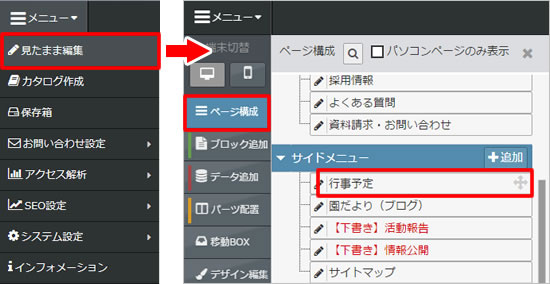
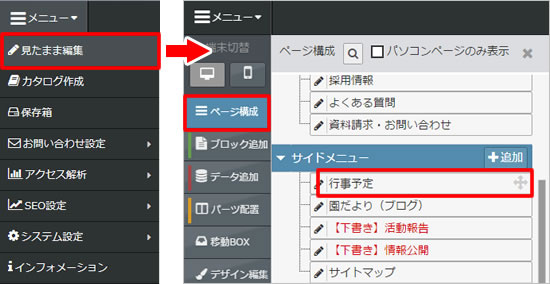
2.画面左上[メニュー▼]より、「見たまま編集」をクリックします。
ツールバー[ページ構成]より画像バナーを設置するページを開きます。

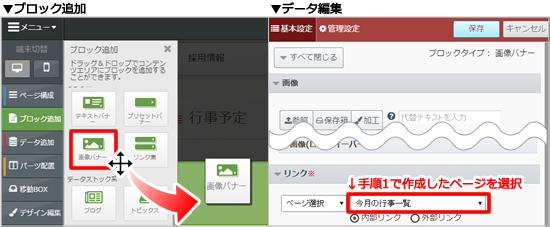
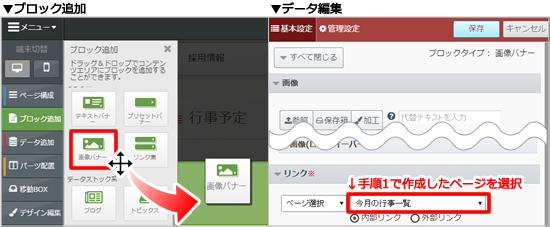
3.「画像バナー」ブロックを追加し、画像バナーを作成します。
バナーのリンク先は、手順1で作成したページを選択します。
「画像バナー」ブロックについて、詳しくはWebマニュアルサイトをご覧ください。
≫おりこうブログDS Webマニュアルサイト「画像バナーブロック」

※ブロック・データ追加手順の詳細は、おりこうブログDS Webマニュアルサイトをご覧ください。
≫おりこうブログDS Webマニュアルサイト「ブロック追加」
≫おりこうブログDS Webマニュアルサイト「データ追加」
以上で、操作は完了です。
見たまま編集またはサイトを開いて、画像からご希望のページが表示されることをご確認ください。
詳しい手順は、以下の通りです。

| ▼リンク先のページを作成する |
※リンク先ページの作成がお済みの場合は、手順2よりご覧ください。
1.ツールバー[ページ構成]より、任意の位置へページを追加し、あらかじめリンク先の ページを作成します。

≫おりこうブログDS Webマニュアルサイト「ページ構成 ~ページ追加~」
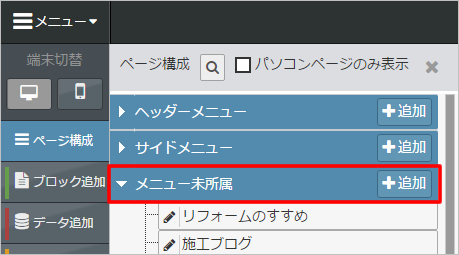
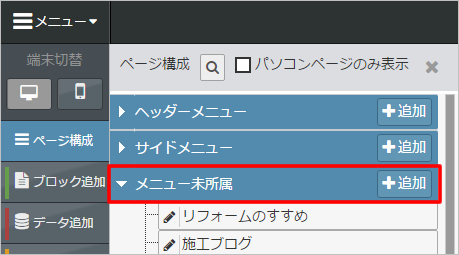
ヘッダーメニューやサイドメニューなどに、メニューとして表示したくない場合は、「メニュー未所属」へページをご追加ください。


| ▼「画像バナー」を追加する |
2.画面左上[メニュー▼]より、「見たまま編集」をクリックします。
ツールバー[ページ構成]より画像バナーを設置するページを開きます。

3.「画像バナー」ブロックを追加し、画像バナーを作成します。
バナーのリンク先は、手順1で作成したページを選択します。
「画像バナー」ブロックについて、詳しくはWebマニュアルサイトをご覧ください。
≫おりこうブログDS Webマニュアルサイト「画像バナーブロック」

※ブロック・データ追加手順の詳細は、おりこうブログDS Webマニュアルサイトをご覧ください。
≫おりこうブログDS Webマニュアルサイト「ブロック追加」
≫おりこうブログDS Webマニュアルサイト「データ追加」
以上で、操作は完了です。
見たまま編集またはサイトを開いて、画像からご希望のページが表示されることをご確認ください。
更新日[2018年02月28日]
No.908
こちらの回答は参考になりましたか?
○参考になった
△どちらでもない
×参考にならなかった
- 画像をクリックして、PDFやWordなどのファイルを表示するようにしたいのですが、どうすればいいですか。(おりこうブログDS)
- 画像をクリックして、PDFやWordなどのファイルを表示するようにしたいのですが、どうすればいいですか。(おりこうブログBB)
- 画像をクリックして、サイト内の別のページを表示するようにしたいのですが、どうすればいいですか。(おりこうブログBB)
- 画像をクリックして、PDFやWordなどのファイルを表示するようにしたいのですが、どうすればいいですか。(おりこうブログCSプラス)
- 画像をクリックして、PDFやWordなどのファイルを表示するようにしたいのですが、どうすればいいですか。(おりこうブログCS・おりこうブログCSライト)
- 画像をクリックして、サイト内の別のページを表示するようにしたいのですが、どうすればいいですか。(おりこうブログCSシリーズ)
- バナーなどからリンク先のページを表示する際、ページのタイトル部分から表示が始まる場合と、ホームページ全体が表示される場合とありますが、何が違うのでしょうか。
- サイト内でリンクを設定したいとき、リンク先のURL(アドレス)をコピーする方法はありますか。