1.4.1 色の使用の達成基準
解説
弱視や色覚に差異があるなど、何らかの事情で色の違いが分からないユーザーにとっては色だけで伝えている情報が理解しづらいことがあります。
色以外にもテキスト等を用いてすべてのユーザーに対して、同等の情報を提示する必要があります。
色以外にもテキスト等を用いてすべてのユーザーに対して、同等の情報を提示する必要があります。
色を用いた情報の提示として、以下のような表現があります。
●赤色は重要な内容です
「おりこうブログDS」は、これまでの「おりこうブログ」で掲げてきた「誰でも簡単更新」をさらに進化させた、企業ホームページの作成・運用に最適なWebアプリケーションソフトです。
製品名の「DS」には、あらゆる業種・業態の企業にも対応できる多様性(Diversity)と、ホームページ活用に役立つ機能とサービスの相乗作用(Synergy)で企業活動をサポートする製品にしたいという思いを込めました。
「おりこうブログDS」にはその思いを実現する3つのメリットがあります。
製品名の「DS」には、あらゆる業種・業態の企業にも対応できる多様性(Diversity)と、ホームページ活用に役立つ機能とサービスの相乗作用(Synergy)で企業活動をサポートする製品にしたいという思いを込めました。
「おりこうブログDS」にはその思いを実現する3つのメリットがあります。
上記だと、色覚に差異のあるユーザーにとっては色の違いが見えづらく、赤色がどの部分であるか見えづらい場合があります。色のついたテキスト部分に、この情報が重要であるということを説明するか、文章を工夫して説明しなければなりません。
具体例
例1 テキスト(カレンダー)
●会議室予約状況
■毎週水曜日は16:00から講習会があります
■毎週金曜日は14:00から清掃を行います
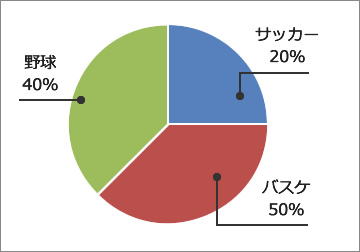
例2 グラフ画像

小中学生に人気のスポーツに関するアンケートを実施しました。
アンケートでは、右図グラフのようにサッカーが20%、バスケットボールが50%、野球が40%という結果になりました。
例1 テキスト(カレンダー)
例1のカレンダーでは、背景色が青やオレンジの日にイベントを設定しています。
この時に、青="講習会" のような表現を行うと、当達成基準を準拠しているとは言えません。
背景色のみではなく、青="毎週水曜日"は"講習会"というように、テキストで明確なイベントの曜日や日付を記載します。
例2 グラフ画像
例2もカレンダーと同様に、緑=野球、青=サッカー、赤=バスケ のような色主体の説明ではなく、各競技がどのグラフ部分に値しているか罫線などで示します。
重ねて画像を用いる場合は、文章上でもどのような内容なのかをくわしく説明します。
|
