1.3.1 情報及び関係性の達成基準
解説
ブラウザや読み上げなどの支援技術など、仕様で定められている要素や属性は、見た目の表現に関係なくコンテンツの情報及び構造など関係性を解釈できるようにしなければいけません。
情報及び関係性を指す要素としては以下が挙げられます。
- セマンティックな要素
- 文字の色や表現
- テーブル・リスト(表組みなど)
- フォーム・コントロール(テキストボックス、ラジオボタンなど)
- 見出し
具体例
例1 見出し
信頼とまごころでお答えしたい

代表取締役:○○○○○
当社は「人と自然との共生」をテーマに、地域に根差し永年、○○○○業務に携わってきました。時代のニーズを創造していく企業として、お客様、地域に貢献すべく○○○○をご提案しております。
高度な技術を駆使したさまざまな提案を行い、○○○○を通じて心豊かな未来を創造してまいります。
例2 表組・リスト
会社名
| 株式会社○○○○
|
所在地
| 長崎県長崎市○○町
|
代表者
| 取締役 ○○○○○
|
従業員数
| 100名
|
設立年月日
| 2005年11月
|
関連会社
| 株式会社○○○○/○○株式会社/○○○○商事株式会社
|
例1 見出し
例えば例1の「信頼とまごころでお答えしたい」のような見出しとなる要素が含まれる場合、その要素はデータ内項目の"見出し"へ記入し、表示する必要があります。仮に文章中へ見出し要素のような表現(文字の太さや大きさなどの変更)を行ったとしても、サイト構成上見出しとして解釈されることはありません。
例2 表組み(リスト)
表組みなどの場合、見出しとなる要素が左部のセルや上部のセル、もしくは両方に含まれます。
見出しとなる要素と文章の関係性を正しく示す必要があるため、データ編集パネルので見出しのセルを設定する必要があります。
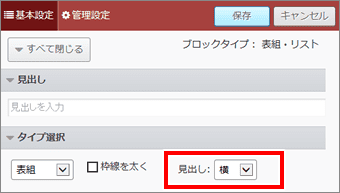
例2の場合は、見出し要素が左側にあるため、編集パネルでは"横"を選択します。
|
主な設定箇所
表組・リスト

表組・リストの見出し設定は、データ編集パネルより行えます。
見出しが左側の場合は、"横"、上部にある場合は"縦"、どちらにもある場合は"両方"を選択します。
