1.3.3 感覚的な特徴の達成基準
解説
全盲や視力の弱いユーザーなど、形や大きさを知覚しづらい場合、情報が記号など形や位置(方向)または大きさなどで伝えられている場合、その内容を理解しづらいことがあります。
上記のような感覚的な情報以外にも、ラベルや説明文を補足し、コンテンツを難なく利用できるようにします。
上記のような感覚的な情報以外にも、ラベルや説明文を補足し、コンテンツを難なく利用できるようにします。
感覚的な情報とは、主に以下のような記号やアイコンのみのものを指します。
【方向を示すような形】
【行動を示すような形】
これらの情報は画面が見えづらいユーザーにとっては、どういう意味をもつものなのかが分かりません。
たとえば矢印の記号には「次へ」など、文章で補足するなど対応する必要があります。
なお、意味を持たない装飾として使用する場合は特に問題ありません。
具体例

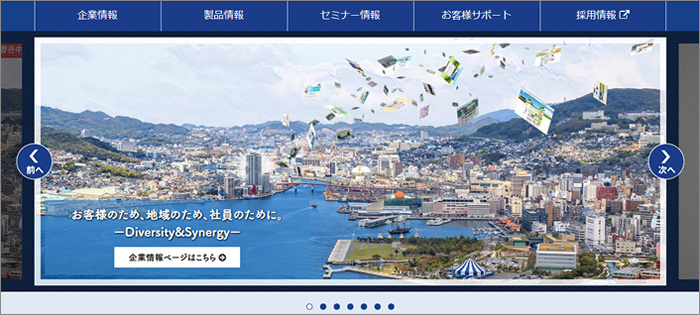
画像の左右の矢印アイコン下に「前へ」「次へ」の文字を記述しています。ユーザーは「次へをクリックすると次の画像が表示される」ということを認識しやすく、スムーズにコンテンツを使用できます。
また、具体例では文章画像を用いていますが、フォーカスで選択された際の読み上げでもこの達成基準を準拠したといえます。
|
