ブロック作成
基本設定

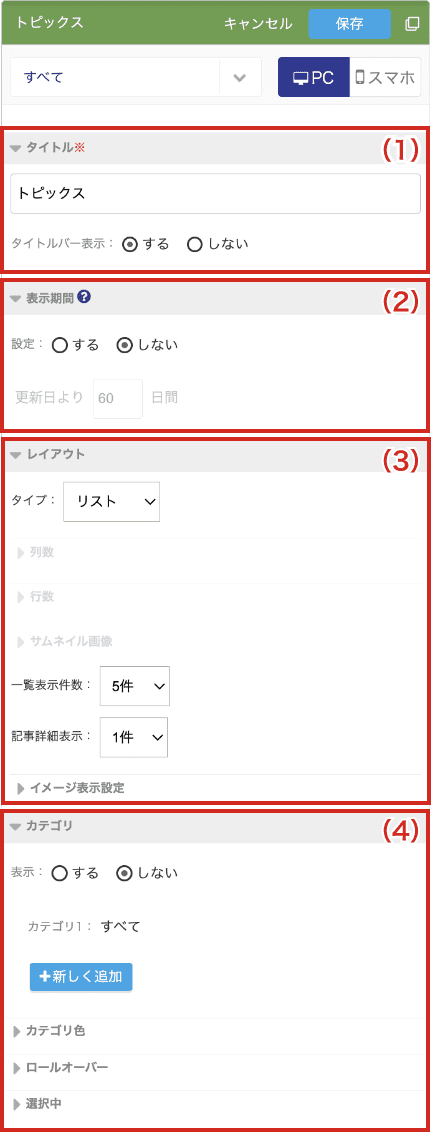
(1)タイトル
タイトルを入力します。
タイトルバー表示を"しない"にすると、公開画面には表示されません。
(2)表示期間
設定を"する"にすると、更新日より何日間、記事を表示させるかを設定できます。
*表示期間を過ぎた記事は、公開画面に表示されなくなります。
*表示期間を過ぎた記事は、公開画面に表示されなくなります。
(3)レイアウト
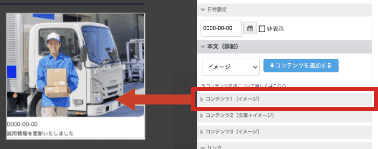
・タイプ
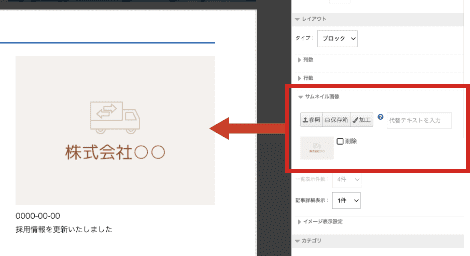
表示タイプを”リスト”、”ブロック”から選択します。ブロックに設定した場合は、サムネイル画像の設定を行うことができます。
・一覧表示件数
トピックス一覧に表示する件数を"1~5件、10件、15件、20件"から選択します。
・記事詳細表示
トピックスの詳細ページで表示する件数を選択します。
"1件"では1記事に対し1ページで記事詳細を表示します。
"全件"を選択すると、記事タイトルをクリックした際、1ページに10件までの記事詳細を表示できます。(10件を超える場合はページングボタンで表示を切り替えられます。)
・イメージ表示設定
イメージの表示設定を"部分表示"、"全体表示"から選択します。
*イメージ表示設定についてはこちら
*イメージ表示設定についてはこちら
(4)カテゴリ
"表示"をするにすると、カテゴリごとに記事を表示できます。
カテゴリは最大5件まで追加することができ、カテゴリ1では、自動的に"すべて"の記事を表示できます。
追加したカテゴリで【選択】をクリックし、切替時に表示する記事のカテゴリを選択できます。
・カテゴリ色
・ロールオーバー
・選択中
カテゴリ切替ボタン(タブ)の通常、ロールオーバー時、選択中の色をそれぞれ選択できます。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。