営業日カレンダーパーツ
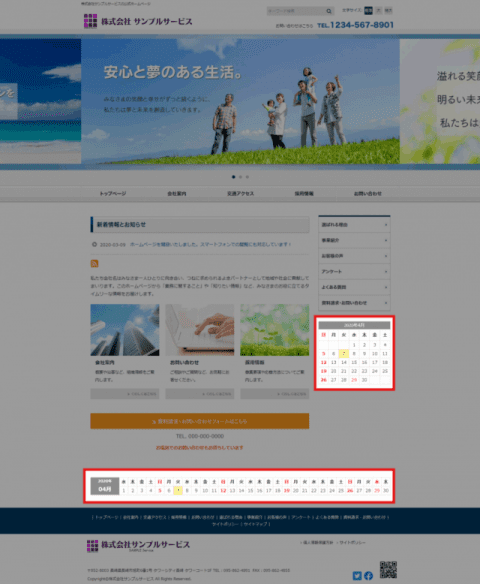
パーツ概要
パーツ作成

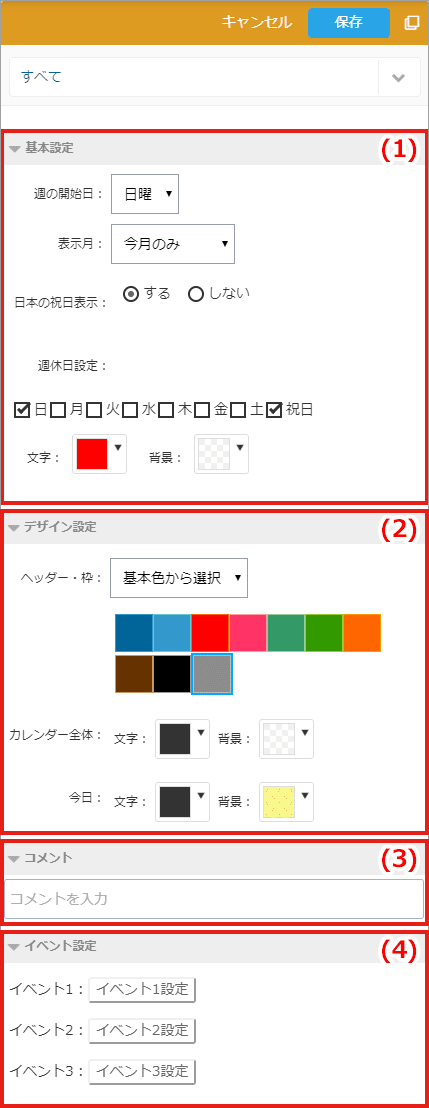
(1)基本設定
・週の開始日
週の開始日を"日曜"、"月曜"から選択します。
・表示月
表示月を"今月のみ"、"翌月"、"翌月・翌々月"から選択します。
・日本の祝日表示
日本の祝日を表示させたい場合、"する"を選択します。
・週休日設定
週休日を設定したい曜日に、チェックします。
文字、背景色を変更したい場合、色の指定を行います。
(2)デザイン設定
・ヘッダー、枠
ヘッダー・枠を"基本色から選択"、"個別で色選択"から選択します。
基本色から選択…用意された基本色から選択します。
個別で色選択……各要素の色設定を個別で行います。
・カレンダー全体
カレンダー全体の文字、背景色を変更したい場合、色の指定を行います。
・今日
今日の文字、背景色を変更したい場合、色の指定を行います。
(3)コメント
コメントを表示させたい場合、入力します。
(4)イベント設定
イベント1~3の設定を行います。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。
・週の開始日
週の開始日を"日曜"、"月曜"から選択します。
・表示月
表示月を"今月のみ"、"翌月"、"翌月・翌々月"から選択します。
・日本の祝日表示
日本の祝日を表示させたい場合、"する"を選択します。
・週休日設定
週休日を設定したい曜日に、チェックします。
文字、背景色を変更したい場合、色の指定を行います。
(2)デザイン設定
・ヘッダー、枠
ヘッダー・枠を"基本色から選択"、"個別で色選択"から選択します。
基本色から選択…用意された基本色から選択します。
個別で色選択……各要素の色設定を個別で行います。
・カレンダー全体
カレンダー全体の文字、背景色を変更したい場合、色の指定を行います。
・今日
今日の文字、背景色を変更したい場合、色の指定を行います。
(3)コメント
コメントを表示させたい場合、入力します。
(4)イベント設定
イベント1~3の設定を行います。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。
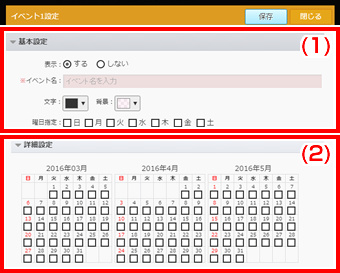
イベント設定

(1)基本設定
・表示
イベントを表示する場合、"する"を選択します。
"する"を選択すると、下記設定欄が表示されます。
・イベント名
イベント名を入力します。
文字、背景色を変更したい場合、色の指定を行います。
・曜日指定
イベント日に設定したい曜日に、チェックします。
(2)詳細設定
イベント日を日にちから設定したい場合に使用します。設定したい日にちに、チェックします。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。
・表示
イベントを表示する場合、"する"を選択します。
"する"を選択すると、下記設定欄が表示されます。
・イベント名
イベント名を入力します。
文字、背景色を変更したい場合、色の指定を行います。
・曜日指定
イベント日に設定したい曜日に、チェックします。
(2)詳細設定
イベント日を日にちから設定したい場合に使用します。設定したい日にちに、チェックします。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。