レコード表示(kintone連携)
ブロック解説
設定項目(ブロック)

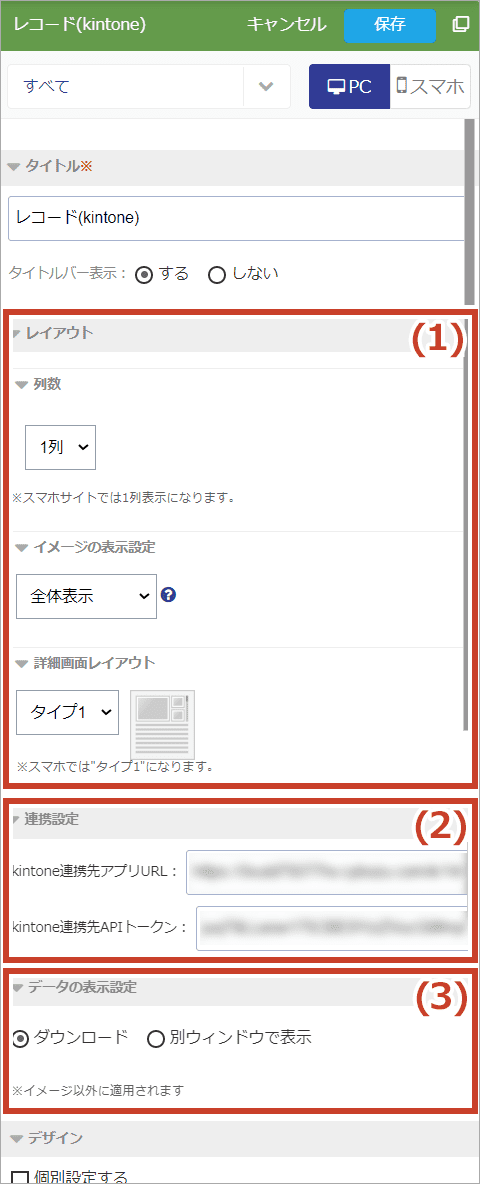
(1)レイアウト
- 行数
表示する行数を選択します。
- イメージの表示設定
イメージの表示設定を "高さ指定なし"、"部分表示"、"全体表示"から選択します。
*イメージ表示設定についてはこちら
*イメージ表示設定についてはこちら
- 詳細画面レイアウト
詳細画面のレイアウトを"タイプ1"、"タイプ2"、"タイプ3"から選択します。
"タイプ2"を選択すると、「イメージ列数」を"自動" や "1列~5列"から選択することができます。
(3) データの表示設定
「ダウンロード」「別ウィンドウで表示」を選択できます。
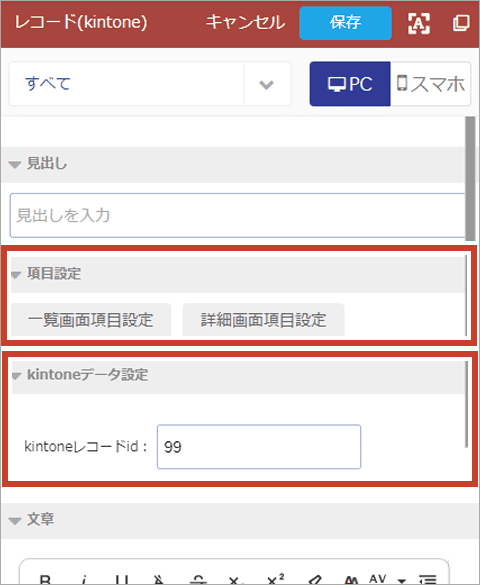
設定項目(データ)

- 項目設定
一覧画面/詳細画面項目設定から表示させる項目を選択します。
- kintoneデータ設定
連携したkintoneアプリの画面から、表示させたいデータの「レコード番号」を入力します。
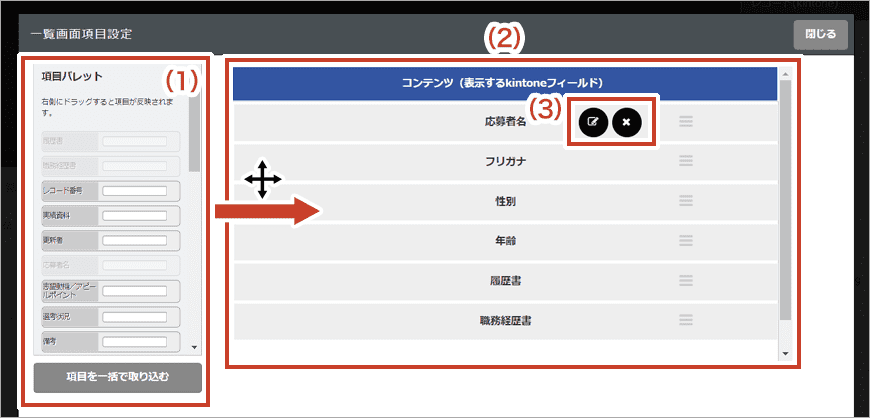
一覧画面/詳細画面の項目設定

一覧画面/詳細画面の項目設定では、表示させたい項目を設定することができます。
(1)「項目パレット」には、連携させたアプリに紐づく項目が一覧で表示され、(2)「コンテンツ」にドラッグ&ドロップして追加することができます。
全ての項目を追加したい場合は、一括で取り込むボタン をクリックして追加します。
項目にカーソルを重ねると(3)編集ボタン/削除ボタンが表示され、項目編集や削除を行うことができます。
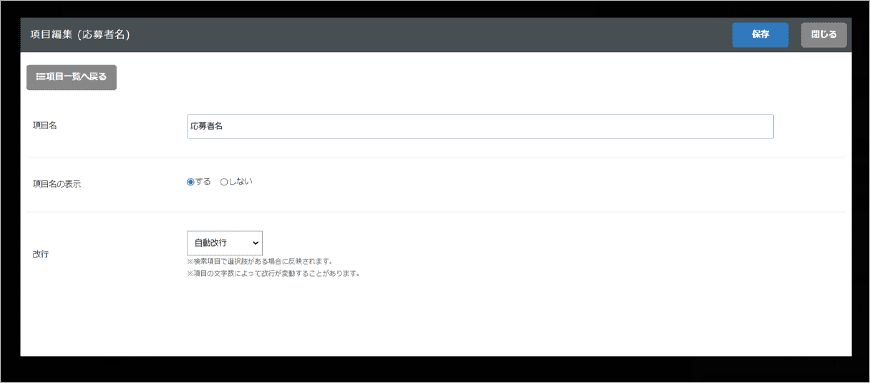
項目編集について

(3)編集ボタンをクリックすると、項目編集画面が表示します。編集できる内容は下記の通りです。
・項目名:項目名を変更することができます。
・項目名の表示:表示を する / しない を選択することができます。一覧画面、詳細画面それぞれで設定することが可能です。
留意事項
・kintone側でフィールド名を変更した場合、おりこうブログには自動で反映されません。必要に応じて項目編集から項目名を変更してください。

