データ作成
データ作成
データ編集エリアの表示(編集モード)

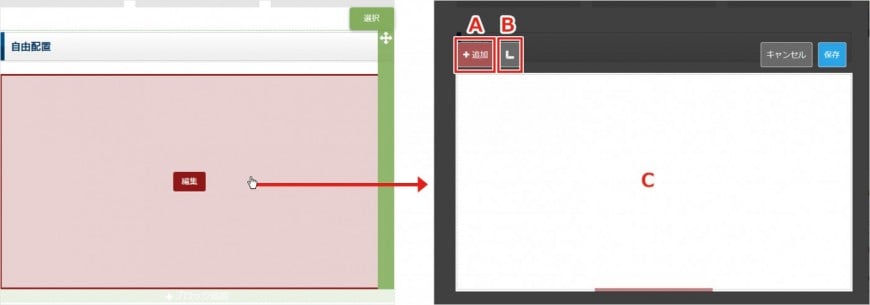
自由配置ブロックでは、他のブロックやデータの編集と異なり、データの編集エリアをクリックし、更にA【追加】ボタンでコンテンツを追加します。追加したコンテンツの位置設定や保存など、見たまま編集上で直接行う必要があります。
A-コンテンツの追加

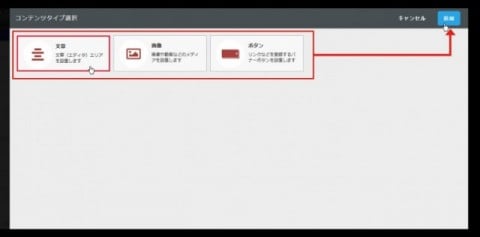
データの編集モードで、A【追加】をクリックすると、"コンテンツタイプ選択"画面が表示されます。
コンテンツタイプ選択画面では、"文章"、"イメージ"、"ボタン"が選択できます。
右上の【選択】ボタンをクリックし、編集エリア上へ追加します。
B-編集エリアグリッドの表示

B【グリッド表示】ボタンをクリックすると、編集エリア上にグリッドを表示できます。
グリッドを表示することで、コンテンツの位置が調整しやすくなります。
C-コンテンツの位置調整・編集

単一コンテンツの編集
コンテンツをクリックすると、上部に操作メニューが表示されます。
・編集
コンテンツの編集パネルが表示されます。
・整列
編集エリアに合わせてコンテンツの位置を整列できます
・重ね順
コンテンツの重ね順を最前面か最背面に変更できます

複数コンテンツの編集
複数のコンテンツを囲むように選択すると、複数コンテンツ専用の操作メニューが表示されます。
・整列
選択したコンテンツ同士を整列できます
・図の統一
選択したコンテンツの幅などを統一できます

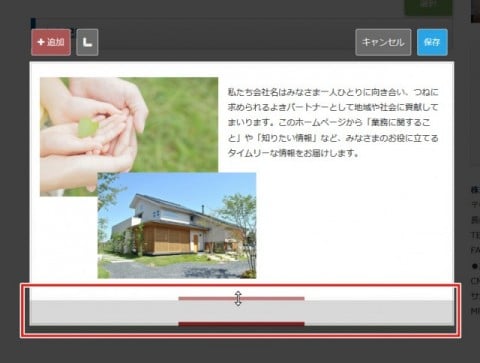
編集エリアの高さを変更
編集エリアの下部にあるバーにカーソルを重ねると、上下の矢印アイコンが表示されます。
アイコンが表示された状態で、ドラックを行うと、編集エリアの高さを変更できます。
コンテンツの編集
文章コンテンツ

(4)アニメーション
データ表示時のアニメーションを設定できます。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。
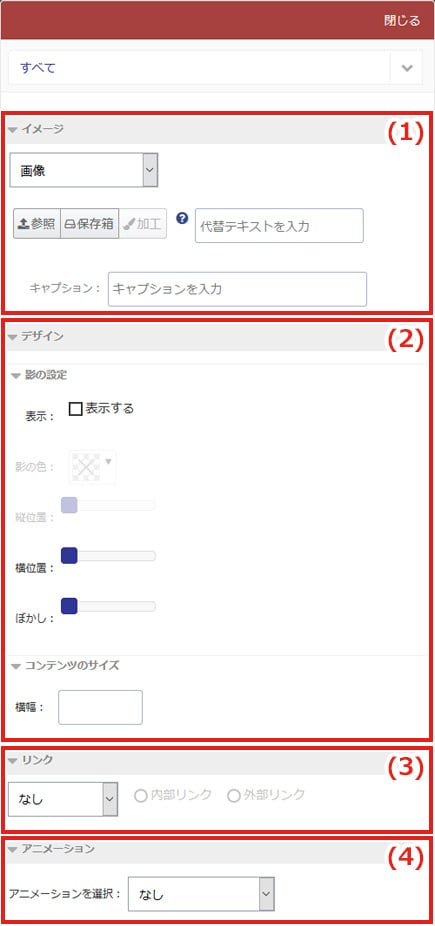
イメージコンテンツ

(1)イメージ
イメージを登録します。
(4)アニメーション
データ表示時のアニメーションを設定できます。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。
ボタンコンテンツ

(4)アニメーション
データ表示時のアニメーションを設定できます。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。
