カレンダー表示(kintone連携)
ブロック解説
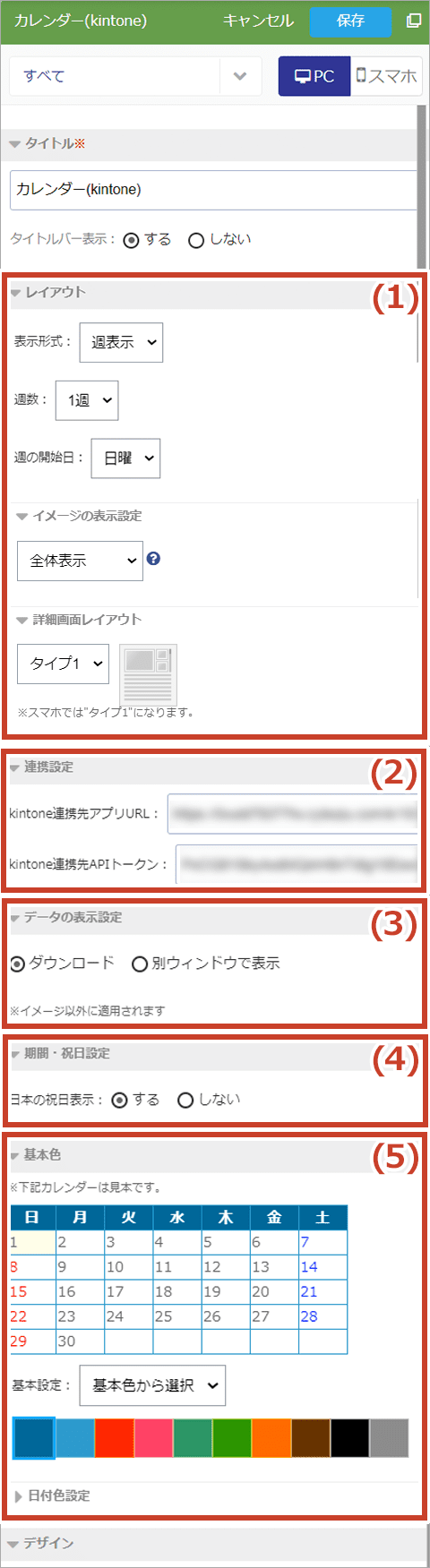
設定項目(ブロック)

(1)レイアウト
- 表示形式:「月表示」、「週表示」を選択できます。「週表示」を選択した場合、表示させる週数を1週から3週まで選択できます。
- 週の開始日:週の開始日を「日曜」、「月曜」から選択できます。
- イメージ
イメージの表示設定を "高さ指定なし"、"部分表示"、"全体表示"から選択します。
- 詳細画面レイアウト
詳細画面のレイアウトを"タイプ1"、"タイプ2"、"タイプ3"から選択します。
"タイプ2"を選択すると、「イメージ列数」を"自動" や "1列~5列"から選択することができます。
(2)連携設定
"kintone連携先アプリURL"、"kintone連携先APIトークン"を入力して連携設定を行います。
(3)データの表示設定
「ダウンロード」「別ウィンドウで表示」から選択できます。
(4)祝日設定
祝日表示を「する」「しない」を選択できます。
(5)基本色
カレンダーの色、日付色の設定を行うことができます。
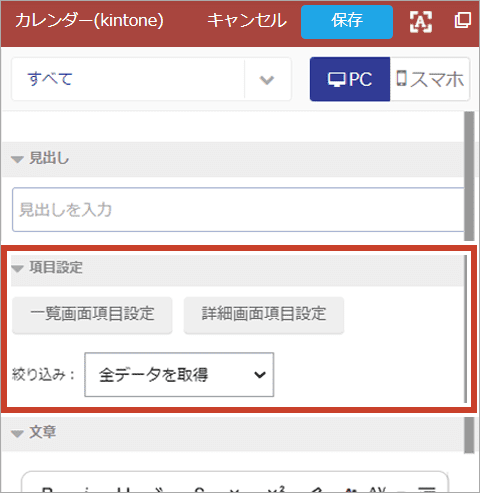
設定項目(データ)

- 一覧画面/詳細画面項目設定
表示させる項目を選択します。
- 絞り込み
表示させたいデータを絞り込むことができます。
*「絞り込み」を設定後、kintoneアプリ側で「一覧」の条件を変更した場合は、おりこうブログ側で再度「絞り込み」を保存する必要があります。
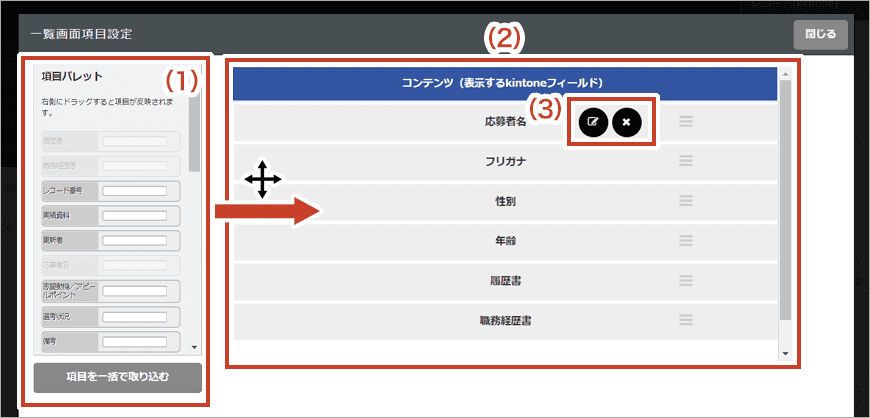
一覧画面/詳細画面の項目設定

一覧画面/詳細画面の項目設定では、表示させたい項目を設定することができます。
(1)「項目パレット」には、連携させたアプリに紐づく項目が一覧で表示され、(2)「コンテンツ」にドラッグ&ドロップして追加することができます。
全ての項目を追加したい場合は、一括で取り込むボタン をクリックして追加します。
項目にカーソルを重ねると(3)編集ボタン/削除ボタンが表示され、項目編集や削除を行うことができます。
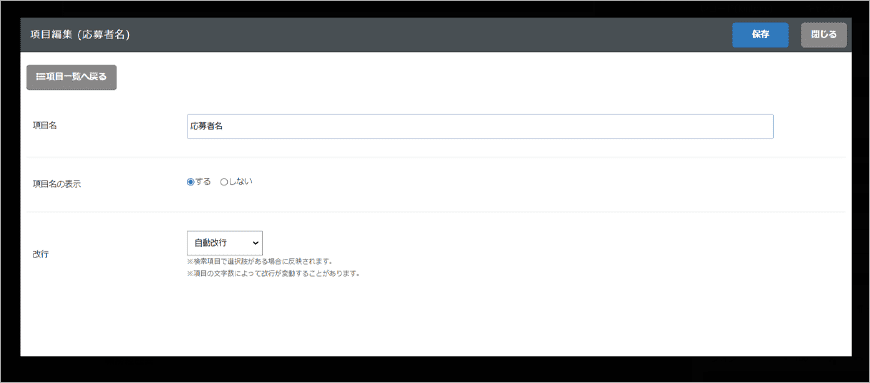
項目編集について

(3)編集ボタンをクリックすると、項目編集画面が表示します。編集できる内容は下記の通りです。
・項目名:項目名を変更することができます。
・項目名の表示:表示を する / しない を選択することができます。一覧画面、詳細画面それぞれで設定することが可能です。
留意事項
・kintone側でフィールド名を変更した場合、おりこうブログには自動で反映されません。必要に応じて項目編集から項目名を変更してください。

