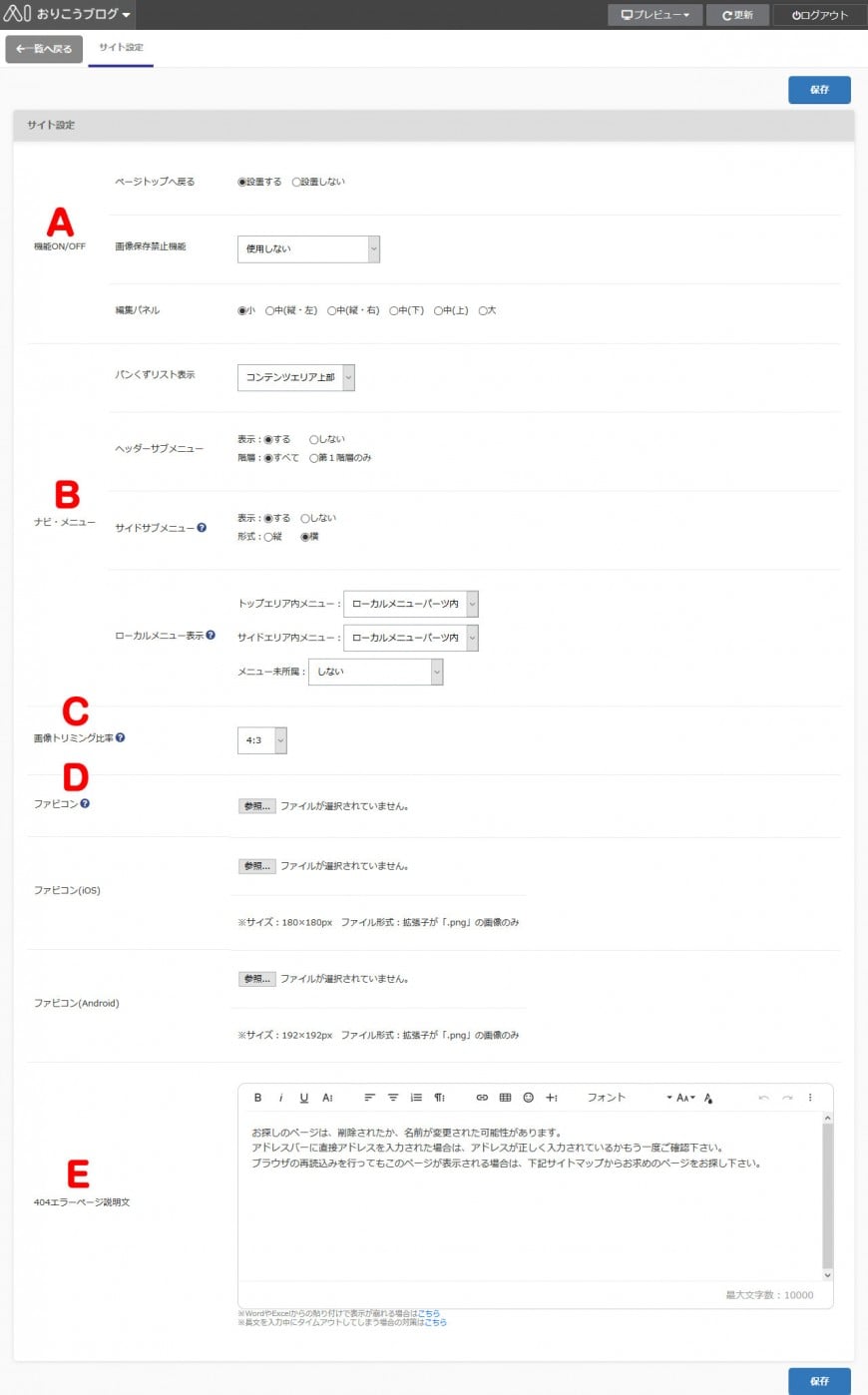
サイト設定
(A)機能(ON/OFF)
(B)ナビ・メニュー
パンくずリスト設定
パンくずリストの表示位置を設定できます。
*パンくずリストとは、サイト内のページ位置を示すもので、閲覧者が現在どの階層のページを見ているのかを把握するのに役立ちます。

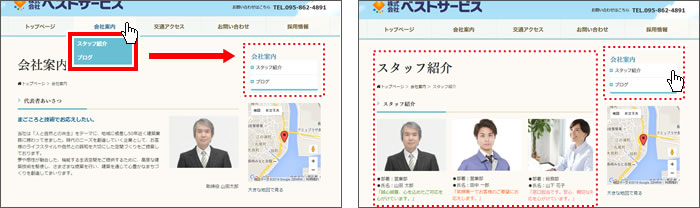
ヘッダーサブメニュー表示
ヘッダーエリアに配置できるヘッダーメニューパーツのサブメニューの設定をします。
・表示
"する"を選択すると、ヘッダーメニューにカーソルを合わせたときにサブメニューが表示されます。
・階層
"すべて"を選択するとページ内に登録している階層がすべて表示されます。
"第一階層のみ"を選択すると、ページに登録されているサブメニューの第1階層のみ表示され、第2階層以降は表示されません。

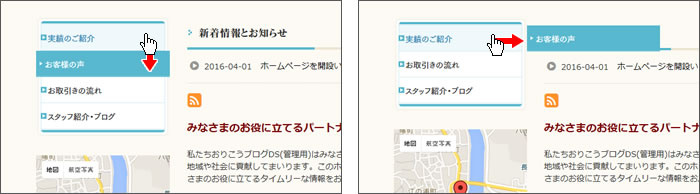
サイドサブメニュー表示
サイドエリアに配置できるサイドメニューパーツのサブメニューの設定をします。
・表示
"する"を選択すると、サイドメニューにカーソルを合わせたときにサブメニューが表示されます。
・形式
"縦"を選択するとメニューの下にサブメニューが表示され,
"横"を選択すると、メニュー右側(もしくは左側)にサブメニューが表示されます。

ローカルメニュー表示
ローカルメニューはサブメニューと"同階層"にあるコンテンツを表示し、どのようなコンテンツがあるかを閲覧者に示します。
主に同系統の情報が複数ある場合にそれぞれのページを紐付けさせたり、閲覧者が迷うことなくページ間の移動をできることが目的です。
主に同系統の情報が複数ある場合にそれぞれのページを紐付けさせたり、閲覧者が迷うことなくページ間の移動をできることが目的です。

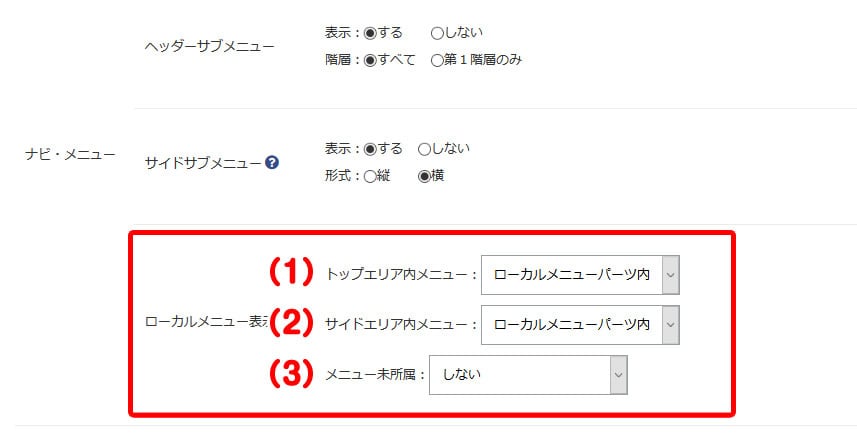
-ローカルメニュー表示設定方法
ローカルメニューは、"トップエリア内メニュー"、"サイドエリア内メニュー"、"メニュー未所属"それぞれの表示箇所を選択できます。

(1)トップエリア内メニュー
トップエリアに表示されるサブメニューのローカルメニュ―を表示エリアを、"しない"、"コンテンツエリア内上部"、"ローカルメニューパーツ内"から選択できます。
(2)サイドエリア内メニュー
サイドエリアに表示されるサブメニューのローカルメニュ―を表示エリアを、"しない"、"コンテンツエリア内上部"、"サイドメニュー内"、"ローカルメニューパーツ内"から選択できます。
(3)メニュー未所属
メニュー未所属ページのローカルメニュ―を表示エリアを、"しない"、"コンテンツエリア内上部"、"ローカルメニューパーツ内"から選択できます。
(C)画像トリミング比率
サイト内に登録する画像を、どの比率で表示するかを選択できます。
1:1

3:2

4:3

16:9

(D)ファビコン
ウェブブラウザのお気に入り(ブックマーク)や、URL(アドレス)の横に表示されるアイコンを設定できます。

・ファビコン(iOS)
・ファビコン(Android)
モバイル端末では、それぞれの端末のサイズに合わせたファビコンを個別に設定することも可能です。
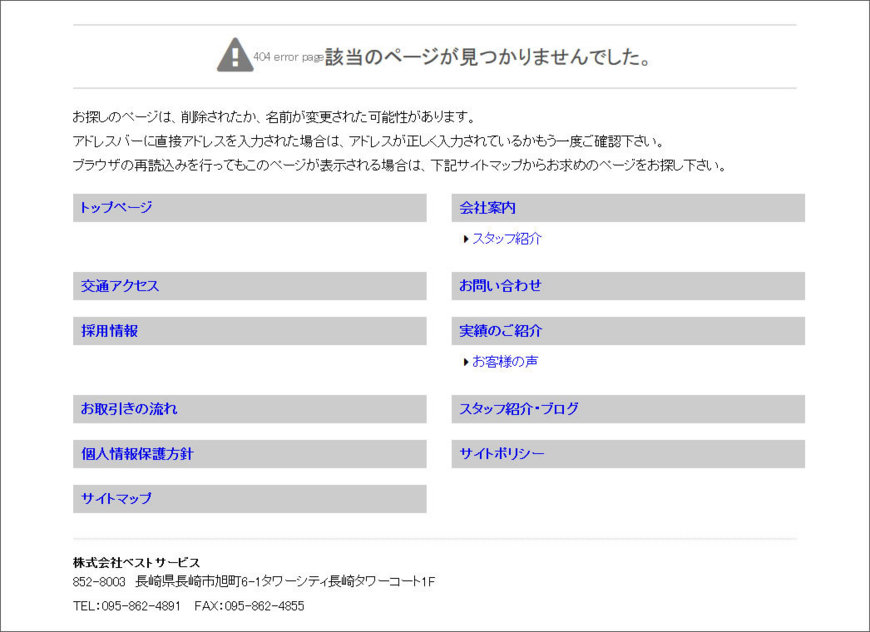
(E)404エラーページ
リンク切れなど何らかの原因で、ページが表示されなかった場合に表示されるエラーページの説明文を設定できます。