記事のコンテンツについて
機能概要
データストック系のブロックでは、記事のコンテンツを追加できます。
コンテンツは1データ10件まで追加でき、"文章+イメージ"、"イメージ"、"文章"、"ファイル"、"HTMLタグ" からタイプを選択できます。
基本操作

このコンテンツは、他の類似したブロックタイプとは一部編集内容が異なります。
コンテンツタイプを選択し、設定を行う必要があります。
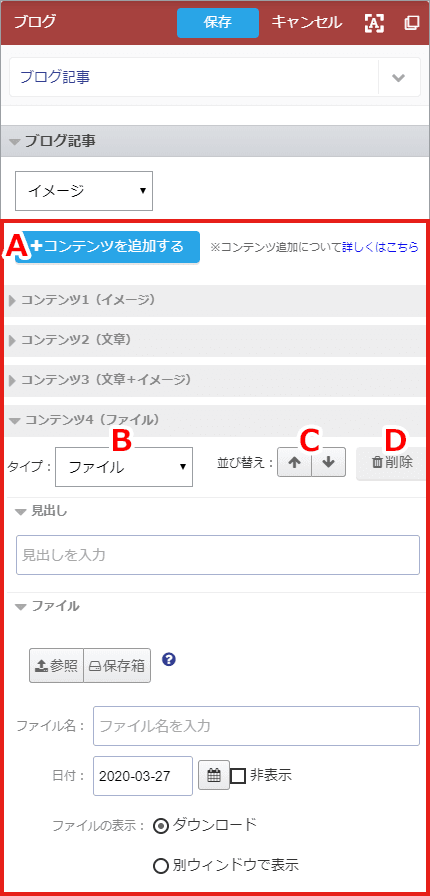
(A)【コンテンツを追加する】
ボタンをクリックすると、記事のコンテンツが追加されます。
(B)コンテンツタイプ
追加したコンテンツのタイプを選択します。
タイプは"イメージ"、"文章"、"文章+イメージ"、"ファイル"、"HTMLタグ"から選択できます。
コンテンツの設定欄は、上記で選択したタイプによって異なります。
(C)並び替え
追加したコンテンツを並び替えます。
コンテンツは上下の順番を入れ替えることで、並び替えが可能です。
コンテンツを並び替えると項目のコンテンツ後尾の番号が自動的に変更されます。
(D)削除
コンテンツを削除します。
*コンテンツの数が1つの場合は、削除できません。
*削除したコンテンツは、ごみ箱等で復元できませんのでご了承ください。
また、紹介ブロックや商品紹介ブロックなど、一部のブロックタイプではコンテンツ毎に"タイトル"の項目が表示されます。
”タイトル”は、記事本文の内容をいくつかに区切りたい場合などに入力します。
未入力の場合は公開画面に表示されません。
イメージ
イメージは、1つのコンテンツに最大10点まで登録でき、イメージ表示時の列数を自由に選択することができます。
イメージサンプル

▲列数:指定なし の場合
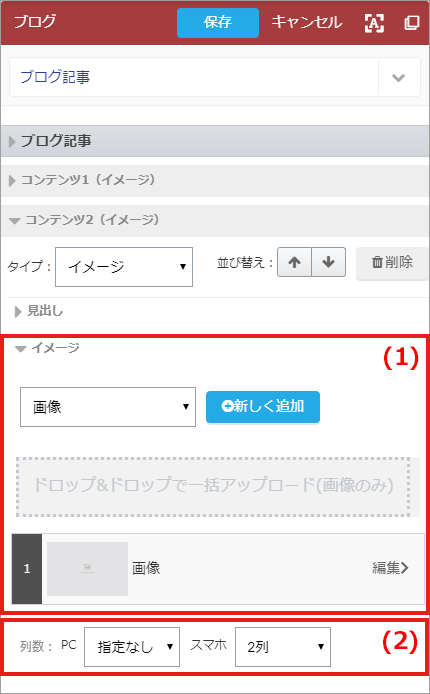
操作方法

イメージを最大10点まで登録できます。
メディアの種類を"画像"、"動画"、"YouTubeリンク"、"RICOH THETAリンク"から選び、"新しく追加"ボタンをクリックします。
追加したイメージは、下の番号がついた枠に表示されます。編集>をクリックしてファイルをアップロードします。
(2)列数
PC/スマホ表示時の列数を1列~5列までそれぞれ設定できます。
列数では、"指定なし"を選択すると、登録する枚数に合わせて自動でレイアウトが表示されます。
"1列~5列"までの列数を選択すると、1行あたりの表示枚数を選択した列数に合わせて表示されます。
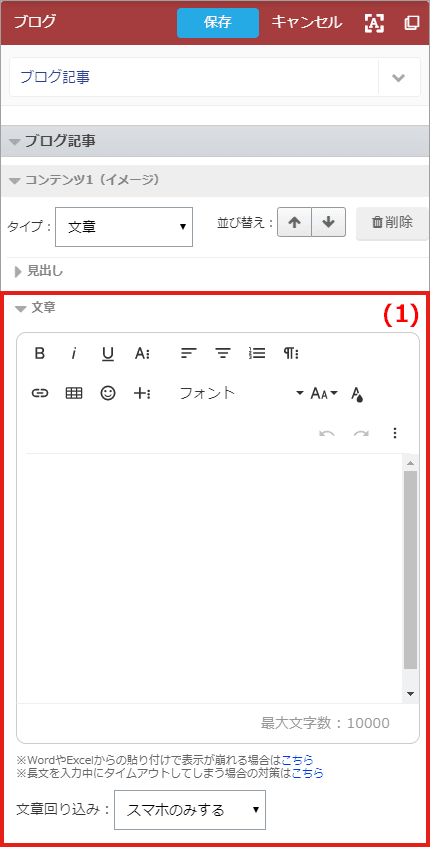
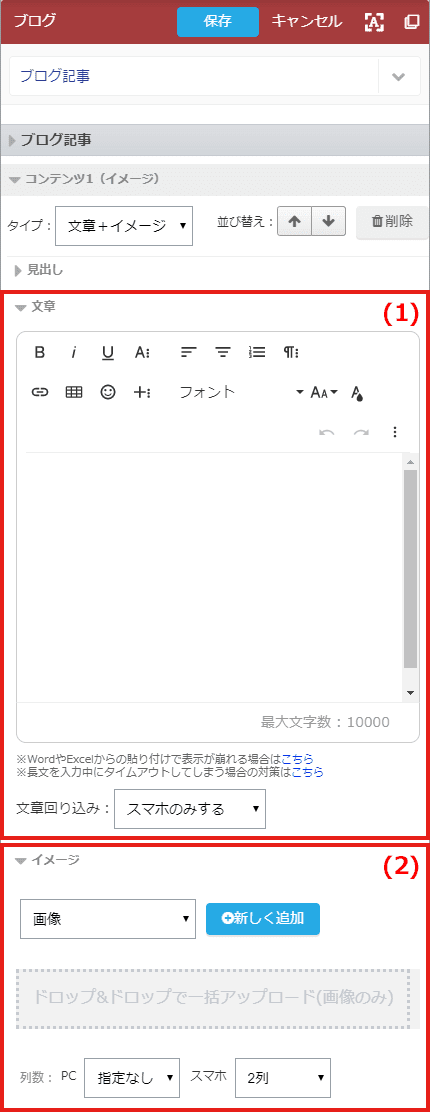
文章
文章のみを登録できます。
文章コンテンツには、レイアウト設定はなく、エリアのサイズに合わせた幅で文章が表示されます。
イメージサンプル

操作方法

文章+イメージ
文章+イメージでは、各1ずつのイメージと文章を登録できます。
このコンテンツではイメージと文章を横並びに配置した"リスト"型のレイアウトでコンテンツが表示されます。
サンプルイメージ

操作方法

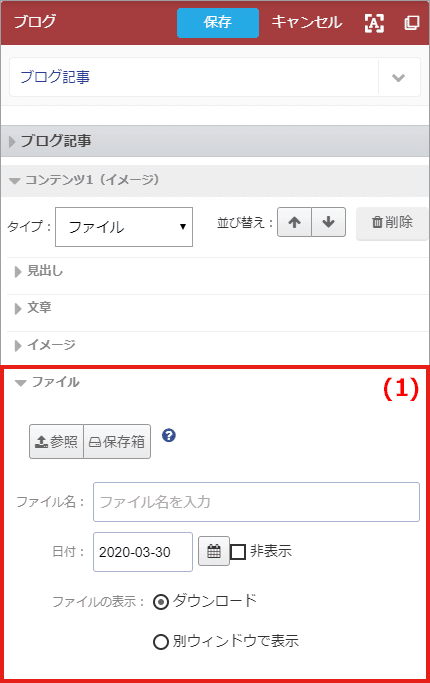
ファイル
ダウンロード可能な、ファイルを登録できます。
登録したファイルの拡張子アイコンが表示される"リスト"型レイアウトで表示されます。
サンプルイメージ

操作方法

(1)ファイル
ファイルを登録します。
・ファイル名
ファイル名を表示したい場合に入力します。
・日付
ファイルを登録した日です。表示しない場合は"非表示"にチェックを入れます。
・ファイルの表示
ファイルへのリンクをクリックした時に、ファイルを閲覧者のPCに"ダウンロード"させるか、ブラウザの"別ウィンドウで表示"させるかを選択します。
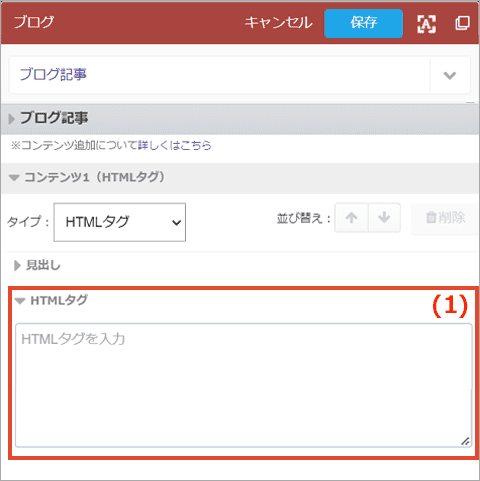
HTMLタグ
外部で提供されているウィジェットのソースコードを登録できます。
*稀に外部ソースコードがサイトに影響を与える場合がございます。ご注意ください。
*外部で提供されているウィジェットなどに関しましては、サポート対象外となりますので予めご了承ください。
*稀に外部ソースコードがサイトに影響を与える場合がございます。ご注意ください。
*外部で提供されているウィジェットなどに関しましては、サポート対象外となりますので予めご了承ください。
操作方法

(1)HTMLタグ
"HTMLタグ"の欄にソースコードを貼り付けます。
入力が完了したら、右上の【保存】ボタンをクリックし完成です。
