ルックアップ機能の活用
kintoneアプリ側の設定
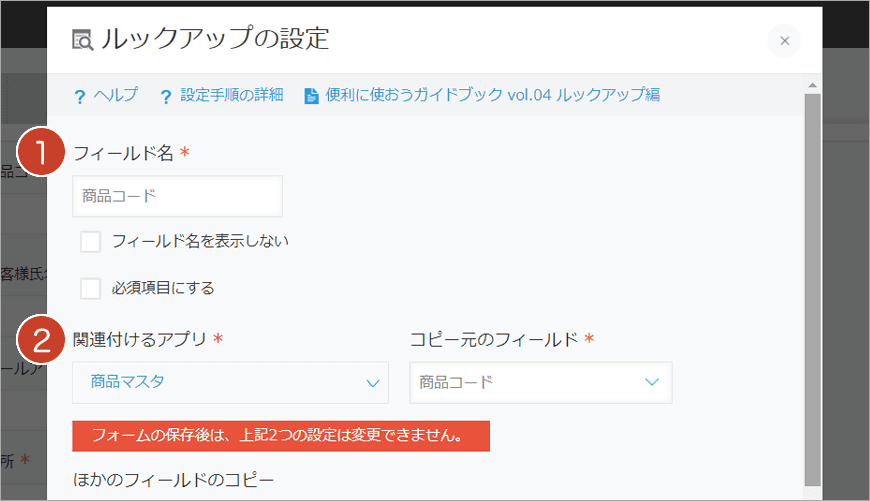
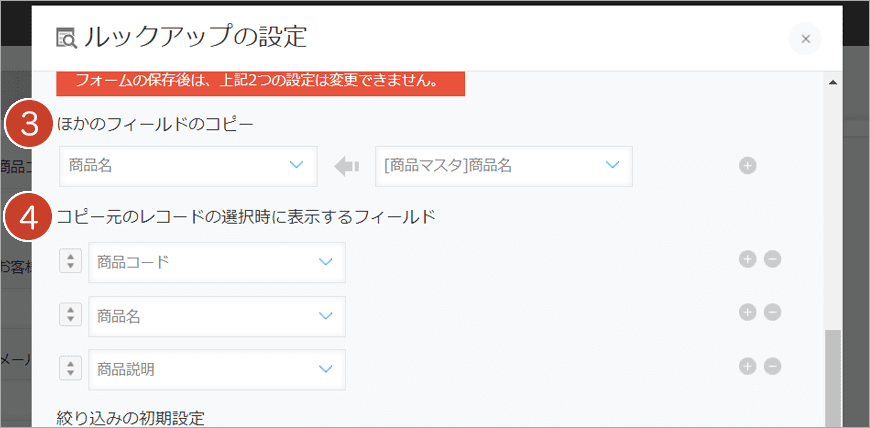
まずはkintoneアプリ側のルックアップフィールド設定が必要となります。
フォームの自動入力機能を利用する上で必要となる設定は下記の通りです。
おりこうブログ側の設定
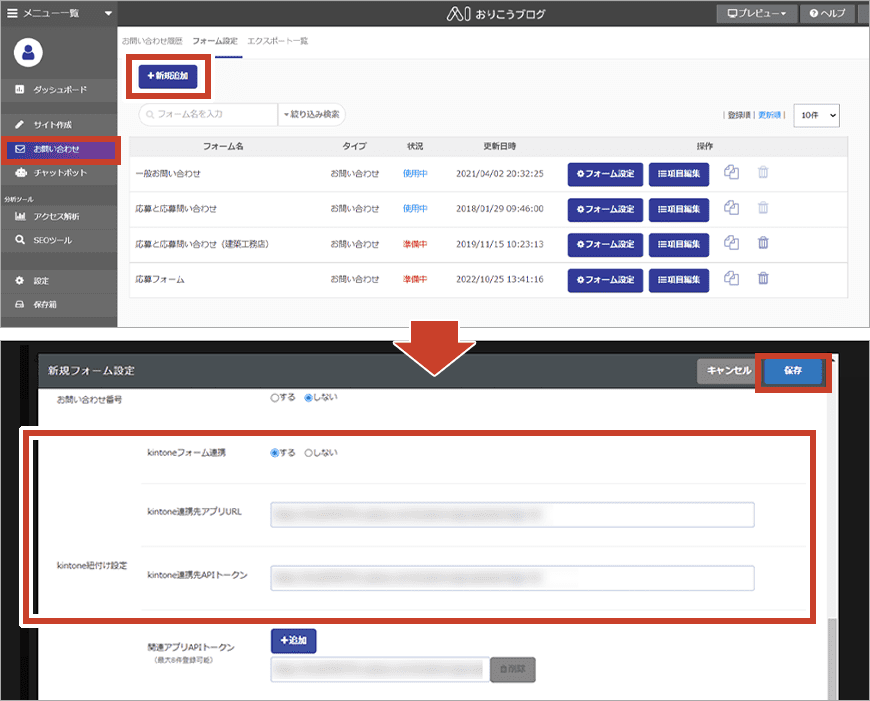
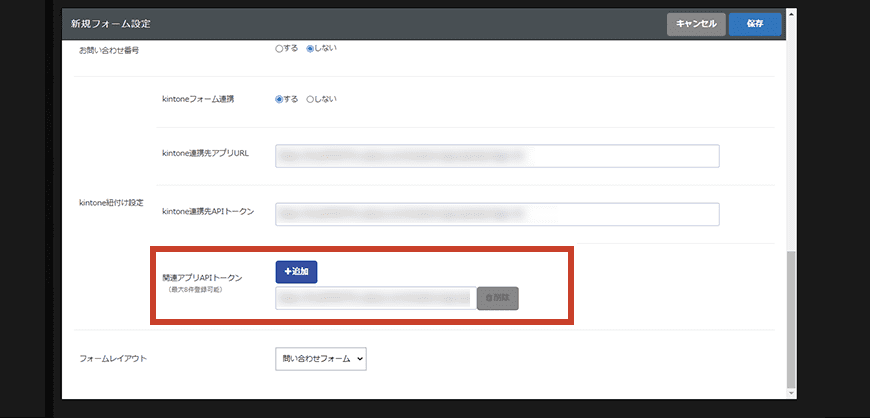
①フォーム設定の「関連アプリAPIトークン」を設定
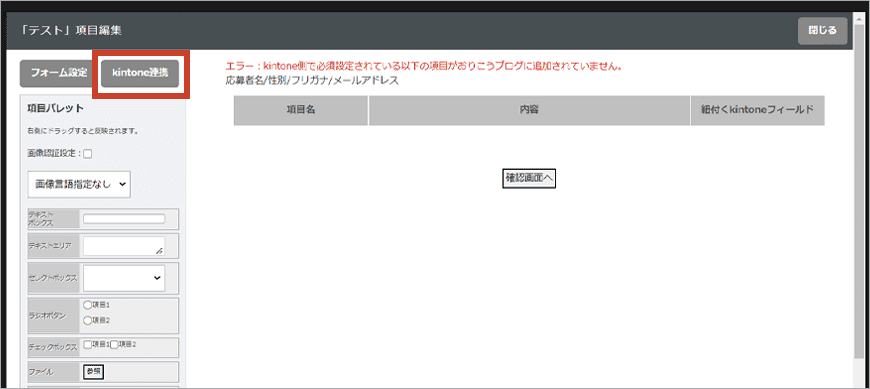
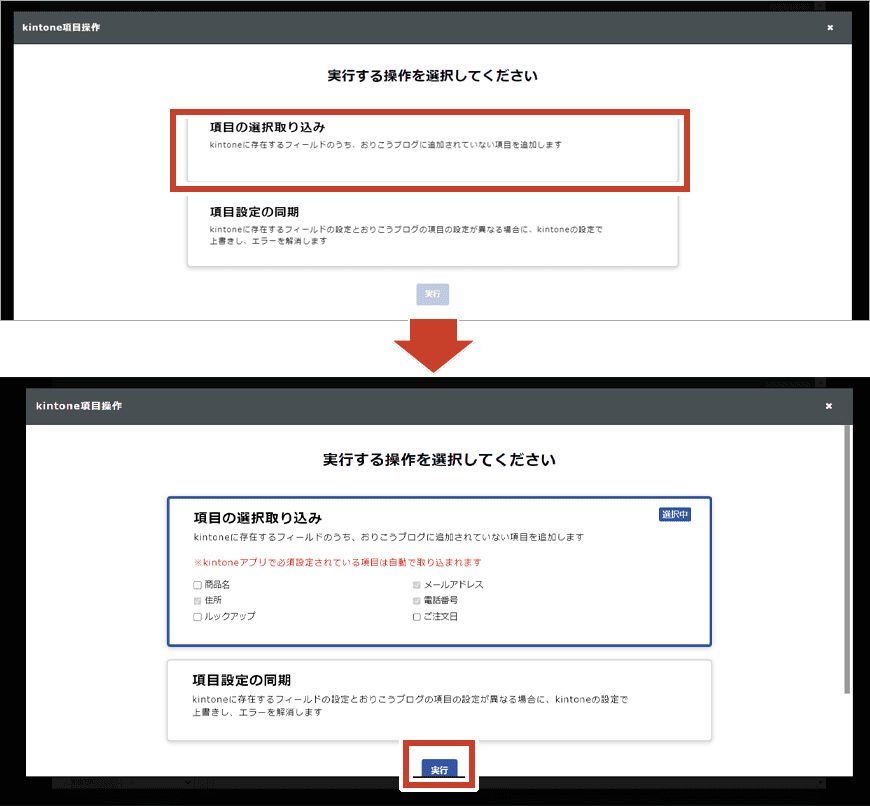
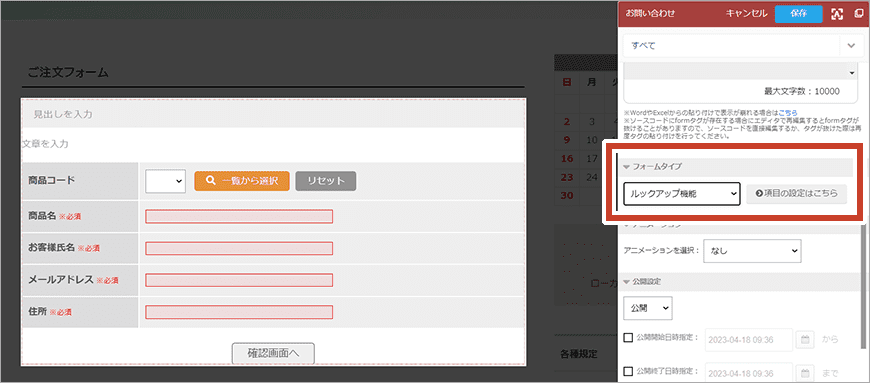
③フォームを設定する
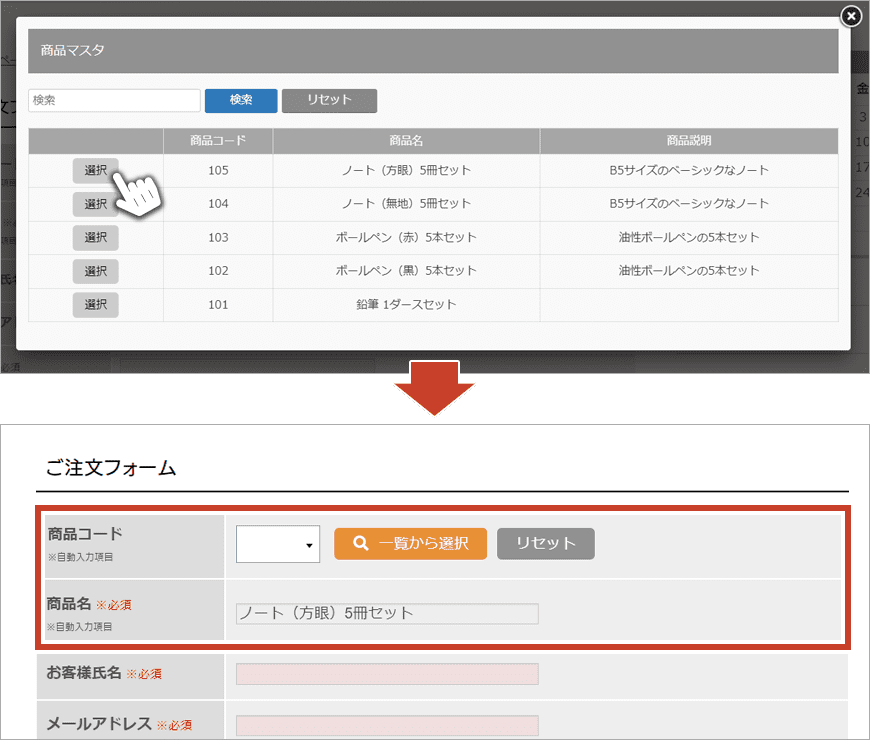
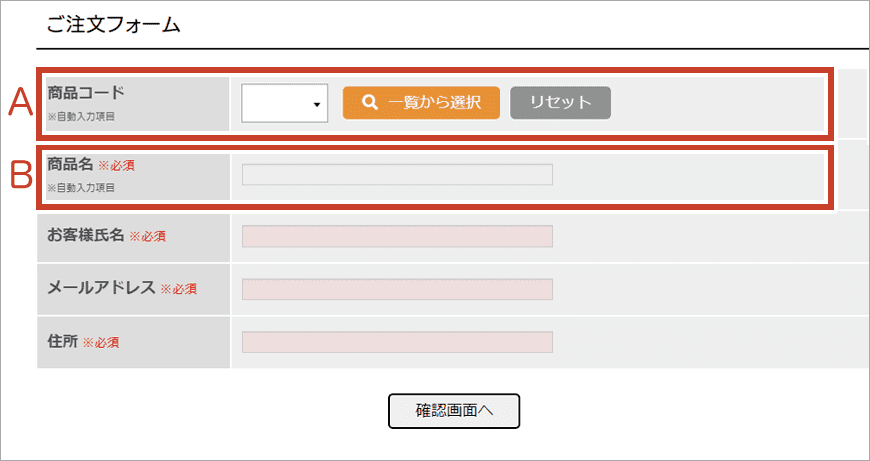
A-ルックアップボタンが表示される項目
kintoneアプリでルックアップフィールド設定時、「コピー元のフィールド」に設定した項目に ルックアップボタン("一覧から選択"ボタン)、リセットボタン が表示されます。
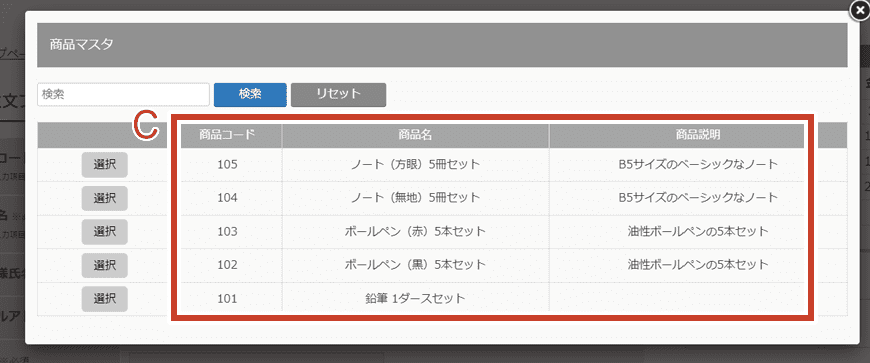
ここでは、「商品コード」が設定されているため、ルックアップボタンから項目を選択、もしくは商品コードを直接入力することで対象の情報を紐づけて入力することが可能です。
B-自動入力される項目
Aで選択された内容に連動して、自動で入力される項目です。kintoneアプリでルックアップフィールド設定時、「ほかのフィールドのコピー」に設定した項目が表示されます。
*ルックアップ項目には「※自動入力項目」と記載されます。
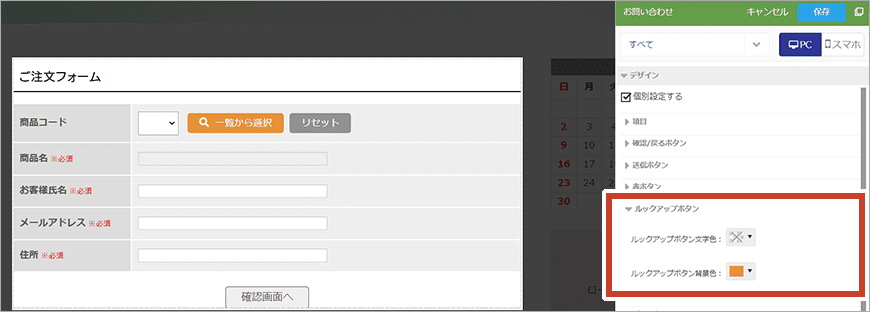
ルックアップ項目の「一覧から選択」ボタンの文字色や背景色は、ブロック編集パネルの「ルックアップボタン」から設定することができます。